Visualizzazione del contenuto
Una volta collegato il nostro modulo, possiamo aggiungere un file template. I file template di Prestashop, utilizzano l'engine Smarty e hanno estensione ".tpl". L'efficiente motore di template Smarty permette di separare la logica e il contenuto dell'applicazione dalla sua presentazione.
Il nostro file per il modello viene passato come parametro del metodo display() e si trova sul percorso /views/templates/hook/left.tpl
<!-- Block sample -->
<div id="modulo_sample" class="block">
<p> class="title_block">HTML.it</p>
{$content->contenuto}
</div>
<!-- Block sample -->In aggiunta, abbiamo creato e richiamato tramite il metodo hookDisplayHeader un file CSS e salvato in /css/style.css:
#modulo_sample p {
color: #0066CC;
}Se tutto dovesse essere andato a buon fine, non resterà che attivare il modulo Sample. Accediamo quindi al pannello di controllo, nella sezione "Moduli", cerchiamo il modulo "Sample" e clicchiamo su "Installa". Verrà presentata una schermata come quella presentata in Figura 1.

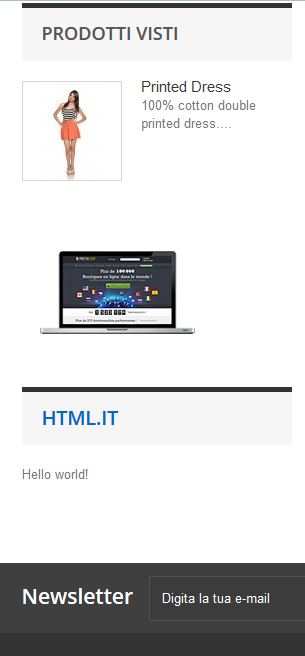
A questo punto sul sito Web, nella colonna di sinistra, apparirà il contenuto del nostro modello con il titolo "HTML.it" e con il testo "Hello World!" come mostrato in Figura 2:

Funzione per la configurazione del modulo
Come è possibile notare dal menu a discesa del modulo installato, per il momento non vi sarà alcuna possibilità di configurazione. Le uniche opzioni disponibili sono: "Disattiva", "Disabilita sui dispositivi mobili", "Disabilita sui tablet", "Disabilita sui computer", "Reimposta", "Disinstalla", "Segna come Preferito" e "Cancella". Un modulo invece può avere l'opzione di configurazione per permettere all'utente di modificare le impostazioni.
Per integrare la funzione "Configura" nel modulo Sample inseriremo, all'interno della classe principale, il metodo standard di Prestashop getContent().
public function getContent(){
if (Tools::isSubmit('submitUpdateSample')){
$sample = sampleClass::getContent();
$sample->copyFromPost();
$sample->save();
Tools::redirectAdmin('index.php?tab=AdminModules&configure='.$this->name.'&token='.Tools::getAdminToken('AdminModules'.(int)Tab::getIdFromClassName('AdminModules').(int)$this->context->employee->id));
}
return $this->initForm();
}Tools::isSubmit() è un metodo standard di Prestashop che verifica se il modulo di configurazione indicato sia stato convalidato ed esegue il salvataggio delle informazioni passate dal form di configurazione. Nel caso di modulo non convalidato, verrà richiamata la funzione initForm() che si occuperà della generazione del Form nella pagina di configurazione.
// Codice per generare l'HelperForm
private function initForm()
{
// recupero lingue attive nel negozio
$languages = Language::getLanguages(false);
foreach ($languages as $k => $language)
$languages[$k]['is_default'] = (int)$language['id_lang'] == Configuration::get('PS_LANG_DEFAULT');
$helper = new HelperForm();
/* impostazione attributi di HelperForm*/
// il modulo che utilizzerà il form
$helper->module = $this;
// il nome del modulo
$helper->name_controller = 'sample';
// token univoco per il modulo
$helper->token = Tools::getAdminTokenLite('AdminModules');
// lingue disponibili nel negozio
$helper->languages = $languages;
// la tab utilizzata dal modulo sample
$helper->currentIndex = AdminController::$currentIndex.'&configure='.$this->name;
// lingua di default del negozio
$helper->default_form_language = (int)Configuration::get('PS_LANG_DEFAULT');
// lingua di default del negozio
$helper->allow_employee_form_lang = true;
// visualizzazione barre degli strumenti
$helper->toolbar_scroll = true;
// titolo del form
$helper->title = $this->displayName;
// attributo del pulsante submit del form
$helper->submit_action = 'submitUpdateSample';
/* inizializzazione campi Form*/
$this->fields_form[0]['form'] = array(
//'tinymce' => true,
'legend' => array(
'title' => $this->l('Configurazione box'),
'icon' => 'icon-pencil'
),
'submit' => array(
'name' => 'submitUpdateSample',
'title' => $this->l('Save '),
'class' => 'button pull-right'
),
'input' => array(
array(
'type' => 'textarea', // campo textarea
'label' => $this->l('Contenuto'), // etichetta facoltativa
'name' => 'contenuto', // il nome della proprietà dell'oggetto da cui si ricava il valore
'autoload_rte' => true, // visualizzazione dell'editor di testo
'lang' => true, // campo multilingua
'cols' => 30, // numero di colonne
'rows' => 10 // numero di righe
),
)
);
// recupero dei valori contenuti nella tabella sample tramite il metodo getContent() della classe sampleClass.php
$sample = sampleClass::getContent();
foreach ($this->fields_form[0]['form']['input'] as $input) //fill all form fields
{
$helper->fields_value[$input['name']] = $sample->{$input['name']};
}
return $helper->generateForm($this->fields_form);
}Una volta impostato il metodo HelperForm() viene chiamato il metodo generateForm() che si occuperà di generare la nostra pagina di configurazione del modulo. Infatti, molti controller nel pannello di amministrazione, sono generati utilizzando la classe Helper o le sue derivate (HelperCalendar, HelperList, HelperUploader..).
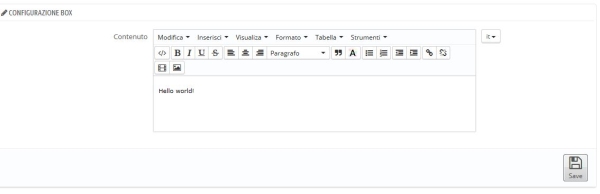
Ora, per procedere alla configurazione del modulo sample, clicchiamo sul link "Configura". Avremo in tal modo accesso alla schermata di configurazione riportata in Figura 3. Dopo aver inserito del testo ed aver associato qualche immagine nel box di testo, clicchiamo su "Salva" per rendere operative le modifiche apportate.

Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto: