In questa lezione vedremo come utilizzare Xcode per gestire le immagini utilizzate nella nostra app, che poi sfrutteremo per le animazioni necessarie ad implementare le meccanische di gioco con SpriteKit.
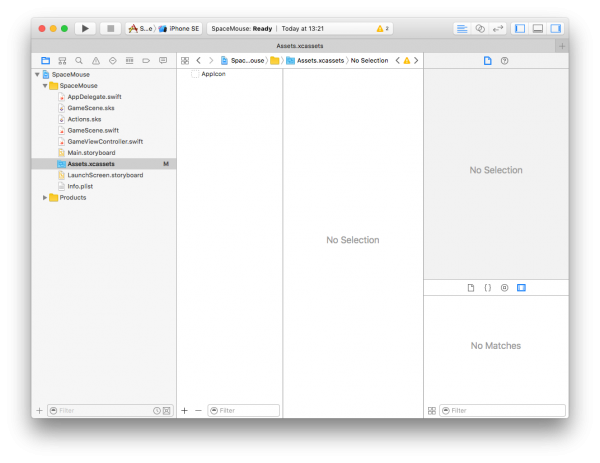
Dopo aver visto come creare il progetto, sempre su Xcode selezioniamo la voce Assets.xcassets. Nell’area principale apparirà la lista delle immagini importate nel progetto, come si vede nella figura seguente.
Come si vede, Xcode ha incluso in automatico l’immagine Spaceship. Siccome non ne avremo bisogno, sarà sufficiente selezionarla (come indicate dalla freccia nell’immagine precedente) e rimuovetela premendo DEL (o CANC) sulla tastiera. Fatto ciò, Assets.xcassets dovrebbe quindi apparire come di seguito.
Per il nostro Infinite Scroller avremo bisogno di 6 immagini. Per comodità, ne useremo alcune disponibili gratuitamente (previa registrazione via mail) su GameArtGuppy.com. In particolare, utilizzeremo il pacchetto Green Platformer World Set. Per ottenere le immagini gratuitamente e direttamente dal sito, nel campo File Type selezioniamo Images Only. Poi aggiungiamo il pacchetto al carrello, cliccando su Add To Card.
Aggiungiamo al carrello anche il pacchetto Rocket Mouse. Infine, completiamo il checkout e aspettiamo di ricevere la mail con il link per il download.
Una volta scaricate le risorse, tra tutte quelle disponibili dovremo selezione le seguenti 6 immagini:
- block_stone.png
- rocketmouse_run02.png
- rocketmouse_fall01.png
- rocketmouse_dead02.png
- flame1.png
- coin.png
Creiamo una cartella sul desktop, rinominandola Sprites, e copiamo al suo interno i file sopra elencati (ignoriamo le versioni @2x).
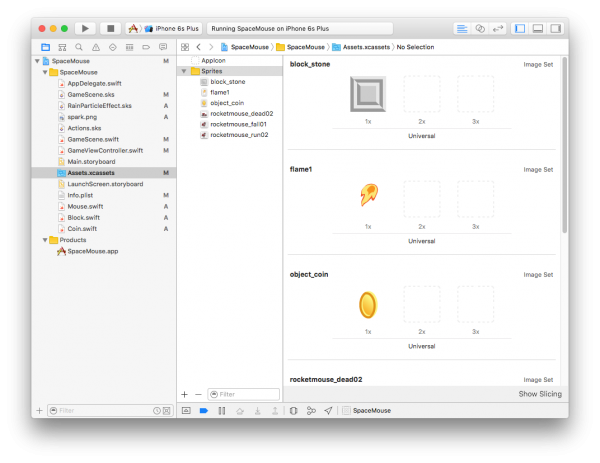
Infine, trasciniamo la cartella Sprites dal desktop a Xcode, proprio nel punto dove in precedenza era presente l’elemento Spaceship che avevamo rimosso. Se abbiamo fatto tutto correttamente, vedremo le immagini correttamente visualizzate su Xcode.
Trascianiamo adesso ognuna delle 6 immagini dallo slot 1x allo slot 2x.
Così facendo, abbiamo preparato anche gli asset grafici necessari all'implementazione della nostra game app. Nelle prossime lezioni vedremo in dettagli come utilizzare il linguaggio Swift per implementare la vera logica di business.