Scarichiamo l’ultima versione di Xcode, una volta installato apriamolo.
Dal menù File scegliete New > Project…
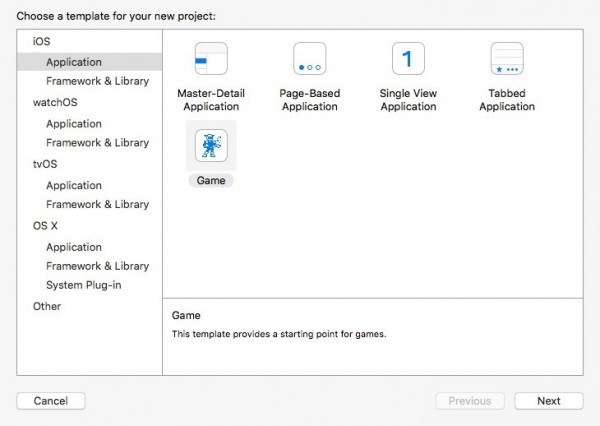
Scegliamo iOS > Application dalla colonna di sinistra e poi Game nell’area centrale del pannello.
Poi premiamo Next. Digitiamo FallingBlocks nel campo Product Name, quindi inseriamo il nostro nome. Aggiungiamo un dominio che ci rappresenti (nel nostro caso abbiamo utilizzato it.html), e che identificherà il dominio di appartenenza della nostra app. Infine scegliamo Swift come linguaggio, SpriteKit come tecnologia e iPhone come device.
Premiamo Next, scegliamo una cartella del nostro computer in cui salvare il progetto, completando il processo cliccando sul tasto Create.
Ora che il progetto è stato creato, scegliamo Product > Run per effettuare un test del template proposto da SpriteKit.
Si aprirà il simulatore e comparirà il template. Se la procedura sopra descritta è andata a buon fine, cliccando con il mouse sullo schermo vedremo alcuni
sprite.
La prima modifica che faremo sarà cambiare lo scaleMode del progetto. Apriamo il file GameViewController.swift, cerchiamo questa riga:
scene.scaleMode = .AspectFille sostituiamola con la seguente:
scene.scaleMode = .ResizeFillCosa abbiamo fatto? Consideriamo che tutto ciò che accade nel nostro gioco viene rappresentato all’interno di una scena. Questa scena è un rettangolo che non coincide necessariamente con le dimensioni dello schermo del dispositivo che stiamo utilizzando. Quindi può essere più grande (in questo caso alcune parti della scena non verrebbero inquadrate dallo schermo) oppure più piccolo (in questo caso una parte dello schermo sarà vuota e non conterrà mai elementi del gioco).
Con la modifica che abbiamo appena apportato, abbiamo indicato che la dimensione della scena dovrà coincidere esattamente con le dimensioni dello schermo attualmente in uso. In questo modo scena e schermo del telefono coincideranno sempre.