Procediamo con la creazione dell'API vera e propria. Come anticipato in fase di introduzione a questa guida avremo un solo endpoint, una sola pagina PHP alla quale accedere con diversi metodi HTTP. In base al metodo di accesso alla nostra unica URL decideremo quale metodo dell'oggetto associato utilizzare, quindi avremo una sola URL per le operazioni sui prodotti, una sola pagina PHP che gestirà il metodo di chiamata e implementerà il metodo corretto della classe prodotti.
Non useremo quindi un passaggio di variabili per determinare l'azione o tantomeno diverse pagine.
La nostra pagina prodotti.php verrà creata dentro la cartella api/v1 e per poter gestire le URL in modo elegante useremo un piccolo file .htaccess che indirizzerà a questa pagina le chiamate /api/v1/prodotti, tenendo conto che in alcune circostanze, ovvero modifica, eliminazione e dettaglio di un singolo record, ci sarà l'id come parametro aggiuntivo.
Questo sarà il nostro file .htaccess che comprende già la chiamata alle categorie:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule api/v1/prodotti/(.*)$ api/v1/prodotti.php?request=$1 [QSA,NC,L]
RewriteRule api/v1/categorie/(.*)$ api/v1/categorie.php?request=$1 [QSA,NC,L]Prima di iniziare a scrivere il codice PHP occorre una doverosa premessa: le pagine PHP che stiamo per creare risponderanno all'indirizzo localhost, l'interfaccia client con Angular, creata tramite la CLI, verrà servita in fase di test sulla porta 4200 di localhost.
Di base il browser bloccherà questa chiamata per via delle policy CORS (Cross Origin Resource Sharing). Vogliamo risolvere questo problema comunicando al server di accettare anche richieste esterne come la nostra, senza ricorrere a sotterfugi come l'installazione di estensioni che disabilitano questo controllo.
In CORS, viene inviata una richiesta di "preflight" con il metodo OPTIONS, in modo che il server possa rispondere se è accettabile inviare la richiesta con quei parametri. L'intestazione Access-Control-Request-Method, notificata al server come parte di una richiesta di preflight, fa in modo che quando viene inviata la richiesta effettiva ciò avvenga con un metodo di richiesta, POST per esempio.
L'intestazione Access-Control-Request-Headers notifica al server che quando viene inviata la richiesta effettiva, verrà spedita con intestazioni e Content-Type personalizzati. Il server a quel punto ha l'opportunità di determinare se desidera accettare una richiesta in queste circostanze.
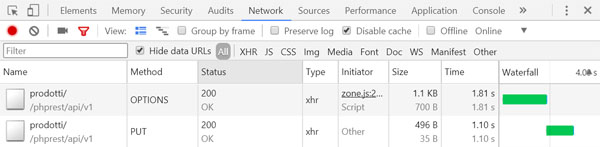
In pratica se andassimo a monitorare cosa succede nel browser quando vengono spediti i parametri del form per l'edit di un record, troveremmo due richieste di questo tipo:

Con questa premessa possiamo iniziare a recuperare la lista dei record.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: