Presentiamo brevemente alcune delle caratteristiche innovative di HTTP/2.
Livello di framing binario
L’adozione di una codifica binaria dei messaggi scambiati tra client e server consente la suddivisione dei messaggi in parti più piccole. Chiaramente, si
tratta di una modifica non compatibile all’indietro: un server solo HTTP/1.x non può ricevere connessioni da un client HTTP/2, e viceversa.
Introduciamo alcuni termini specifici:
| Termine | Descrizione |
|---|---|
| Frame | Unità di base della comunicazione in HTTP/2. Ogni frame è associato ad un identificatore univoco, per permettere di riottenere lo stream originale in caso di trasmissione non contigua, e reca un tipo specifico di dati – header HTTP, payload del messaggio e così via |
| Messaggio | Una sequenza completa di frame che costituiscono una richiesta o una risposta HTTP |
| Stream | Un flusso bidirezionale di informazioni, contenente uno o più messaggi. Nella stessa connessione TCP possono viaggiare stream multipli in input ed output |
La possibilità di separare logicamente le comunicazioni permette di intervallare richieste e risposte multiple in parallelo senza che ci siano blocchi, e di ridurre i tempi di caricamento delle pagine eliminando latenze non necessarie ed utilizzando meglio la banda a disposizione.
Per semplificare il processo di ricomposizione di un messaggio suddiviso in frame multipli distribuiti su stream eterogenei e migliorarne le performance è possibile specificare le dipendenze tra stream, identificando “genitori” e “figli”, e di caratterizzarne la “parentela” esprimendone un peso relativo agli altri parenti, un intero tra 1 e 256. La presenza di queste informazioni consente al client di costruire degli “alberi di dipendenza” che consentono una scelta oculata nell’allocazione di risorse quali la CPU, la memoria e la banda per ricostruire la risposta nella maniera più efficiente possibile.
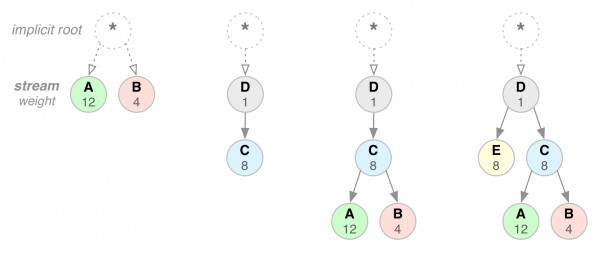
Ecco alcuni esempi di possibili alberi di dipendenza:
- Nessuno degli stream specifica esplicitamente una relazione di dipendenza, per cui si dice che dipendono entrambi dallo “stream radice”; A pesa 12, B pesa 4, per cui si assegnano, proporzionalmente, i 2/3 delle risorse disponibili ad A e il rimanente terzo a B.
- D dipende dallo stream radice; poiché C dipende da D, D riceverà tutte le risorse disponibili prima di C, a prescindere dai pesi specificati.
- Tutte le risorse possibili devono essere assegnate, in sequenza, prima a D, poi a C, e poi ad A e B; quando si assegnano le risorse per A e B, A ne riceve i due terzi, B un terzo.
- D deve ricevere tutte le risorse possibili prima di E e C; E e C devono ricevere risorse in egual misura prima di A e B; A e B devono ricevere un quantitativo di risorse proporzionale ai loro pesi.
La possibilità di combinare dipendenze e pesi permette di esprimere le priorità nella comunicazione in maniera molto espressiva, in modo tale da consentire un miglioramento della performance in presenza di tipologie eterogenee di informazione. Tali priorità possono essere modificate in qualunque momento, per esempio in seguito ad un’interazione da parte dell’utente. Le dipendenze ed i pesi non sono, comunque, strettamente vincolanti per il server, che può scegliere autonomamente se onorare le priorità richieste dal client in base alle proprie esigenze; per esempio, mentre il documento HTML deve essere completamente disponibile prima di poter costruire l’albero del DOM, risorse come le immagini possono essere prelevate in seguito. Se nell’HTTP/1.1 si poteva unicamente utilizzare fino a un massimo di 6 connessioni in parallelo, con l’HTTP/2 si ha un controllo più fine.
Inoltre, il riutilizzo delle connessioni TCP si adatta meglio alle caratteristiche della trasmissione delle connessioni HTTP, che solitamente sono brevi e intense.
Controllo del flusso
Per evitare che il mittente invii troppe risposte al destinatario quando quest’ultimo non è in grado di processarle, perché occupato e con un picco di attività, si introduce il controllo di flusso: per la struttura intrinseca del multiplexing presentata precedentemente e la natura binaria del protocollo, non è possibile sfruttare la funzionalità analogo presente nel protocollo TCP, ma è necessario implementare la caratteristica a livello Applicazione.
C’è da dire che non ci sono implementazioni di riferimento sul controllo di flusso nella specifica di HTTP/2, ma solo linee guida generali che dovrebbero essere seguite dal ricevitore: si richiede che il controllo di flusso sia direzionale, senza vincoli sulla dimensione della finestra per ciascuno stream, e che non possa essere disabilitato una volta che la connessione HTTP/2 è attiva. Inoltre, il controllo di flusso è tipo “hop-to-hop”, ovvero gli host intermedi tra il server e il client possono implementare autonomamente propri criteri di allocazione delle risorse al loro interno.
Il vantaggio principale dell’utilizzo del controllo di flusso a livello applicazione è la possibilità di prevederne scenari di utilizzo direttamente connessi alle attività tipiche dei client: per esempio, un browser potrebbe prelevare solo una parte di una data risorsa, interrompere temporaneamente il controllo di flusso e riprenderlo successivamente nel caso in cui si volesse dare la possibilità di vedere l’anteprima di un’immagine o di un filmato, durante la quale altre comunicazioni a più elevata priorità potrebbero comunque continuare.
Server Push
Un’altra caratteristica innovativa di HTTP/2 è la possibilità per il server di inviare risposte multiple a una singola richiesta di un client. Oltre a rispondere a quest’ultima con la risorsa appropriata, il server potrebbe aggiungerne di altre che non erano state esplicitamente richieste. Ciò permette, ad esempio, di ridurre i tempi di preelaborazione di una pagina HTML con molti riferimenti esterni che si trovano sullo stesso server che fornisce la pagina (si applica sempre la Same-Origin policy): il server potrebbe fornirli direttamente come risposta alla richiesta del client per la pagina stessa. Concettualmente, si tratta di un approccio molto simile all’inserimento inline di CSS, JavaScript o altre risorse all’interno della pagina, che però ha alcuni benefici peculiari:
- il client può effettuare il caching delle risorse inviate;
- si può effettuarne il multiplexing e la prioritizzazione;
- il client può rifiutare le risorse inviate.