In questa lezione vedremo come utilizzare il tipo di asset Sprite e tutti i componenti che a supporto del rendering di oggetti di questo tipo.
Il tipo di asset Sprite
Con l’avvento delle funzionalità 2D, Unity s’è arricchito di un tipo di asset molto importante: il tipo Sprite, che si contrappone alla Texture2D, che finora è stato l’unico tipo di asset grafico usato per testurizzare oggetti 3D e fino ad ora - in mancanza di altro - anche per le UI ed il 2D.
Quali sono le differenze? Per scoprirlo, importiamo una qualunque immagine supportata da Unity (.png, .jpg, .psd, ecc.).

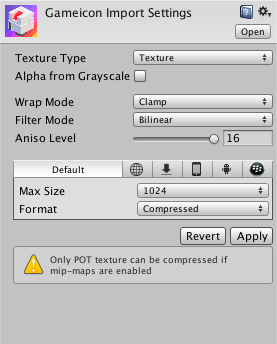
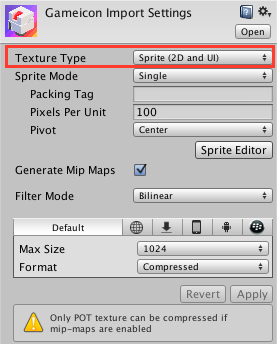
Selezioniamo l’immagine nel pannello Project, nella tab Inspector possiamo vedere le solite opzioni di importazione (ne abbiamo parlato in dettaglio in un’altra lezione). Ora, sotto Texture Type scegliamo Sprite (2D and UI), arrivando alla situazione in basso (premete Apply per confermare):

Come si può vedere, gli Sprite perdono il Wrap Mode perché di solito non sono ripetuti, e l’Anisotropic Level perché in generale vengono visti frontalmente, e non “di sbieco”.
Un parametro importante è il Pixel per Unit: indica la risoluzione che l’immagine avrà nello spazio 3D, ovvero quanti pixel dell’immagine source saranno visualizzati di default in una unità di misura di Unity.
Questo vuol dire che se mettiamo sullo stage lo sprite di cui sopra e l’immagine è grande esattamente 100x100 pixel, lo vedremo occupare lo stesso spazio che il cubo di default di Unity (che misura 1 unità di lato). Niente ci vieta di ingrandire o ridurre le dimensioni dello sprite in scena, però così facendo avremo una risoluzione in pixel per unit diversa.
Per fare una prova rapida: trascinate uno Sprite dal pannello Project alla Hierarchy: lo vedrete apparire nella scena ad una certa dimensione.
Poi cambiate il valore di Pixel per Unit a 200, e premete Apply. Vedrete che lo Sprite in scena diventa della metà, ma allo stesso tempo guadagna in nitidezza grazie al numero maggiore di pixel per unità. Scalandolo al 200% (tramite il componente Transform) tornerete alla situazione iniziale, infatti il valore Pixels per Unit influenza solo la “messa in scena” ma si può modificare a posteriori cambiando la scala dell’oggetto.
Nota: Da notare che se il progetto è impostato come 2D (vedi lezione precedente), tutti gli asset grafici importati saranno Sprite. Al contrario se è impostato su 3D saranno texture.
Lo Sprite Editor
La nuova opzione Sprite Mode (con valori Single e Multiple) ci introduce ad una delle caratteristiche più interessanti del tipo Sprite, che può essere utilizzato in maniera singola, oppure come spritesheet. Gli spritesheet (letteralmente “fogli di sprite”) sono delle immagini che contengono più sprite uno a fianco dell’altro, i quali poi vengono intercambiati per creare un’animazione (tipico caso di sprite sheet) o composti insieme per creare una mappa (tile set o tile map).
Spritesheet e tileset sono da sempre stati usati nei giochi 2D per risparmiare memoria texture: invece di caricare più file, visto che il caricamento da disco è un’operazione lenta, ne viene caricato uno solo che contiene tutti i possibili frame di animazione e/o grafiche di un certo livello, in modo che questi siano immediatamente disponibili alla scheda grafica per essere disegnati.
Ad esempio, questo è un tile set per creare un classico gioco di piattaforme:
Tileset Open Source preso dal sito Kenney.nl

Questa immagine è un’anteprima, di solito il fondo degli spritesheet è trasparente (o una volta si usava il colore magenta, per poi dire all’engine di trattarlo come se fosse trasparente). Inoltre, è meglio ridurre quanto più possibile lo spazio fra un tile e l’altro in modo da ridurre le dimensioni totali dello spritesheet: di solito un pixel di vuoto è sufficiente.
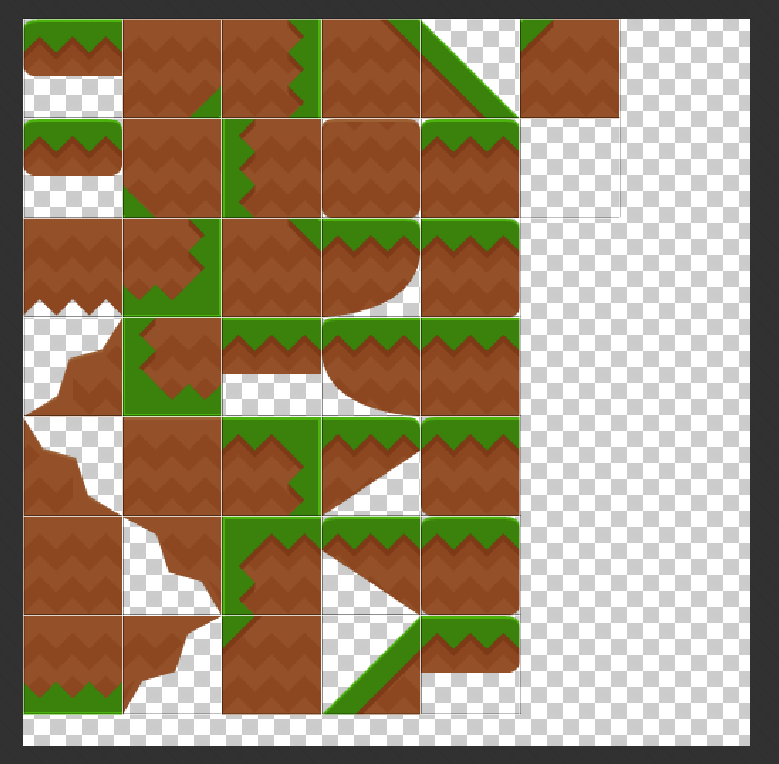
Scarichiamo il tileset dal sito Kenney.nl, prendiamo il file PNG Grass/Spritesheet/sheet.png e importiamolo in Unity, selezionando come tipo Sprite e come modalità Multiple. Clicchiamo ora su Sprite Editor. Si aprirà una finestra in cui vedremo il nostro tileset e potremo tagliarlo nelle singole sprite che lo compongono.
Cliccando sul tastino Slice possiamo vedere come ci siano due modi di tagliare uno spritesheet, uno automatico (Automatic) ed uno manuale (Grid). Se volessimo usare quello automatico, basterebbe selezionare la prima opzione e premere su Slice dopo aver scelto le opzioni (vedi sotto).
Nel nostro caso dovremo agire manualmente. Selezioniamo Grid e come dimensione usiamo 70 pixel, e premiamo Slice. Avremo una griglia di tile perfettamente suddivisa:

In realtà, sarebbe meglio eliminare lo spazio vuoto a destra ed in basso dalla texture, per risparmiare ancora più memoria video.
Come si può vedere, alcuni tile sono alti solo la metà di altri (come quello in basso a destra), ma poiché stiamo trattando il mondo di gioco come una griglia a grandezza fissa, dobbiamo usare la stessa grandezza per tutti gli sprite.
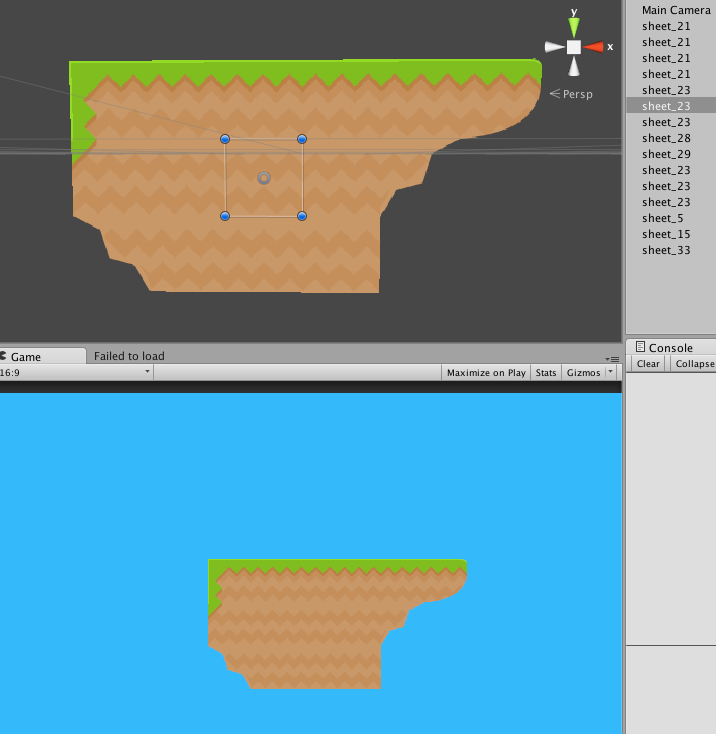
Uno Sprite importato come Multiple appare così nel pannello Project:

È infatti possibile selezionare i vari sottosprite per vederne le dimensioni, oppure per trascinarli direttamente in Hierarchy o nella Scene per creare un nuovo GameObject.
Il componente Sprite Renderer
Siamo finalmente pronti ad utilizzare i nostri Sprite. Trascinate uno dei sottosprite creati prima sulla scena, sarà creato un GameObject pronto all’uso, con componenti Transform e Sprite Renderer. Come si può intuire, è questi che si occupa di renderizzare lo sprite.
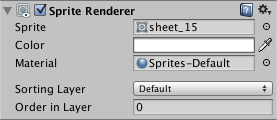
Il componente ha poche proprietà:

Da notare che di default gli sprite non vengono influenzati dalle luci di scena, è come se utilizzassero un materiale di tipo Unlit: il loro colore viene definito solo ed esclusivamente dal colore della texture (ovvero dello Sprite) utilizzato.
A differenza del Mesh Renderer, Sprite Renderer non richiede necessariamente la definizione di un materiale, ma ne crea uno per noi (si vede in figura: Sprites-Default) che essendo unico per tutti gli sprite in scena, permette di mettere in batch le draw call, risparmiando tempo di rendering.
In ogni caso, possiamo sostituire questo materiale per ottenere altri effetti: ad esempio già utilizzando il materiale di base Default-Diffuse, l’oggetto diventerà sensibile alle luci (quindi dovremo mettere una luce in scena, o lo vedremo scuro!).
Altra opzione interessante è il Color: mediante questo parametro possiamo virare di colore uno sprite, senza (di nuovo) dover definire un nuovo materiale. Un uso creativo di questo parametro permette (ad esempio) di far lampeggiare di rosso un personaggi che sta per morire, senza dover avere due versioni dello sprite, ma solo cambiando (in programmazione) il Color dello Sprite Renderer.
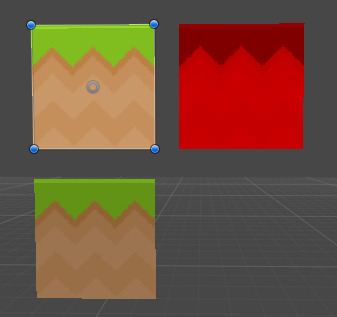
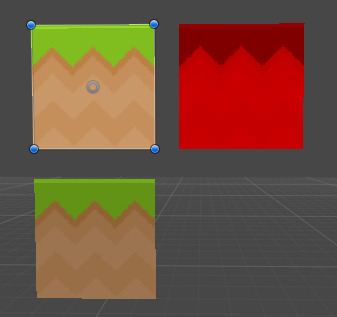
Ecco uno Sprite in scena, una variazione in rosso, ed una con il materiale Default-Diffuse (senza luci). Tutt’e tre fanno capo allo stesso asset nel Project:

Una volta tagliato il tileset, è facile creare una mappa con i tile ottenuti. Semplicemente basta trascinare i tile desiderati sulla scena, duplicarli (mediante Ctrl+D o Cmd+D) ed allinearli l’uno all’altro. Per fare ciò, si può usare la funzione di snap tenendo premuto il tasto V per selezionare un vertice del rettangolo ed agganciarlo in maniera precisa agli altri.
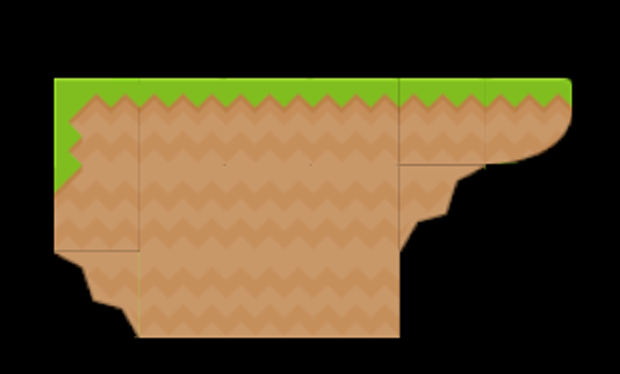
In poche mosse si può creare un paesaggio del genere:

È possibile però che fra i vari tile si presentino delle righe di vuoto, dovute all’antialiasing (non nella texture, ma negli elementi 3D):

Questo brutto effetto è difficile da evitare, soprattutto quando non si sa con precisione la risoluzione di output (e con la quantità di device e schermi presenti oggi, come potremmo??). Nell’esempio, l’errore è stato risolto rimuovendo le MipMaps e impostando il campionamento dello Sprite su Point nelle opzioni di importazione. In ogni caso, sono disponibili in giro diverse guide sull’argomento, ovvero su come preparare la scena per avere la cosiddetta grafica Pixel Perfect.
Sezionare automaticamente gli spritesheet
Il sezionamento automatico di Unity è molto potente ed “intelligente”, ma richiede che le sprite dello spritesheet abbiano almeno un pixel di trasparenza piena fra loro, in modo che lui possa identificare i vari sprite. Attenti all’antialiasing!
Ad esempio, in questo spritesheet di alieni (dallo stesso sito), ad una prima occhiata potrebbe sembrare che i personaggi siano separati, come questi due topolini (nel rettangolo rosso):

Purtroppo zoomando ci si rende conto di come l’antialiasing unisca i due rettangoli, che non avendo una riga di pixel completamente trasparenti in mezzo, vengono riconosciuti come un unico Sprite da Unity:

Anche in questo caso, sarà necessario andare a tagliare a mano i singoli Sprite. Se state lavorando con un artist, assicuratevi che lui abbia capito questa necessità e che produca uno spritesheet pronto all’uso, vi risparmierà molto tempo di lavoro (soprattutto se lo spritesheet viene aggiornato spesso!).
Forma degli sprite
È possibile creare solo sprite rettangolari, anche se tramite la divisione manuale si possono creare sprite che si sovrappongono… ma è raro che sia utile farlo.
Ad esempio, consideriamo uno spritesheet organizzato così:

Ad una prima occhiata sembra che l’artist abbia risparmiato molto spazio texture. In realtà, una volta importato in Unity ci renderemo conto di come - anche andando a lavorare manualmente sul sezionamento - sia impossibile ottenere un frame dell’animazione senza includerne un pezzo dell’altro!

Link utili
- Definizione di PixelPerfect, su IndieVault