In questa lezione vedremo come disegnare oggetti di forma diversa, utilizzando le opzioni del pannello Shape di Gravit. Per farlo, abbiamo preparato una semplice interfaccia mobile, mostrata in Figura 1.
Gli strumenti raggruppati all'interno del pannello Shape sono divisi in due gruppi distinti: i tool per il disegno a mano e quelli per tracciare forme geometriche base, come mostrato in Figura 2.
Vediamo ora come ripercorrere i passi per la progettazione di questa interfaccia, avvalendoci degli strumenti di disegno messi a disposizione da Gravit. Per prima cosa, dovremo creare un nuovo foglio di lavoro, con le dimensioni di uno schermo per iPhone 6. Selezioniamo la voce New Design del menu File: questa azione aprirà una nuova finestra del browser e, a questo punto, dovremo scegliere il template che desideriamo utilizzare dalla finestra di dialogo, riportata in Figura 3.
Strumento Rettangolo
Ora dobbiamo iniziare a inserire gli elementi del nostro progetto: un'interfaccia web mobile, quindi non un'applicazione, bensì una pagina responsive di un eventuale sito web. Proprio per questo motivo, non possiamo ignorare le due barre del browser, elemento da tenere in considerazione quando si progetta per mobile, perché queste rappresentano un ingombro che andrebbe sottratto dalla nostra grafica. Quindi tali barre fungeranno come margini, sopra i quali sarebbe meglio non posizionare elementi importanti quali l'icona del menu.
Per disegnare due rettangoli dovremo selezionare il pannello Shape e, quindi, lo strumento Rectangle, come evidenziato in Figura 4.
Sempre in Figura 4, possiamo notare come, una volta selezionato l'oggetto rettangolare, le opzioni che lo caratterizzano sono raggruppate nel pannello sulla destra, dove troveremo il riempimento, la traccia, le dimensioni, l'opacità e tutte le altre opzioni modificabili.
Nello stesso modo è possibile disegnare una qualsiasi forma geometrica. All'interno del pannello Shape, oltre al rettangolo, possiamo trovare ellisse, triangolo, poligono e stella. Se l'oggetto che vogliamo disegnare ha una forma geometrica base, di conseguenza, sicuramente potremo semplificarci il lavoro scegliendo tra queste opzioni.
Strumento penna
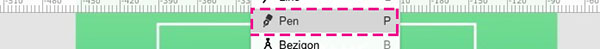
Iniziamo ora a disegnare gli elementi che occupano la barra inferiore: due frecce e le icone per upload, bookmark e nuova pagina. Per realizzare questi oggetti useremo lo strumento Penna, con il quale costruiremo dei tracciati, sia aperti che chiusi. Selezioniamo lo strumento Penna all'interno del pannello Shape, come evidenziato in Figura 5.
Possiamo sfruttare come guida l'immagine dell'interfaccia completa, quindi clicchiamo tre volte con lo strumento Penna nei tre punti che servono per disegnare la nostra freccia. A questo punto, noteremo che il tracciato rimane ancorato al puntatore del mouse: ovviamente rimane in attesa che il tracciato venga proseguito o, in alternativa, che venga interrotto attraverso la pressione del tasto ENTER. In questo modo. il tracciato si ferma al terzo punto e rimane quindi aperto. Questa procedura è mostrata in Figura 6.
Sempre in Figura 6, è evidenziato sulla destra il pannello delle opzioni del tracciato, qui potremo modificare le caratteristiche della nostra freccia, alterando i valori preimpostati.
Ipotizziamo di volere una freccia celeste, leggermente più spessa e con gli estremi arrotondati: andremo a intervenire proprio su questi campi per ottenere un risultato soddisfacente. Tenendo selezionato l'oggetto, concentriamoci sull'opzione Border: per cambiare il colore basterà cliccare il campione e si aprirà la finestra del picker, per selezionare o inserire il codice di una tonalità. Per modificare lo spessore della traccia, bisognerà inserire un valore diverso da quello di default: nel caso specifico, bisognerà incrementare a 2 questo valore.
Sempre relativamente al bordo, possiamo impostare anche il valore dell'opacità del nostro oggetto. I tre passaggi sono illustrati in Figura 7.
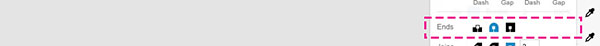
Infine, per arrotondare gli estremi della nostra freccia, dovremo selezionare l'icona di modifica, a forma di matita, e impostare la rotondità dei punti estremi, come mostrato in Figura 8.
La seconda freccia è costruita allo stesso modo, ma sarà di colore grigio: potrebbe essere un buon esercizio cercare di ripeterne la procedura, così da memorizzarla al meglio.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: