Prima di proseguire con la pratica, abbiamo bisogno di capure
come funziona la pipeline grafica alla base di OpenGL.
Trasformazioni di cordinate
Abbiamo già accennato al fatto che ogni oggetto di gioco è composto da triangoli,
a loro volta costituiti da vertici, e che ogni oggetto del nostro
gioco sarà rappresentato da una semplice mesh rettangolare formata da 2 triangoli.
I vertici contengono coordinate di punti dello spazio, che devono però essere trasformate
in coordinate del mondo in modo che l'oggetto venga correttamente posizionato nella scena.
Questa trasformazione prende il nome di trasformazione di modello.
Utilizzando una trasformazione di modello, saremo dunque in grado
di posizionare l'oggetto nella scena. Tuttavia ciò non basta per visualizzarlo:
dobbiamo ancora effettuare un'ulteriore
trasformazione di coordinate di vista, che converte
i punti dell'oggetto in modo che essi siano riferiti al sistema di
riferimento della camera che riprende la scena.
È importante notare che utilizzare le coordinate della camera non significa che
l'oggetto sarà visibile: ciò accade solo se esso ricade all'interno del campo di visione della camera,
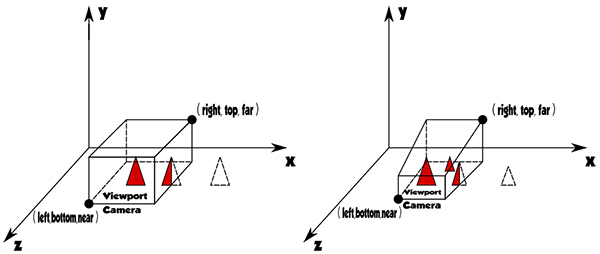
che prende il nome di view frustum.
Il piano più lontano del view frustum prende il nome di far clipping plane,
mentre quello più vicino viene chiamato near clipping plane.
Il view frustum ha la forma di un tronco di piramide nel caso di proiezione prospettica,
o di un parallelepipedo nel caso di proiezione parallela.
L'effetto pratico di una proiezione prospettica è far sì che possa essere percepita la profondità degli
oggetti (oggetti più lontani risulteranno più piccoli, mentre quelli vicini saranno più grandi).
Con una proiezione parallela, invece, ciò non accade: gli oggetti avranno
sempre le stesse dimensioni, indipendentemente da quanto essi siano distanti.
Alle trasformazioni fin qui descritte seguono la proiezione,
in cui le coordinate sono normalizzate tra 1 e -1, ed il
clipping, che rimuove gli oggetti al di fuori del
view frustum (in quanto non visibili nella scena),
evitando così che essi siano inutilmente processati dal motore grafico.
L'ultima trasformazione sarà quella di viewport, che consente di
passare alle coordinate dello schermo, in 2D. Il viewport
può comprendere l'intero schermo o anche solo parte di esso.
Le trasformazioni fin qui descritte sintetizzano
la pipeline grafica di OpenGL. Per il nostro gioco
utilizzeremo una proiezione parallela, in quanto, essendo 2D,
non abbiamo bisogno di prospettiva.
Come viewport definiremo l'intero schermo, di ampiezza pari alla nostra risoluzione target
(480x800). Il campo di visione della camera sarà definito in modo tale da
visualizzare tutti gli oggetti posizionati nel piano xy di ampiezza 480 e altezza 800,
con origine in basso a sinistra dello schermo e coordinata z pari a 0,
asse positivo delle y verso l'alto e asse positivo delle x verso destra.
OpenGL effettua le suddette trasformazioni utilizzando opportune matrici (una per
ogni trasformazione), che possono essere composte in un'unica matrice
di trasformazione chiamata ModelView.
Posizionare oggetti nella scena
Per posizionare un'oggetto nella scena, specificheremo un punto di
coordinate (x,y,z), con z pari a 0,
all'interno del viewport.
OpenGL ES attraverso la sua pipeline effettuerà le varie
trasformazioni, visualizzando infine la scena.
Dovremmo avere adesso le nozioni fondamentali per comprendere il seguente codice,
utilizzato all'interno della classe GameView, che prepara il disegno di una scena:
gl.glViewport(0, 0, getWidth(), getHeight());
gl.glClearColor(0, 0, 0, 1);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glOrthof(0, 480, 0, 800, 1, -1);
L'oggetto gl è un'istanza della classe GL10
della libreria OpenGL ES. Con la prima istruzione definiamo un viewport
che si estende su tutto lo schermo corrente.
I metodi getWith() e getHeight()
restituiscono infatti i suoi valori in ampiezza e altezza.
Con i metodi clear, viene resettato il contenuto del framebuffer,
l'area di memoria della scheda grafica che contiene i pixel da disegnare.
Il metodo glMatrixMode() specifica il tipo di proiezione
che intendiamo adoperare (il parametro GL_PROJECTION
è usato per le proiezioni parallele).
Con glLoadIdentity() viene inizializzata la
matrice di trasformazione, che assume il valore di matrice identità. Tale operazione
è necessaria affinchè la matrice di ModelView venga costruita
correttamente. Il metodo glOrthof(), infine, mette in pratica
quanto detto precedentemente sulle proiezioni. La definizione di tale metodo è la seguente:
glOrthof(int left, int right, int bottom, int top, int near, int far)
I parametri che passiamo al metodo sono esattamente le coordinate
dei vertici del near clipping plane e del far clipping plane,
defininendo cosi il nostro view frustum.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: