A partire dalla versione 6 di Xcode, Apple ha introdotto una nuova caratteristica, i Playground per il linguaggio Swift.
Un Playground è un ambiente interattivo in cui il codice digitato viene eseguito immediatamente e il risultato è visualizzato a fianco di ogni singola riga. Ad ogni modifica del codice, esso viene rivalutato per intero (dalla prima all'ultima riga), aggiornando in tempo reale la colonna dei risultati.
I playground sono quindi uno strumento molto utile per:
- testare blocchi di codice al di fuori del contesto di un'app;
- imparare Swift e la programmazione in generale;
- implementare e testare un algoritmo;
- sperimentare nuove API che non si sono mai utilizzate, come quelle di Cocoa, SpriteKit o altri framework
Dato che lo scopo di questa guida è quello di apprendere il linguaggio Swift, il nostro consiglio è di utilizzare un playground per provare immediatemente gli esempi delle varie lezioni.
Possiamo creare un playground vuoto a partire dalla schermata di avvio di Xcode (Welcome to Xcode) con l'apposita opzione, oppure possiamo creare un playground per uno specifico progetto.
Un Playground è contenuto in un file che possiamo salvare ovunque (ad esempio, possiamo tenerne uno nella nostra dock in modo da averlo sempre a portata di mano).
Oltre alla possibilità di eseguire codice Swift come se avessimo un interprete interattivo (simile a quello di Python o di Node.js), i Playground hanno delle caratteristiche uniche:
- Quick look, che permette di vedere un'anteprima delle istanze di classi, visuali (ad esempio
UIColoroView) e non; - permette di aggiungere una view con il risultato di un'espressione subito dopo l'istruzione che l'ha generato
- Value History, che permette di visualizzare l'evoluzione nel tempo di un'espressione (ad esempio il valore di una variabile in un ciclo
for) sotto forma di una lista di valori o di un grafico.
Vediamo adesso qualche esempio pratico.
Iniziamo con un ciclo (la cui sintassi sarà approfondita più avanti nel corso della guida) che calcola il prodotto di un numero per se stesso, per i numeri da 0 a 9:
for x in 0..<10 {
x * x
}Se si sposta il cursore sul pannello destro della finestra, in corrispondenza della riga in cui vi è l'istruzione x*x, vedremo apparire, a fianco del numero di volte in cui l'istruzione è stata eseguita (10 times), due icone: la prima, è la Quick Look, che in questo caso vi mostrerà il grafico dei valori di x nel tempo, mentra la seconda (Show results) permetterà di "fissare" il risultato dell'operazione sul pannello sinistro della finestra, subito dopo l'istruzione che l'ha generato.
Cliccando con il tasto destro sulla view dei risultati, è possibile cambiarne la visualizzazione: da grafico a lista valori, o in alternativa l'ultimo valore.
Vediamo un esempio più interessante della Quick Look, visualizzando la preview di qualche view.
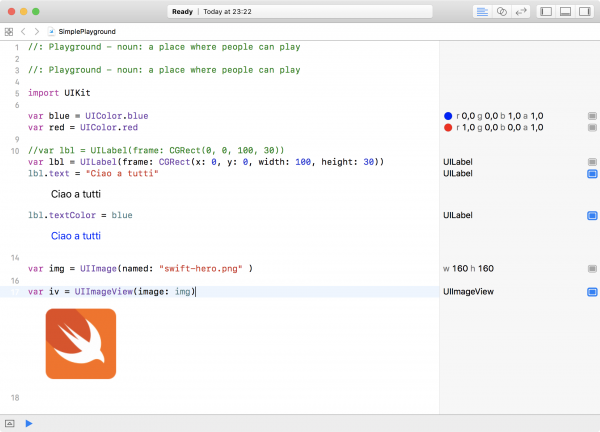
var blue = UIColor.blueColor()
var red = UIColor.redColor()
var lbl = UILabel(frame: CGRectMake(0, 0, 100, 30))
lbl.text = "Ciao a tutti"
lbl.textColor = blue
var img = UIImage(named: "swift-hero.png")
var iv = UIImageView(image: img)Nelle prime due righe di codice, abbiamo creato due istanze dei colori blu e rosso rispettivamente. Nella colonna dei risultati, oltre a visualizzare un rettangolo con i corrispondenti colori, noteremo anche le componenti rgba che li compongono.
Subito dopo, creiamo programmaticamente un'etichetta, di dimensioni 100x30 pixel, di colore blu, con il testo "ciao a tutti". Oltre a vedere la preview tramite il Quick Look, proviamo a cliccare sul Value History a fianco per visualizzarla perennemente sulla Timeline. Se proviamo a cambiare colore, ad esempio, vedremo immediatamente la Timeline aggiornarsi.
Infine proviamo a creare una UIImageView. Tale componente è in grado di visualizzare un oggetto immagine, che vediamo instanziato tramite il costruttore di UIImage. A questo punto è lecito chiedersi quale sia il percorso corretto in cui l'immagine d'esempio, swift-hero.png, sia contenuta. Ad ogni playground è associata una cartella di Resources. Possiamo visualizzare ed accedere velocemente a questa cartella usando il Project Navigator (accessibile tramite View -> Navigators -> Show Project Navigator, o con la combinazione di tasti Cmd+1). Per aggiungere le vostre imagini o altre risorse al playground corrente, basterà trascinarle sopra la cartella "Resources" sul pannelo di sinistra.
Quelle sopra illustrate sono le principale funzionialità offerte dai Playground. Esistono altre caratteristiche più avanzate, come quella di visualizzare gli step di un'animazione, creare percorsi Bézier, utilizzare il framework XCPlayground per eseguire operazioni asincrone (normalmente il flusso seguito è top-down e l'esecuzione termina dopo aver eseguito l'ultima riga di codice), che possono essere approfondite nelle guide ufficiali di Apple o seguendo i video delle sessioni sui Playground durante le WWDC.
La REPL
Un altro strumento molto simile al Playground, e disponibile a partire da Xcode 6, è la REPL. REPL sta per Read-Evaluate-Print-Loop. È di fatto una console interattiva che esegue immediatamente il codice Swift scritto sul prompt, in modo simile al Playground. È possibile utilizzare la REPL sia durante il debugging (ad esempio dopo l'interruzione dell'esecuzione di un'app con un breakpoint, digitando il comando repl dal prompt di LLDB, il debugger di Xcode), oppure avviare una console ex-novo, dal Terminale.
Vediamo un esempio di quest'ultimo caso. Avviamo l'applicazione Terminale, e digiamo:
$ swiftOtterremo il risultato seguente:
Welcome to Apple Swift version 4.0.3 (swiftlang-900.0.74.1 clang-900.0.39.2). Type :help for assistance.
1>Possiamo adesso digitare un'espressione in Swift, e questa verrà immediatamente eseguita.
Ad esempio
1> print("Hello World")
Hello WorldOltre alle singole istruzioni, possiamo anche utilizzare dei blocchi di codice (ad esempio un ciclo for o la definizione di una classe): l'esecuzione verrà avviata alla chiusura del blocco di codice. Ad esempio:
import Foundation
print("Come ti chiami?", terminator: "\t")
if let name = readLine() {
print("Ciao, \(name)!")
}
Quindi, digitiamo sul terminale:
swift saluta.swiftoppure:
xcrun swift saluta.swiftSe vogliamo far diventare questo script eseguibile dal terminale, possiamo aggiungere all'inizio del file precedente la seguente riga:
#!/usr/bin/swifte una volta salvato e cambiati i permessi al file con chmod +x ./<nomefile>.swift
potremo avviare lo script direttamente con
./<nomefile>.swift.
Anche se ancora non siamo entrati nei meandri del linguaggio, è bene iniziare subito a sperimentare con i Playground. Ciò sarà molto utile durante lo sviluppo delle app per testare velocemente nuove API anziché creare decine di progetti di test che finirebbero per affollare i nostri workspace.
Prima di concludere, segnaliamo che Apple ha da qualche anno lanciato la versione mobile di Swift Playgrounds, disponibile solo per iPad. Per approfondimenti, rimandiamo alla pagina ufficiale.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: