Data la duttilità del linguaggio, l'interazione tra Javascript e OrientDB può avvenire su vari livelli, diversi per finalità ma che si dimostrano tutti estremamente pratici. Li analizzeremo in ordine nei prossimi paragrafi.
Javascript per realizzare funzioni
Javascript può essere utilizzato come linguaggio di scripting all'interno di OrientDB sia dal lato server che client. Questo utilizzo è per lo più destinato all'elaborazione dei dati, ed eventualmente alla produzione di nuove informazioni in maniera automatica. Un primo tipo di scripting può essere effettuato dall'interno della console testuale disponibile tramite lo script di shell console.sh, o su Windows come console.bat. Si può effettuare la connessione al database e usare l'operatore js per introdurre comandi Javascript. Tali istruzioni utilizzeranno l'oggetto db per dialogare con il database, ed al loro termine sarà necessario inoltrare il comando end.
orientdb> connect remote:localhost/nuovodb admin admin
orientdb> js for(i=0; i<10; i++) print(i); end;L'interazione appena mostrata esegue la connessione al database di prova, denominato nuovodb, e a titolo di esperimento esegue un ciclo for che stampa i numeri da 0 a 9, per poi terminare. Tale istruzione mostrerà la sequenza attesa dimostrando l'eseguibilità di codice Javascript all'interno della console di OrientDB.
Ferma restando la connessione al database (che non ripeteremo nel seguito), vediamo subito altri due esempi di interazioni con i dati: una in lettura ed una in scrittura.
orientdb> js db.query('SELECT * FROM Clienti'); end;Il precedente script tramite l'oggetto db esegue una query che legge tutti i record della classe Clienti e li visualizza nella console. Per eseguire un'operazione di modifica, in alternativa, non useremo più il metodo query, bensì command. Svolgeremo l'inserimento di un nuovo record sempre all'interno della classe Clienti.
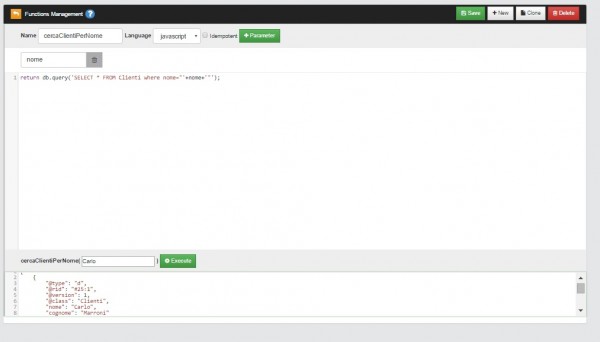
orientdb> js db.command('INSERT INTO Clienti SET nome="Giovanni", cognome="Bianchi"'); end;Oltre alla modalità testuale della console, l'ambiente visuale Studio mette a disposizione la possibilità di creare funzioni ed eseguirle. Una volta effettuato il login sul pannello, selezionando la scheda Functions si potrà direttamente creare la funzione impostandone il nome, il linguaggio da usare (in questo caso Javascript, ma sono altresì disponibili Groovy e SQL) ed indicando i parametri che essa riceverà in input al momento dell'invocazione.
Più in basso nella stessa pagina, si potranno direttamente passare i parametri ed eseguire la query: l'output sarà mostrato nel campo di testo in fondo. Nella figura precedente viene mostrata la creazione di una semplice funzione, chiamata cercaClientiPerNome, che svolge una selezione sulla classe Clienti filtrando i risultati in base al nome passato come parametro. Una volta salvata, nella sezione sinistra del pannello, verrà elencata la nuova funzione con la specifica del linguaggio impiegato.
Le Javascript API
Qualora si volesse utilizzare i dati presenti in OrientDB nelle proprie pagine web si può integrare le Javascript API. Si tratta di una serie di chiamate REST alle funzionalità offerte dal DBMS via HTTP (che approfondiremo nel seguito) mascherate all'interno di funzioni
Javascript. Per utilizzarle, è necessario includere nel proprio progetto la libreria jQuery tramite la quale verranno svolte le interazioni in pratica.
Vediamone subito un breve stralcio:
// 1. connessione
var db = new ODatabase('http://localhost:2480/miodb');
// 2. autenticazione
db.open('admin','admin');
// 3. esecuzionedi una query
risultati = database.query('select from Persone');
// 4. utilizzo degli eventuali risultati
// 5. chiusura della connessione
db.close();Si evince dalle poche righe riportate che l'interazione si snoda lungo alcune fasi prefissate:
- la connessione si realizza istanziando un oggetto
ODatabase, a cui è necessario passare un URL al database, nel formato cui ormai OrientDB ci ha abituato; - l'autenticazione si attua tramite il metodo
openche può essere invocato senza parametri (si tratta in questo caso di Browser Authentication ossia le credenziali saranno richieste al browser) oppure si potranno passare username e password validi. Si otterrà in risposta un oggetto JSON contenente tutte le informazioni relative al database; - a questo punto, si potranno eseguire query e comandi tramite i metodi dell'oggetto
ODatabasegià istanziato. Per le interrogazioni esiste il metodo query al quale forniremo direttamente il codice SQL mentre per i comandi di modifica si potrà usareexecuteCommand. I risutati verranno forniti in JSON per essere usati nel codice Javascript. - al termine dell'interazione si dovrà provvedere alla chiusura della connessione con il metodo
close.
Quanto visto può essere già sufficiente per implementare le principali interazioni con un database.
Se vuoi aggiornamenti su Database inserisci la tua email nel box qui sotto: