In questa lezione parleremo di Kivy, una libreria Python per lo sviluppo di interfacce grafiche portabili tra diverse piattaforme. Kivy supporta infatti i sistemi operativi Linux, Windows, OS X, Android ed iOS, risultando inoltre compatibile con Raspberry Pi.
La libreria Kivy è totalmente gratuita e disponibile secondo la licenza MIT, dunque utilizzabile anche in prodotti commerciali. Inoltre, le release sono stabili e completamente supportate dal team di sviluppo.
Le librerie grafiche utilizzano le OpenGL, cercando di sfruttare a fondo le capacità della GPU. I widget a disposizione sono oltre 20.
Installazione e primo utilizzo
All’interno della pagina dei downloads di Kivy, troveremo le istruzioni di installazione per tutte le piattaforme sopra citate. Inoltre, il codice sorgente è disponibile su GitHub.
Nel seguito assumereremo che siano già installati Python 2 o Python 3 e pip, aggiornati alle ultime versioni.
In tutti i casi descritti qui di seguito, alla fine della procedura di installazione,
scriveremo il seguente Hello World, e ne testeremo l’esecuzione:
from kivy.app import App
from kivy.uix.button import Button
class PrimaApp(App):
def build(self):
return Button(text='Hello World')
PrimaApp().run()Installazione su Windows
Per installare Kivy su Windows, apriamo il terminale e digitiamo:
python -m pip install --upgrade pip wheel setuptoolsInstalliamo quindi le dipendenze:
python -m pip install pypiwin32 kivy.deps.glew pygments kivy.deps.sdl2 docutils kivy.deps.gstreamerInstalliamo infine Kivy:
python -m pip install kivyA questo punto eseguiamo l’hello world e verifichiamo che tutto sia andato a buon fine.
Installazione su Mac OS X
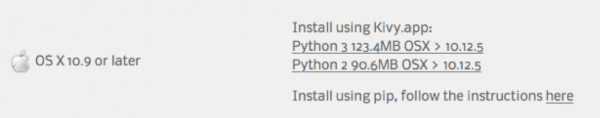
Nel caso di Mac OS X, potremo procedere direttamente con il download dell’installer automatico (in formato .dmg). Dovremo aver cura di scegliere la versione adatta, in base alla versione di Python:
Installazione su Linux
Per installare Kivy su Linux, supponendo di avere a disposizione apt, aggiungiamo il seguente repository al nostro sistema:
sudo add-apt-repository ppa:kivy-team/kivyProcediamo dunque con l’installazione. Se usiamo Python 2:
sudo apt-get install python-kivyoppure, per Python 3:
sudo apt-get install python3-kivyAll’interno della pagina web per l’installazione su linux troveremo informazioni dettagliate anche per Debian, Linux Mint, OpenSuse, Gentoo e Fedora.
Installazione su Android
Per utilizzare Kivy su Android, dovremo installare una app detta Kivy Launcher, che agirà da wrapper per le applicazioni che fanno utilizzo di Kivy su Android.
A questo punto, all’interno della scheda SD del nostro cellulare, creiamo una directory rappresentativa della app che intendiamo eseguire (esempio, “helloworld”):
/sdcard/kivy/helloworldLa directory helloworld conterrà i seguenti file:
- main.py: il cuore della app;
- android.txt: proprietà della app;
Il file android.txt ha la seguente struttura:
title=helloworld
author=htmldotit
orientation=<portrait|landscape>Nel caso in cui intendiamo rilasciare l'app, il procedimento è un po’ più complesso e va fuori gli scopi di questa lezione introduttiva. Sommariamente, per generare l’APK dovremo utilizzare Buildozer, un tool che automatizza il processo di creazione degli APK per Android. Funziona solo su Linux, ed è in alpha-release.
Installazione su Raspberry
Installare Kivy su Raspberry (Raspbian Jessie/Stretch) è possibile in due modi:
- installare l’iso KivyPie fornita a questo link (avendo cura di installare startx, che non viene fornito all’interno dell’immagine);
- installazione manuale: in tal caso, dovremo seguire le istruzioni fornite a questo link.
Architettura di Kivy
Kivy ha un’architettura piuttosto complessa, ed offre una miriade di funzionalità. Diversamente da altre librerie grafiche (es. Tkinter) si dimostra adatta anche allo sviluppo di giochi 2D.
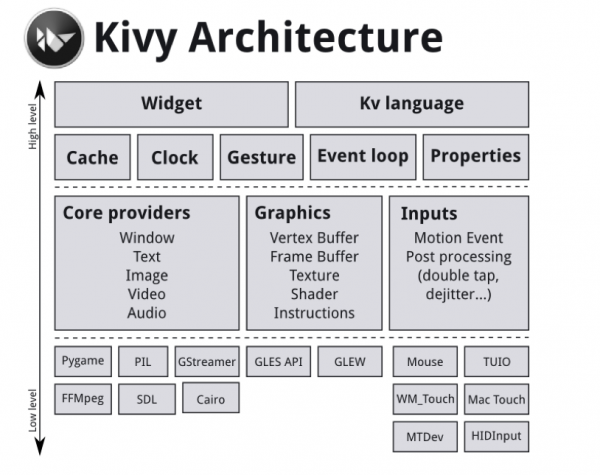
La seguente figura mostra l’architettura completa:
Il livello più basso deve essere pensato come un “ammasso” non ben organizzato di tutte le funzionalità che Kivy intende fornire. Tale livello è strettamente dipendente dal sistema operativo in uso e per tale motivo viene reso trasparente all’utente finale tramite il successivo livello di astrazione.
Il livello intermedio, scritto in C, è ancora dipendente dal sistema operativo e agisce da “collante” tra il livello più basso e i moduli Python del livello più alto. Fondamentalmente non fa altro che riorganizzare le funzionalità dei moduli di basso livello in un insieme ordinato e le espone secondo un’interfaccia C standard.
Il livello più alto, scritto interamente in Python, è l’insieme di librerie che troveremo identiche su ogni piattaforma. In particolare, troveremo a disposizione i seguenti moduli:
- Clock: un modulo che mette a disposizione timers per la sincronizzazione;
- Cache: un modulo progettato per incrementare le prestazioni delle nostre app, che consente di velocizzare l’accesso a dati acceduti frequentemente;
- Gesture Detection: un riconoscitore di gesti da utilizzare su dispotivi touch. Può essere utilizzato anche per riconoscere gesti personalizzati;
- Kivy Language: un linguaggio per la descrizione delle interfacce grafiche che facilita il posizionamento dei widget nella nostra app;
- Properties: proprietà da utilizzare per ottimizzare la veste grafica della nostra app.
UIX
Tale modulo contiene le classi per la creazione di applicazioni desktop/mobile, che fondamentalmente rappresenta i contenuti della libreria Tkinter, mettendo a disposizione elementi come i bottoni, file browser, pannelli e quant’altro.
In Kivy, le funzionalità di “contenitore” vengono svolte dai moduli di layout. I layout disponibili sono cinque: box, grid, stack, anchor e float.
I layout box, grid e stack sono principalmenti utilizzati per interfacce grafiche semplici composte da bottoni e canvas. I layout anchor e float consentono un posizionamento più preciso e sono utilizzati tipicamente nelle applicazioni desktop.
Impostare il layout di un bottone, ad esempio, consta di tre semplici istruzioni:
layout = BoxLayout(padding=5)
button = Button(text=’Bottone di prova’)
layout.add_widget(button)Sviluppo di una semplice applicazione con Kivy
Vedremo adesso come procedere allo sviluppo di una tipica schermata di login, contenente alcuni utili widget. Altri esempi dimostrativi sono inoltre disponibili sulla pagina ufficiale.
Il nostro progetto sarà composto da due file:
- main.py: implementa le funzionalità della finestra di login;
- login.kv: il file di descrizione dell’interfaccia grafica (utilizza linguaggio Kivy).
Il main è un file Python composto da uno screenmanager:
class ScreenManagement(ScreenManager):
passEsso conterrà inoltre una classe per effettuare i controlli sui dati inseriti sul form di login:
class LoginPage(Screen):
def verify(self):
#verifica user e passwordLa app vera e propria caricherà il layout file (login.kv):
class LoginApp(App):
def builder(self):
return kv_file
kv_file = Builder.load_file('login.kv')Il file di layout segue invece un andamento ad “albero”. Il file specifica il contenuto dello screenmanager, ossia la login page, ed a sua volta il contenuto della login page, cioè: due label, due caselle di input ed un bottone per la login.
ScreenManagement:
LoginPage:
<LoginPage>:
BoxLayout:
orientation: 'vertical'
padding: [10,50,10,50]
spacing: 20
Label:
# appeareance
TextInput:
# appeareance
Label:
# appeareance
TextInput:
# appeareance
Button:
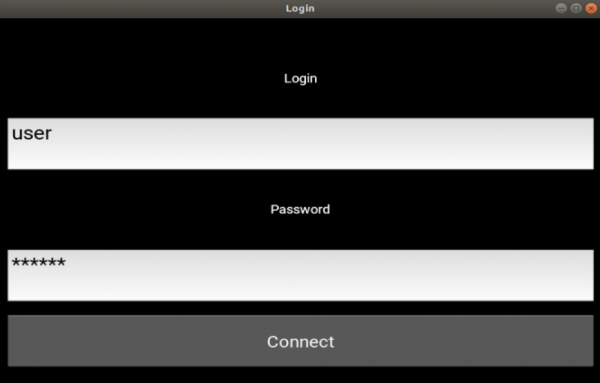
# appeareanceSe tutto andrà bene, dovrebbe aprirsi la seguente finestra di login:
Il codice sorgente di questo esempio è allegato a questa lezione, ed è disponibile qui.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: