In questa lezione esploreremo le peculiarità di TKinter, una libreria essenziale per la creazione di GUI con Python, e PAGE, uno strumento per la generazione automatica di interfacce grafiche con Tkinter.
Tkinter nasce come wrapper per le
, che sono, ad oggi, parte integrante di Python. Prima di iniziare a osservare da vicino le caratteristiche di Tkinter, è bene tenere sempre a mente i riferimenti alla documentazione ufficiale, disponibile sia per Python 2.x che per
.
Utilizzo
Per importare il modulo Tkinter, è necessario procedere con la seguente import, dipendente dalla versione di Python installata:
from sys import version_info
if version_info.major == 2:
# Python 2.x
from Tkinter import *
from Tkinter.ttk import *
elif version_info.major == 3:
# Python 3.x
from tkinter import *
from tkinter.ttk import *
I moduli di Tkinter per Python 3.x sono retrocompatibili con quelli della versione 2.x. Sarà dunque sufficiente utilizzare la import di cui sopra per rendere le nostre interfacce perfettamente compatibili tra le due versioni di Python. Il modulo
"ttk" è un'estensione di Tkinter, detta "libreria tematica", di cui parleremo a breve.
Procediamo adesso con la scrittura del solito file "Hello world" e verifichiamo che Tkinter funzioni correttamente. Creiamo un file nominato hello.py, e copiamo-incolliamo il seguente codice:
#rimpiazzare questo commento con la import su indicata
ro = Tk()
w = Label(ro, text="Hello world")
w.pack()
ro.mainloop()Eseguiamo il comando python hello.py. Se tutto funziona correttamente, dovremmo visualizzare la seguente finestra:
Widget
I widget di Tkinter sono numerosi ed elencati nella seguente tabella, che li raggruppa in base alla categoria:
| Categoria | Nome | Descrizione |
|---|---|---|
| Base | Tk | Il contenitore di tutti widget grafici istanziati dalla nostra applicazione. Istanzia una finestra generica |
| Toplevel | Rappresenta una finestra generica, separata da Tk, ma comunque dipendente da esso. Tale componente è utilizzabile per creare applicazioni multi-finestra |
|
| Frame | Consente di raggruppare gli oggetti delle finestre. Non ha un corrispettivo "fisico", e va interpretato come un componente "logico" della finestra. Ciascuna finestra potrà essere composta da diversi frame |
|
| Button | Un semplice bottone cliccabile | |
| Checkbutton | Bottone per l'inserimento di una spunta (checkmark) | |
| Entry | Una casella di testo a linea singola editabile | |
| Label | Un semplice testo non editabile | |
| Listbox | Una lista di opzioni testuali, tutte contemporaneamente visibili | |
| Optionmenu | Simile al precedente, ma trattasi di menu di tipo "popup" | |
| Photoimage | Utilizzato per mostrare immagini | |
| Radiobutton | Bottone di tipo "radio" a selezione singola | |
| Scale | Implementa uno slider | |
| Decorati | Canvas | Crea un'area di disegno. Le primitive che mette a disposizione consentono di disegnare archi, immagini bitmap, linee, ovali, poligoni, rettangoli, testi. Tutte le primitive sono personalizzabili in termini di colore e dimensioni |
| Text | Testo multilinea, consente di gestire il font o il colore. Può essere utilizzato ad esempio per implementare un semplice editor di testo |
|
| Compositi | Menu | Menu a comparsa che consente di inserire etichette testuali ed associarle a funzioni da eseguire quando l'etichetta viene cliccata |
| Menubutton | La porzione di un Menu che viene sempre mostrata sull'interfaccia grafica. Cliccare sulla sua etichetta testuale consentirà di visualizzare il Menu ad essa associato |
|
| Scrollbar | Barra utilizzata congiuntamente ad una Listbox, Canvas oppure Text. Consente di scorrere verticalmente/orizzontalmente il componente ad essa associato |
Con l'introduzione delle librerie tematiche Tk/Tcl 8.5, sono stati aggiunti alcuni componenti tematici che aumentano le potenzialità di Tkinter. Bisogna premettere che alcuni dei componenti della libreria "tematica" sovrascrivono i componenti della libreria classica, migliorandone l'aspetto. Per potere utilizzare la libreria tematica e sovrascrivere i vecchi componenti della libreria Tkinter, basterà utilizzare l'import precedentemente indicato. Qualora desiderassimo utilizzare i vecchi componenti di Tkinter, sarà sufficiente commentare le due linee contenenti le import ai componenti "ttk":
#from Tkinter.ttk import *
#from tkinter.ttk import *
I componenti di ttk sono in tutto 17, di cui 11 già esistenti in Tkinter. Rispetto ai componenti della vecchia versione, avremo quindi a disposizione 6 nuovi componenti, qui di seguito elencati:
| Categoria | Nome | Descrizione |
|---|---|---|
| Tematici | Combobox | Combinazione di un Entry e un menu drop-down |
| Notebook | Strumento utile per gestire applicazioni multifinestra. L'aspetto è quello di un pannello che consente di selezionare la finestra tra diverse "schede" |
|
| Progressbar | Una barra di completamento per mostrare l'avanzamento di un task | |
| Separator | Un separatore da utilizzare per visualizzare i bordi dei widget | |
| Sizegrip | Consente di scalare le dimensioni della GUI. Usualmente viene mostrato in basso a destra nella finestra principale |
|
| Treeview | Visualizza una gerarchia di oggetti, dove ciascuno avrà associato una label testuale, un'immagine opzionale ed una lista di attributi |
Layout manager
Al fine di posizionare i widget all'interno delle finestre della GUI, dovremo utilizzare un layout manager. Tkinter ne mette a disposizione tre:
- pack: consente di elencare in sequenza gli oggetti da disporre nella nostra GUI. L'ordine di visualizzazione è identico all'ordine con cui vengono registrati tramite l'istruzione
pack(); - grid: consente di posizionare gli oggetti all'interno di una griglia 2-D.
Gli oggetti vengono posizionati tramite l'utilizzo dell'istruzionegrid(), indicando
numero di riga e di colonna; - place: consente di indicare la posizione assoluta/relativa degli oggetti all'interno della GUI.
Utilizza l'istruzioneplace().
L'unica avvertenza da tenere a mente è che i layout non vanno MAI mescolati
nella stessa applicazione. Il più semplice e rapido da utilizzare è il layout "grid",
mentre il più preciso è il layout "place".
PAGE: un IDE per la creazione di interfacce grafiche con Tk/Tcl
PAGE (Python Automatic GUI Generator) è una
IDE Drag and Drop per la semplificazione del processo di creazione delle interfacce grafiche in Python. Compatibile con Python 2.7 e versioni successive, fornisce il supporto per i widget classici e tematici. È disponibile tramite licenza GNU.
Per la sua installazione sarà sufficiente scaricarlo da
Sourceforge.
Utilizzando Ubuntu 16.04, scarichiamo l'archivio ".tgz" ed estraiamone il contenuto in una cartella denominata "page".
Dopodichè aprendo il terminale, dalla directory scompattata digitiamo il comando per la configurazione ./configure.
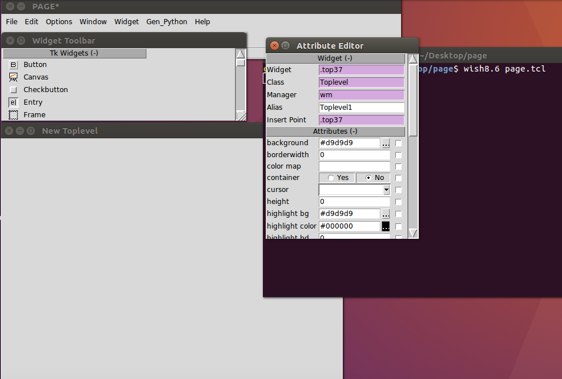
A questo punto, digitando il comando ./page, si aprirà l'IDE:
Da questo momento in poi potremo riempire il nostro Toplevel con tutti i widget che desideriamo, utilizzando la widget toolbar, e
cambiando le impostazioni dall'attribute editor.
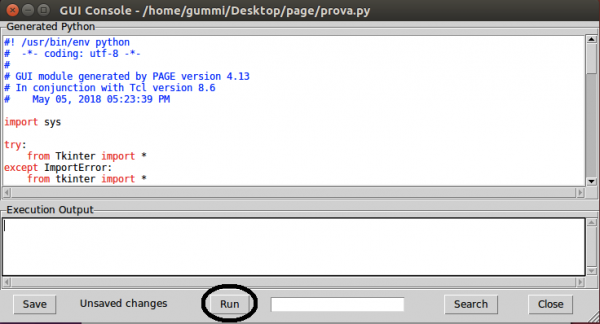
Potremo testare velocemente l' interfaccia, cliccando sul pulsante Gen_Python -> Generate support module, e salvando il modulo di supporto in formato "tcl". Dopodichè clicchiamo su Gen_python -> Generate Python GUI, ed eseguiamo l'interfaccia con Run:
Il codice Python, generato automaticamente, verrà salvato all'interno della cartella dalla quale abbiamo eseguito PAGE.