La regola generale è che se ad un'immagine SVG viene assegnata almeno una dimensione specifica, e il suo valore non viene sovrascritto dalla proprietà background-size, allora questa rimane sempre nella dimensione originale.
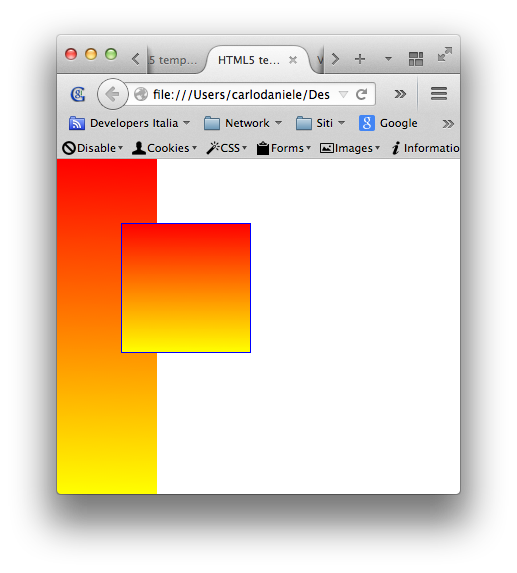
Riprendiamo l'esempio dell'articolo precente e proviamo ad impostare, nell'elemento svg, una larghezza fissa di 100px. L'immagine non si adatta alla larghezza dell'elemento, rimanendo di 100px, ma viene ridimensionata solo nella sua altezza. Quello che segue è il mark-up che genera una nuova immagine di sfondo:
<svg xmlns="http://www.w3.org/2000/svg" width="100px">
<title>Fixed width</title>
<defs>
<linearGradient id="g" x1="0%" x2="0%" y1="0%" y2="100%">
<stop style="stop-color: red;" offset="0"/>
<stop style="stop-color: yellow;" offset="1"/>
</linearGradient>
</defs>
<rect style="fill: url(#g);" width="100%" height="100%"/>
</svg>Nella prima ipotesi, il valore dell'attributo width non sarà sovrascritto da background-size.
body {
background-image: url("../svg/fullwidth_background.svg");
background-repeat: no-repeat;
...
}
.square {
background-image: url("../svg/fullwidth_background.svg");
...
}La proprietà background-repeat del body è impostata al valore no-repeat. In questo modo, l'immagine non viene ripetuta in senso orizzontale, e tuttavia viene ridimensionata rispetto all'altezza dell'elemento, in quanto non è stata impostata la proprietà height.
background-repeat, invece, non è assegnata alla div.square, con la conseguenza che l'immagine viene ripetuta fino a coprire l'intero elemento.

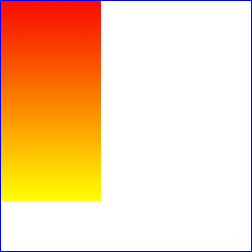
Se vengono impostate sia la larghezza che l'altezza dell'elemento svg, l'immagine rimane delle stesse dimensioni, a meno che background-size non stabilisca valori diversi. Supponiamo, quindi, di avere il seguente oggetto svg:
<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="200px">...</svg>Assegniamo alla div.square le seguenti proprietà CSS:
.square {
width: 250px;
height: 250px;
background-image: url("../svg/fixedwidthheight_background.svg");
background-repeat: no-repeat;
...
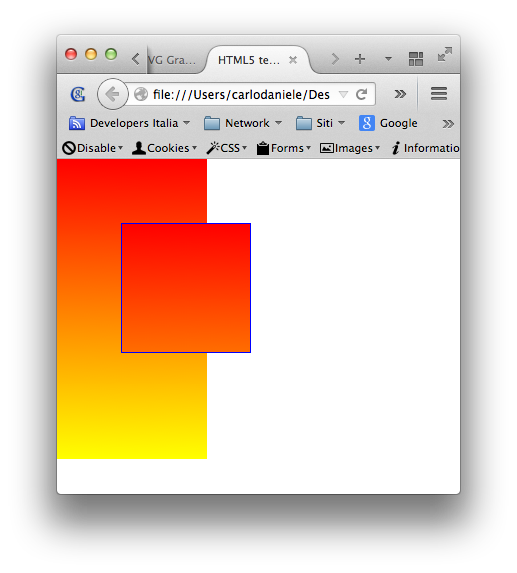
}L'immagine non si adatterà alle dimensioni dell'elemento, come mostra l'immagine che segue.

