Iniziamo una serie di lezioni dedicate alla gestione della UI (User Interface) attraverso il nuovo sistema implementato a partire da Unity 4.6.
La cosiddetta “nuova UI di Unity” ha una storia travagliata. Unity ha sempre avuto un sistema di gestione delle interfacce utente, e difatti il precedente sistema (che d'ora in poi chiamerò GUI Legacy per non confonderci con la nuova) è quello che disegna e gestisce tutta la GUI di Unity. Se la GUI di Unity vi dà dei problemi grafici… prendetevela con lui!
Più avanti parleremo di come usare la Legacy UI per scopi particolari ma, per quanto questa sia ancora presente in Unity, non va assolutamente utilizzata per creare l'interfaccia di un gioco. Ha delle performance pessime, è difficile da personalizzare, ed alla lunga vi farà perdere molto tempo.
Una nota sui nomi. Poiché i due sistemi di UI non hanno un nome specifico, c'è molta confusione sui nomi usati per l'uno o per l'altro e spesso può essere difficile trovare aiuto online, o addirittura confondersi e seguire un tutorial per la vecchia UI pensando che si riferisca alla una nuova. In tutto questo, tutti i plugin di UI presenti sull'Asset Store (come il famoso NGUI) non aiutano.
- In generale, Unity Technologies stessa si riferisce alla nuova UI semplicemente come UI o New UI, mentre molti utenti la chiamano uGUI.
- Di contro, la vecchia UI viene spesso chiamata Legacy GUI, ed a volte Immediate Mode GUI.
La nuova UI si appoggia quasi tutta su un paio di nuovi componenti. RectTransform e Canvas.
UI RectTransform
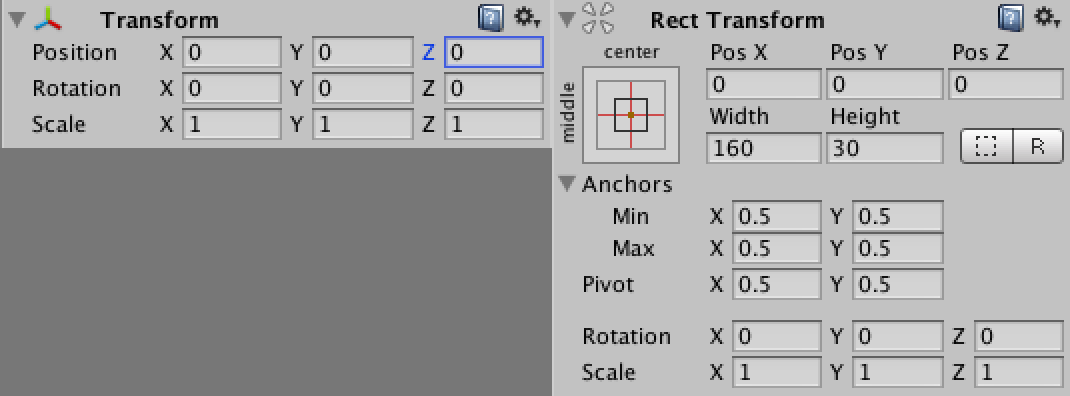
In primis, tutti i gameObject che fanno parte della nuova UI sono posizionati in scena non con il componente Transform, ma bensì con un RectTransform.
Ecco come i due componenti si presentano:

Come si può notare, oltre a condividere Position, Rotation e Scale, il RectTransform presenta diverse opzioni in più per permettere di gestire come l'elemento della UI si ridimensiona e si sposta a seconda della dimensione dello schermo o dell'aspect ratio. Parleremo a breve di questo sistema di ancoraggio, che si esprime con le Anchors e con il Pivot.
Inoltre, non bisogna confondere Scale con Width/Height. Mentre Scale (come per gli oggetti 3D rappresenta una scalatura “relativa” ed espressa in unità di Unity, Width ed Height sono le dimensioni effettive a schermo espresse in pixel.
Attenzione: anche qui non si tratta di pixel effettivi, vale a dire che se un oggetto è 100x100 pixel, non necessariamente occuperà sullo schermo dell'utente 100x100 pixel. Questo metodo è confusionario all'inizio, ma è necessario per gestire le differenze di risoluzione, dimensione schermo, e pixel per pollice dei vari device e computer.
Per quanto riguarda le differenze fra Scale e Width/Height, entrambi hanno uno scopo proprio. Cambiare lo Scale viene chiamato Scaling (scalare), mentre cambiare Width ed Height viene detto Resize (ridimensionare).
Nel definire la UI innanzitutto bisogna lavorare con Width/Height per dare una dimensione all'oggetto, e far sì che risponda in maniera giusta quando si ridimensiona la griglia in cui è inserito.
Successivamente, se necessario, si può usare Scale per scalare l'oggetto senza che questo rompa la griglia, ad esempio per creare un effetto di vibrazione quando l'utente preme su un pulsante inattivo, o per fare uno zoom temporaneo su un oggetto come un'icona. Praticamente si può pensare allo Scale come ad un moltiplicatore dei valori di Width/Height.
Un esempio pratico per capire la differenza: prendiamo un campo di testo le cui dimensioni siano 300x50.
- Se cambiamo Width/Height, otteniamo l'effetto di ridimensionare il campo di testo dando più spazio alle parole, ma la dimensione del font (l'altezza delle lettere) non cambia.
- Se cambiamo la Scale invece, tutto il campo viene ingrandito a schermo, e vedremo tutto più grande. Se però scriviamo troppo il testo potrebbe non entrare: in un campo alto 50 pixel scalato di 2, avremo comunque spazio per una sola riga se il font è alto 25 pixel o più!