Questa lezione esplorerà le caratteristiche di PyQt, un insieme di classi (oltre 1000) che consentono l’accesso alle
. Parleremo inoltre di Qt Designer, un potente editor che permette di creare rapidamente interfacce desktop tramite strumenti Drag and Drop.
Nel seguito della lezione ci riferiremo all'ultima release di PyQt,
ossia PyQt5 (v 5.6), facendo quindi riferimento alle librerie grafiche Qt v5.
Va inoltre detto che la versione più vecchia, PyQt4, benchè assolutamente funzionante,
sembra essere ormai sorpassata in quanto le relative librerie Qt4
non sono più supportate dal sito del produttore.
La buona notizia è che PyQt5 è compatibile con Python 2.6+ e 3.x e
funziona su tutti i sistemi capaci di eseguire le Qt, inclusi Windows, OS X, Linux, iOS e Android.
La documentazione ufficiale di PyQt è disponibile sul sito della
.
Installazione e primo utilizzo
Nel seguito, daremo per scontato che si disponga già di un’installazione di Python 3 e del relativo gestore dei pacchetti python pip. In caso di dubbi sulla procedura di installazione di Python 3,
rimandiamo alla lezione introduttiva di questa guida9 sull’
.
Per i nostri scopi, faremo inoltre riferimento alla versione gratuita (licenza GPL) di PyQt5.
Maggiori informazioni sulla versione commerciale sono reperibili a
.
Supponendo di operare su Ubuntu, per installare PyQt5 non dovremo far altro che digitare il comando seguente:
pip3 install pyqt5
Procediamo dunque con la creazione di un “hello world”,
per verificare che PyQt sia stato correttamente installato.
Creiamo un file denominato hello.py e copiamo-incolliamo il seguente testo al suo interno:
from PyQt5.QWidgets import *
if __name__==’__main__’:
hello=QApplication([])
finestra=QMainWindow()
label=QLabel(‘Hello, World!’)
finestra.setCentralWidget(label)
finestra.show()
hello.exec_()Eseguiamo quindi lo script, digitando:
python3 hello.pySe tutto sarà andato a buon fine,
dovremmo visualizzare la seguente finestra:
Moduli
Le classi messe a disposizione da PyQt5 sono oltre 1000, raggruppate in circa 50 moduli, che rendono questa libreria molto più versatile e potente di
.
Nella seguente tabella riassumeremo i principali moduli (con le relative funzionalità) per iniziare a sviluppare le prime interfacce:
| Modulo | Descrizione | Documentazione |
|---|---|---|
| QtCore | Contiene le classi base di PyQt, quali le astrazioni per le animazioni, macchine a stati, thread, files, memoria condivisa, espressioni regolari |
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
|
| QtGui | Fornisce un insieme di classi per la gestione delle finestre, immagini, font e testi. Da usare congiuntamente al modulo “QtWidgets” |
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
|
| QtWidgets | Una vasta gamma di widget (form, bottoni, label, treeview, tabelle, checkbox e quant’altro) adatti alla creazione di interfacce grafiche desktop |
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
|
| QtPurchasing | Fornisce le classi per il supporto agli acquisti da effettuare via app. In particolare, supporta l’App Store di Mac OS ed IOS, e Google Play di Android |
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
|
| QtDataVisualization | Un modulo utilissimo per la visualizzazione di dati in 3D (es. superfici, scatter-plot, e quant’altro) |
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
|
Qt Designer: un IDE per la creazione rapida di interfacce desktop
Qt Designer è un tool WYSIWYG, molto simile a
,
che consente di creare rapidamente interfacce desktop utilizzando il modulo QtWidgets.
Viene fornito congiuntamente alle librerie Qt;
per tal motivo, per utilizzarlo è necessario scaricare le
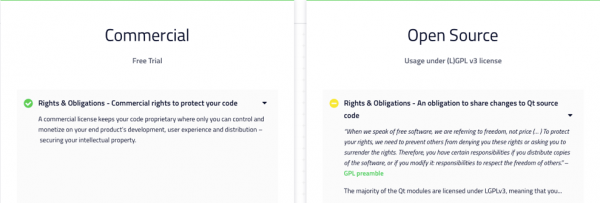
, avendo cura di scegliere il tipo di installazione che si confà maggiormente alle nostre necessità:
Seguiamo quindi le istruzioni indicate per l’installazione; il processo è automatico e
non dovrebbero esserci grossi problemi.
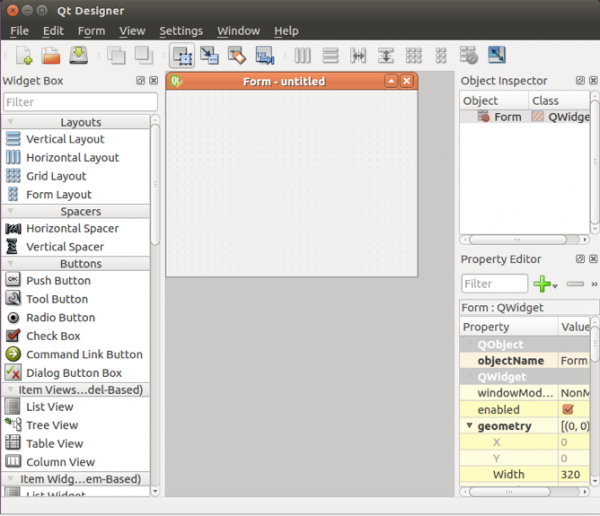
Una volta installate le Qt, cerchiamo l’eseguibile di Qt Designer ed avviamolo. Dovremmo visualizzare una interfaccia simile a quella mostrata in figura:
Il sistema è veramente semplice da utilizzare.
Sulla sinistra, dalla Widget box, potremo scegliere il
tipo di layout con il quale posizionare gli oggetti sull’interfaccia.
Inoltre, avremo a disposizione la lista dei widget
posizionabili (non interamente visibili in figura).
Sulla destra, avremo a disposizione il property editor,
che consentirà di personalizzare i widget inseriti.
Esempio: realizzare un'interfaccia di login
Lanciamo QtDesigner, e clicchiamo su File -> New -> Main Window:
Avremo creato il contenitore per i nostri widget,
che su PyQt5 è un’istanza della classe QMainWindow. Adesso, dalla Widget
box sulla sinistra, aggiungiamo un widget contenitore (QWidget),
due label (QLabel), due caselle di testo (QTextEdit) ed un
bottone (QPushButton):
In pochi istanti avremo creato una semplice interfaccia di login
per la nostra applicazione. Grazie ad un sapiente utilizzo dei
contenitori (QFrame e Qwidget) potremo successivamente
creare semplici applicazioni multi-vista sulla stessa finestra.
L'interfaccia
di Qt Designer, consente inoltre di inserire delle azioni da
eseguire in corrispondenza di un dato evento (denominato segnale nelle librerie Qt).
Per fare ciò, apriamo il tab View -> Signals/Slot editor.
Ciascun segnale sarà composto da un sender, un segnale (metodo del sender),
un receiver ed uno slot (metodo del receiver). Noi abbiamo creato un’azione (QAction)
denominata "handle_login”, tramite l’Action editor, accessibile tramite View -> Action Editor,
e successivamente collegato il bottone e l’azione dall’editor dei segnali come segue:
Questo significa che, ogni qual volta il bottone sarà cliccato, verrà richiamata la
funzione trigger() dell’oggetto “handle_login”.
Chiaramente, la logica di business dovremo implementarla in un secondo momento,
quando avremo a disposizione il codice Python dell’interfaccia grafica (sezione seguente).
Conversione in Python e implementazione della logica di business
Per salvare l’interfaccia generata da Qt Designer, andiamo sul tab File - > Save as -> test.ui.
Notiamo che l’interfaccia generata è stata salvata in un formato XML (estensione .ui),
non direttamente modificabile in Python.
Fortunatamente, gli sviluppatori di PyQt hanno messo a disposizione un potente strumento,
denominato pyuic5, che consente la traduzione dal formato .ui in uno script (.py).
Per convertire l’interfaccia così generata, posizioniamoci all’interno della
cartella contenente l’interfaccia, e digitiamo da shell:
pyuic5 -x test.ui -o test.pySe la conversione è avvenuta correttamente, dovremmo visualizzare il nuovo file test.py,
rappresentativo dell’interfaccia in codice Python. Eseguiamo il file per la verifica
del corretto funzionamento:
python3 test.pySe tutta la procedura avrà funzionato correttamente, l’interfaccia sarà mostrata come segue:
A questo punto saremo liberi di utilizzare il file Python appena generato ed
implementare la logica di controllo della nostra interfaccia.