Gli strumenti di Azure per lo sviluppo delle Web App
Azure mette a disposizione una piattaforma per lo sviluppo, l'aggiornamento e la messa in produzione di Web application e siti Internet realizzati utilizzando diversi linguaggi e con l'ausilio dei framework più diffusi. L'utilizzatore avrà la possibilità di creare API e Web App basate sugli standard più recenti (HTML5, CSS3, JavaScript) sfruttando inoltre le potenzialità di soluzioni comunemente utilizzare dai developer come .NET, NodeJS, PHP, Python e Java.
I modelli predefiniti e gli strumenti per la Continuous Integration forniti dal servizio, uniti a soluzioni come Visual Studio Team Services e Github, consentiranno di automatizzare i flussi di lavoro anche in progetti collaborativi, massimizzando la produttività delle sessioni di coding e debugging. Un unico back-end consentirà di distribuire applicazioni per propri dipendenti o per i clienti attraverso la medesima interfaccia.
Gli sviluppatori potranno distribuire aggiornamenti per le App in diverse aree geografiche tramite funzionalità per la gestione temporanea, per il rollback e per i test nell'environment di produzione. Sarà inoltre possibile operare test sul livello delle prestazioni e monitorare tutti gli aspetti delle applicazioni grazie ai dettagli presenti nei log generati in fase di esecuzione. La gestione dell'infrastruttura e l'applicazione delle patch saranno a carico di Azure, non sarà quindi necessario intervenire manualmente per la loro istallazione e configurazione.
Creare il progetto di una Web App da zero
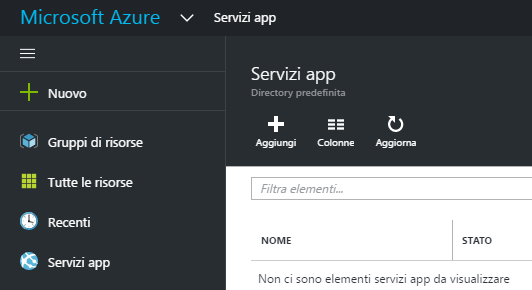
Il pannello per la gestione dei progetti in Azure consente di operare sulle Web App tramite la sezione "Servizi App", quest'ultima rappresenta un'interfaccia unificata per tutte le tipologie di applicazioni. Clickando sulla voce "Servizi App" presente nella sidebar sulla sinistra dello schermo si potrà accedere ad un menu che consentirà di aggiungere una nuova Web App tramite il pulsante "Aggiungi".

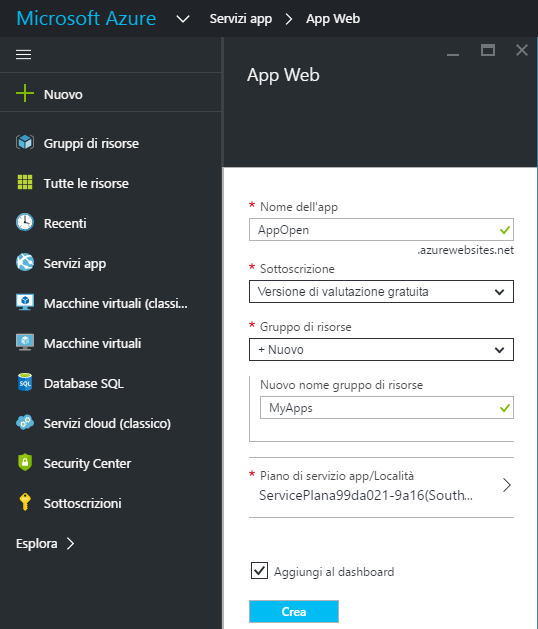
Fatto questo si potrà assegnare un nome alla Web App, scegliere il tipo di sottoscrizione all'interno della quale implementare il progetto, definire il gruppo nel quale inserire la nuova risorsa ed eventualmente indicare la località di riferimento per il piano del servizio di Azure, quest'ultima voce potrà rimanere invariata nel caso si stia operando una semplice prova della piattaforma.

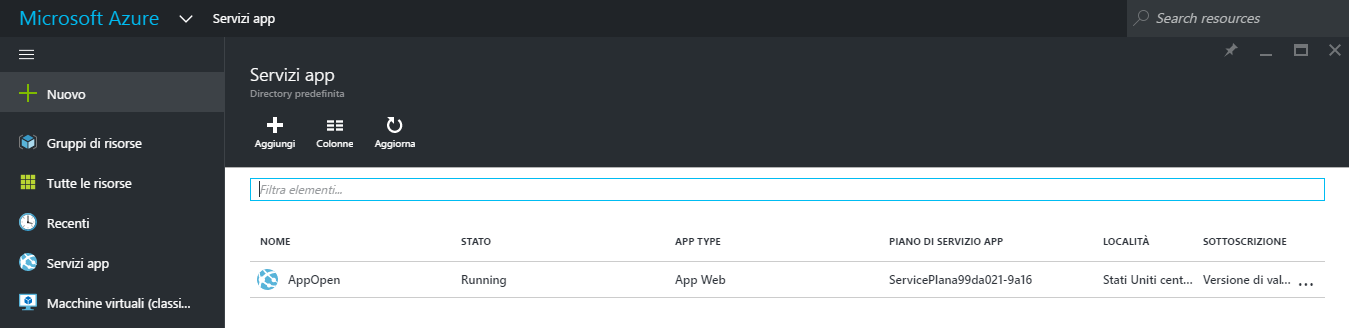
Il progetto creato diventerà così disponibile nella lista delle App definite tramite "Servizi App".

Ad ogni Web App verrà assegnato un URL che consentirà di identificare univocamente lo spazio riservato ad essa, nel caso di quella proposta nel nostro esempio avremo quindi:
http://appopen.azurewebsites.net/Creare il progetto di una Web App da MarketPlace
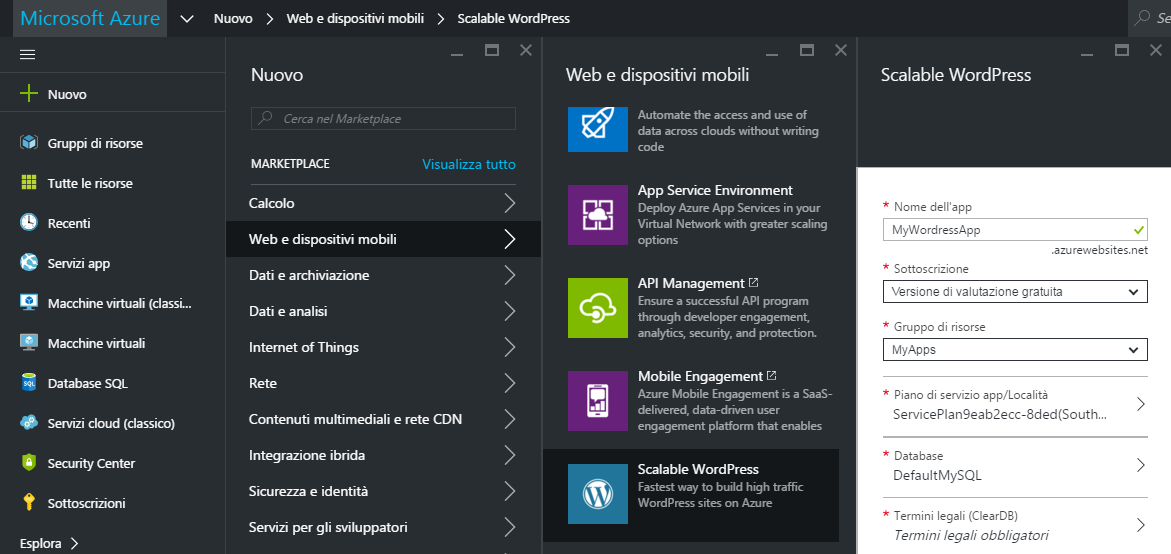
Sfruttando la possibilità di interoperare con tecnologie di diversa natura messa a disposizione da Azure è anche possibile creare il progetto di una Web app a partire da una soluzione preesistente. Per questo scopo la piattaforma fornisce un apposito market place raggiungibile dalla sidebar del pannello di amministrazione tramite il pulsante "Nuovo"; dato che il progetto di riferimento del prossimo esempio si baserà sul CMS Open Source WordPress si segua il percorso "Nuovo > MARKETPLACE > Web e dispositivi mobili > Scalable WordPress".
Da questa posizione si potrà assegnare un nome al progetto che si desidera creare, ad esempio "MyWordressApp" e assegnare tale risorsa ad un gruppo che nel nostro caso sarà il precedentemente creato "MyApps".

Una volta clickato su "Crea" anche questo nuovo progetto risulterà disponibile tra le App inizializzate tramite "Servizi App" di Azure e si potrà lavorare su di essa. Nello stesso modo si potrà far ricorso al marketplace per la creazione di Web App da template differenti, come per esempio pagine HTML5 da utilizzare come base per un sito Web, boilerplate per la realizzazione di interfacce utente, applicazioni basate su PHP e MySQL, script Python, soluzioni basate su ambiente NodeJS o diversi altri CMS utilizzabili come alternative a WordPress.
Connessione di una Web App a Visual Studio Online
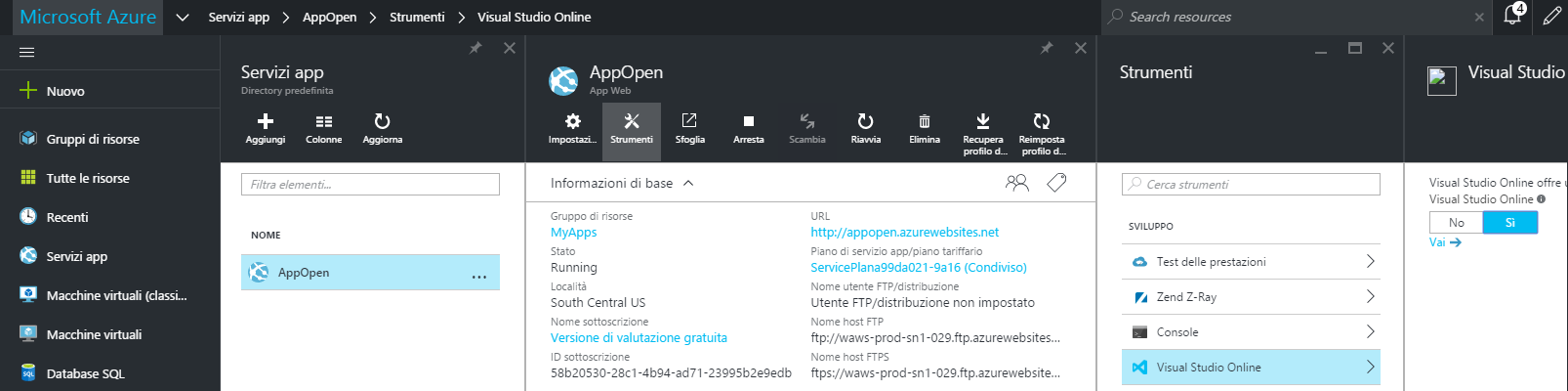
Ritorniamo alla prima Web App creata in questo capitolo, "AppOpen", dopo averla selezionata da "Servizi App" si potrà clickare su "Strumenti" e poi su "Visual Studio Online" per utilizzare questa IDE direttamente dal browser impiegandola nell'implementazione del progetto corrente; per procedere alla sua attivazione basterà clickare sul pulsante "Sì" presente nell'ultima finestra aperta e successivamente su "Vai".

Il browser verrà quindi redirezionato sul canale "dev" del nostro progetto, per quanto riguarda il nostro esempio l'URL generata sarà:
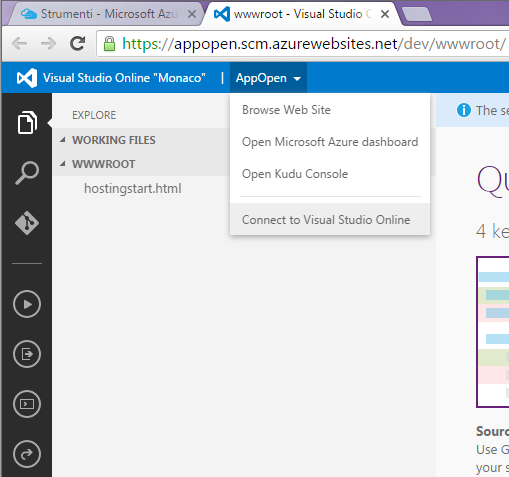
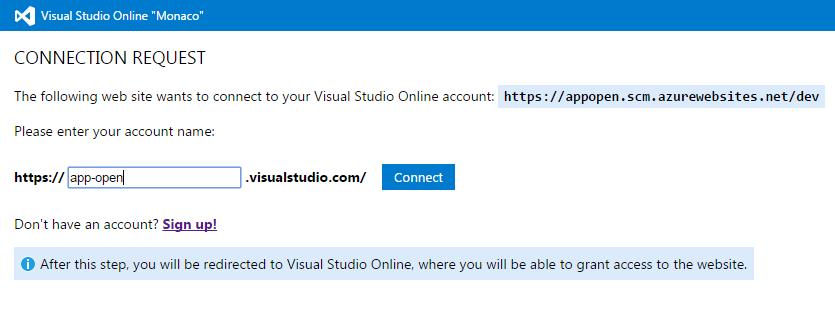
https://appopen.scm.azurewebsites.net/devA questo punto la nostra applicazione dovrà essere connessa a Visual Studio Online portandosi sul percorso "AppOpen > Connect to Visual Studio Online", dove "AppOpen" rappresenta il nome della Web App corrente e potrà quindi cambiare a seconda del progetto che si sta sviluppando.

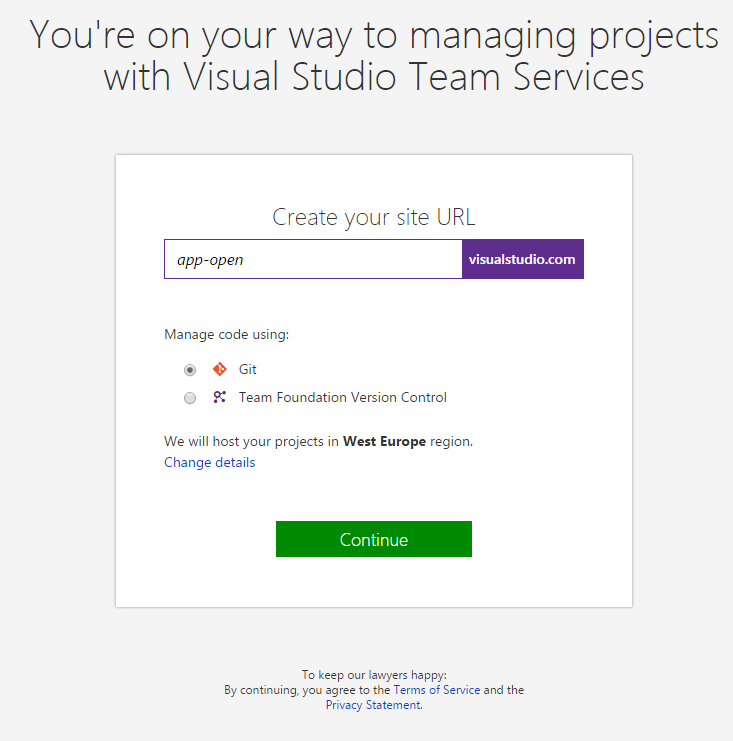
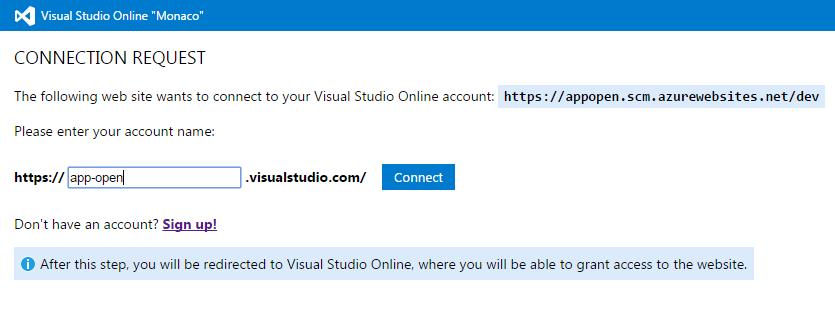
Il sistema richiederà di indicare un account con il quale generare un URL sulla piattaforma di Visual Studio Online che verrà utilizzata come riferimento per la connessione alla Web App; nel nostro esempio produrremo quindi l'URL:
https://app-open.visualstudio.com/
Questa URL dovrà essere utilizzata per completare la procedura di connessione con la Web App clickando sul pulsante "Connect".

