Abbiamo accennato al fatto che l'ultima versione delle specifiche di JavaScript è stata pubblicata a giugno 2015 ed è nota come ECMAScript 2015 o ECMAScript 6, abbreviata spesso con ES6.
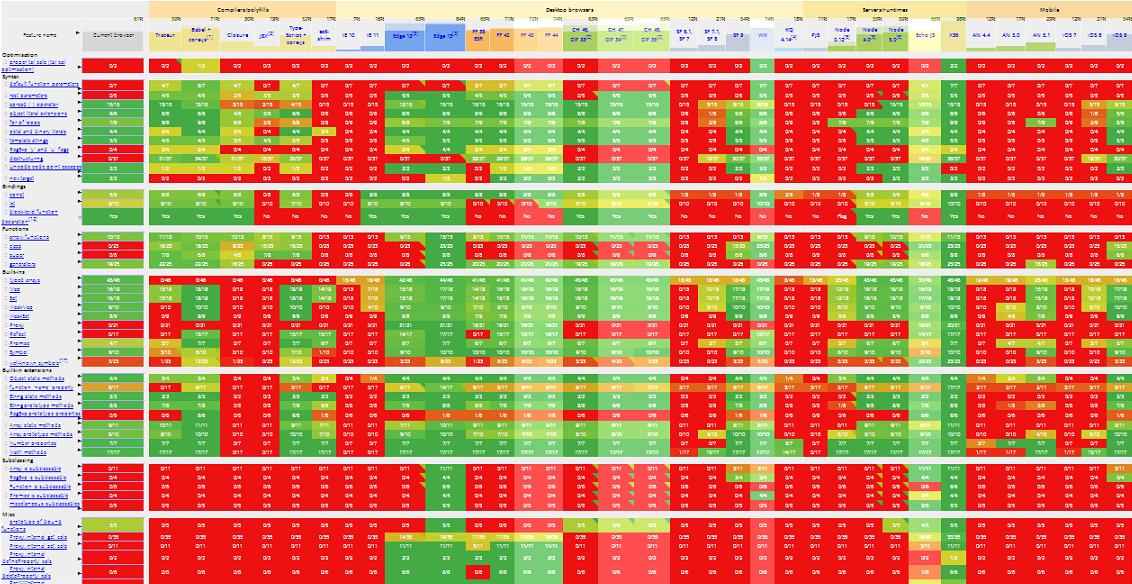
Vista la recente pubblicazione, non tutte le nuove funzionalità sono supportate dai JavaScript engine più diffusi. La loro implementazione è in corso d'opera da parte dei produttori e richiederà un pò di tempo prima di poter essere considerata completa. Per rendercene conto è sufficiente dare uno sguardo alla tabella di compatibilità mantenuta da Kangax:

Tralasciando la leggibilità dei dettagli dell'immagine, le celle rosse della mappa indicano le funzionalità non ancora supportate ed a colpo d'occhio ci rendiamo conto che c'è ancora un bel po' di lavoro da fare per completare l'implementazione delle specifiche.
Se volessimo fare una classifica vedremmo che allo stato attuale il JavaScript engine che supporta il maggior numero di funzionalità di ES6 risulta essere XS6, un engine sviluppato da Kinoma per l'esecuzione di applicazioni in ambiente embedded e mobile. XS6 implementa il 96% delle funzionalità definite da ES6, seguito da Edge, il nuovo browser della Microsoft, con l'84% e da Firefox 44 con il 74%.
A parte questa singolare classifica, il messaggio è che attualmente le specifiche ES6 non sono ancora pienamente supportate. Se consideriamo anche che per diversi anni ECMAScript 5 è rimasto lo standard di riferimento e che non tutti gli utenti hanno necessariamente aggiornato il loro browser all'ultima versione, una domanda sorge spontanea: è possibile utilizzare oggi le funzionalità di ES6 "in produzione"? Non corriamo il rischio che soltanto un ristretto numero di utenti possano eseguirle all'interno dei loro browser o più in generale con il loro JavaScript engine?
Transpiler, utilizzare ES6 anche su vecchi browser
Il dubbio è lecito, ma possiamo dire che è possibile fin da ora utilizzare le nuove funzionalità definite da ES6 arrivando perfino far eseguire una nostra applicazione ES6 su un vecchio browser che supporta soltanto le specifiche ES5.
Lo strumento che consente di ottenere ciò è detto transpiler. In generale, un transpiler o transcompiler è un'applicazione in grado di tradurre un programma scritto in un determinato linguaggio in un programma equivalente scritto in un linguaggio diverso. Nel nostro caso è un'applicazione che traduce in ES5 un'applicazione scritta in ES6. Tra i transpiler più noti ricordiamo:
| Campo | Descrizione |
|---|---|
| TypeScript | Definito da Microsoft, si tratta essenzialmente di un linguaggio che estende JavaScript aggiungendo il supporto della tipizzazione. Un'applicazione TypeScript viene compilata in JavaScript secondo le specifiche ES5. Dal momento che JavaScript è un sottoinsieme di TypeScript, possiamo usare il suo transpiler per compilare codice ES6 in ES5. |
| Traceur | Creato da Google, è uno dei primi transpiler ed ancora tra i più popolari. A differenza di TypeScript che prevede soltanto una traduzione statica, Traceur consente di convertire codice ES6 in ES5 a runtime. |
| Babel | Prima noto come 6to5, ha raggiunto rapidamente una vasta popolarità anche grazie alla qualità del codice generato. |
Naturalmente, come accade per i browser, anche i transpiler sono attualmente in corso di sviluppo per supportare tutte le nuove funzionalità di ES6. Stando sempre alla tabella di compatibilità di Kangax, il transpiler che allo stato attuale offre una maggiore copertura delle funzionalità di ES6 è Babel, altro motivo del suo rapido successo.