Sviluppare una Web App su Visual Studio Online
Visual Studio Online offre un'interfaccia completa per lo sviluppo da browser Web, volendo proporre un breve esempio di realizzazione di una Web App creeremo una piccola applicazione basata su AngularJS in grado di effettuare dei semplici calcoli matematici (somma, sottrazione, moltiplicazione, divisione, radice quadrata ed elevamento a potenza). Procediamo quindi con la creazione di una pagina, denominata index.html, che conterrà la chiamata alla libreria di AngularJS da CDN, il codice JavaScript necessario per il funzionamento dell'applicazione e il markup HTML per la presentazione dell'output.
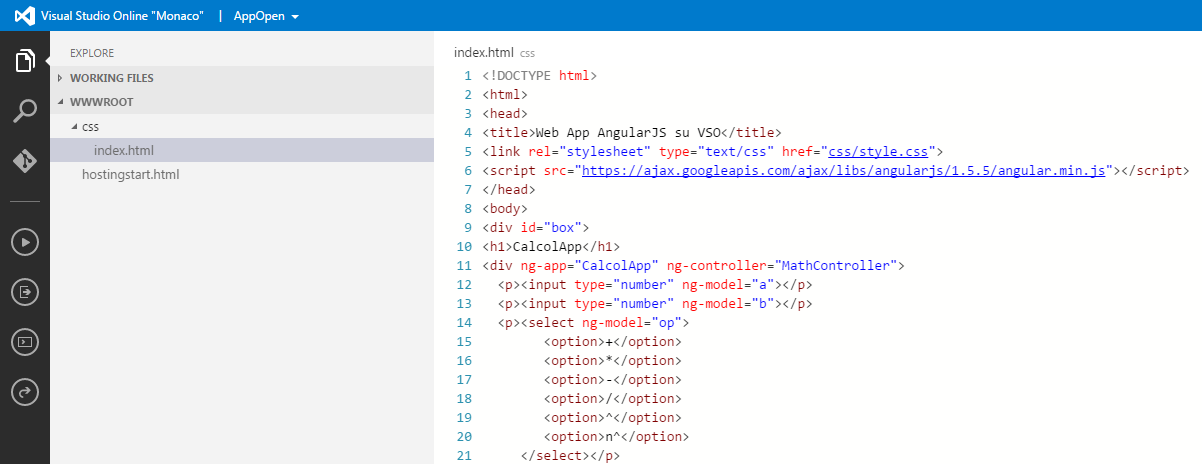
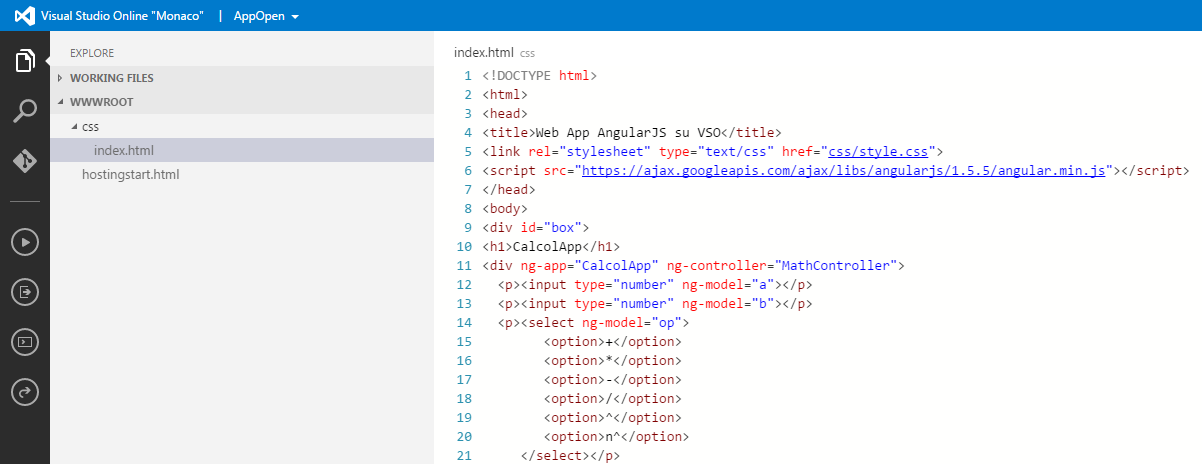
Per far questo portiamo il cursore del mouse sull'indicazione della wwwroot del nostro progetto e clickiamo sull'icona "New File".

Una volta creato il file si potrà digitare il codice all'interno di esso, si noti come l'editor di Visual Studio Online sarà in grado di indentare il listato e di evidenziare i diversi costrutti tramite il syntax highlighter integrato nell'IDE:

Nello specifico il codice della nostra Web App sarà il seguente:
Web App AngularJS su VSO
CalcolApp
+*-/^n^
Output: {{ result() }}Volendo stilizzare la nostra applicazione si potrà creare un foglio di stile che nel nostro esempio si chiamerà semplicemente style.css.
body {background-color:#3B5998 }
h1, p {color:#f7f7f7}
#box {
width: 600px ;
margin-left: auto;
margin-right: auto;
padding: 5px;
border: solid 2px #dfe3ee;
border-radius: 4px;
}
input[type=number] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid red;
border-radius: 4px;
}
select {
width: 20%;
border: 2px solid #dfe3ee;
background-color: #f1f1f1;
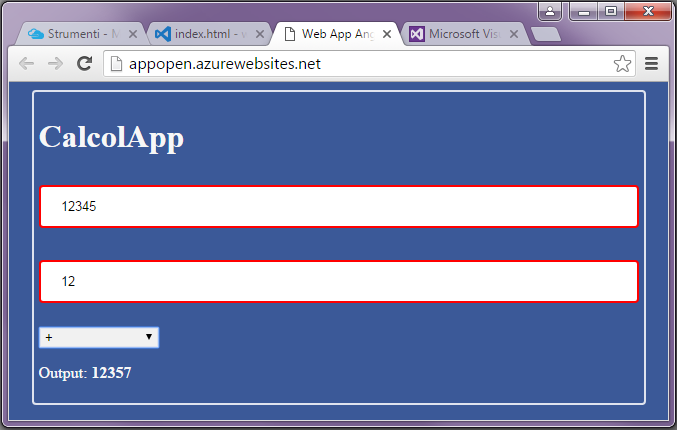
}Completata la nostra Web App la si potrà testare direttamente da Visual Studio Online clickando sul pulsante "Run" presente nella sidebar dell'IDE.

L'output della Web App diventerà disponibile tramite il Web service di Visual Studio Online utilizzando l'URL connesso al nostro progetto.

Versioning su Git
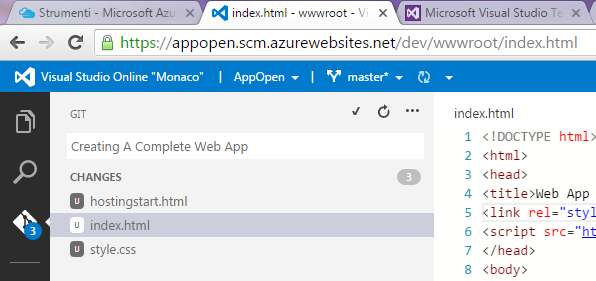
Un'applicazione realizzata su Azure e scritta tramite Visual Studio Online potrà essere sottoposta a controllo di versione tramite il DVCS (Distributed Version Control Systems) Git, applicazione Open Source per la revisione e il versioning finalizzata allo sviluppo collaborativo. Quando si connette una Web App di Azure al Web service di Visual Studio Online quest'ultimo associa ad essa un progetto, per lanciare il versionig su Git inizializzando un repository dedicato sarà necessario clickare sull'apposito pulsante "Git" posto nella barra laterale dell'IDE.
Fatto questo i file creati fino ad ora verranno indicizzati e si potrà procedere con il commit per realizzare un'istantanea dello stato corrente della nostra Web App.

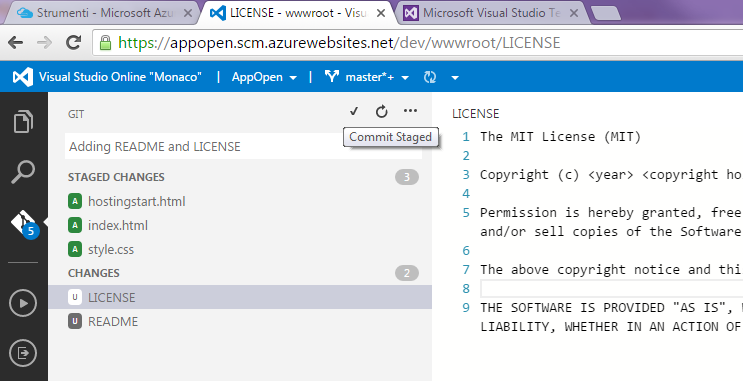
Dopo aver definito il testo del commit si potrà clickare sul pulsante "Commit All" per determinare l'indicizzazione di tutti i file del nostro progetto.

Visual studio Online permetterà di avere sempre una panoramica dei file che sono ancora presenti nell'area di lavoro, di quelli in stage e delle risorse che fanno parte del repository su Git.