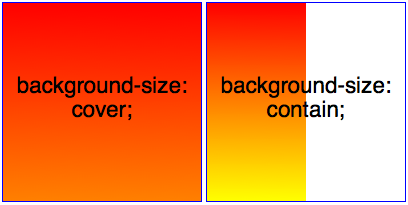
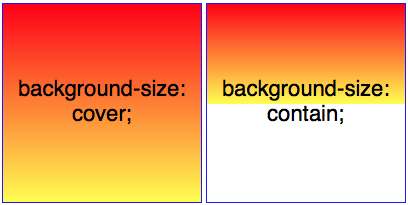
Cambiamo prospettiva e, sempre nell'ipotesi di svg a dimensioni fisse, vediamo cosa succede se si ricorre alla proprietà background-size. Come già detto, cover ridimensiona l'immagine mantenendo la dimensione minima; contain rende l'immagine nella dimensione massima possibile.
Supponiamo di avere un'immagine SVG con entrambe le dimensioni fisse:
<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="200px">...</svg>Assegniamo alla div le seguenti proprietà CSS:
.square {
width: 200px;
height: 200px;
background-image: url("../svg/fixedwidthheight_background.svg");
background-size: cover;
background-repeat: no-repeat;
...
}Per mettere a confronto l'effetto delle keyword cover e contain, proveremo a cambiare il valore di background-size:
.square {
...
background-size: contain;
background-repeat: no-repeat;
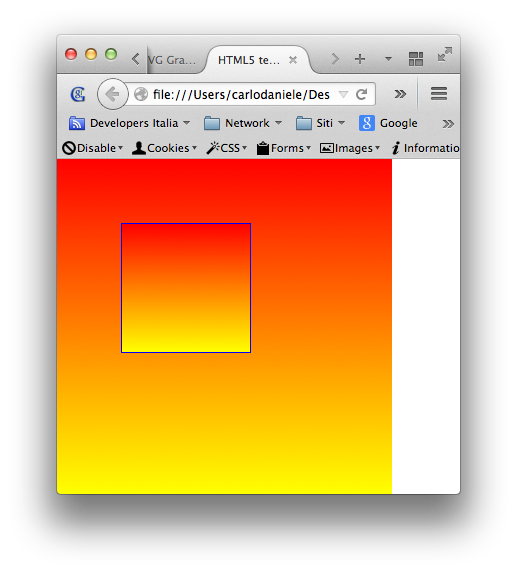
}L'effetto è mostrato nella figura che segue.

Per chiarezza abbiamo sempre assegnato alla proprietà background-repeat il valore no-repeat. Senza background-repeat, l'immagine verrebbe ripetuta in senso orizzontale.

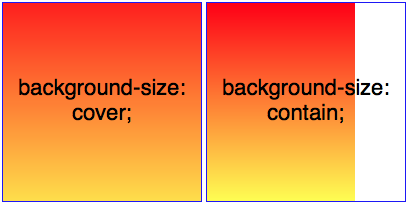
Nella figura si confrontano le diverse combinazioni di background-size senza il ricorso a background-repeat.
Purtroppo il comportamento dei browser non è uniforme. Firefox sovrascrive l'attributo width sia con cover che con contain. Webkit, invece, non sovrascrive height quando a background-size si assegna il valore contain.

Ancora un'ipotesi. Supponiamo di assegnare a background-size due diversi parametri: un valore esatto e il valore auto.
Sappiamo che una dimensione specifica per l'elemento SVG viene sovrascritta dalla dimensione corrispondente impostata dalla proprietà background-size.
<svg xmlns="http://www.w3.org/2000/svg" width="100px">...</svg>La larghezza dell'elemento svg viene sovrascritta dalla seguente dichiarazione:
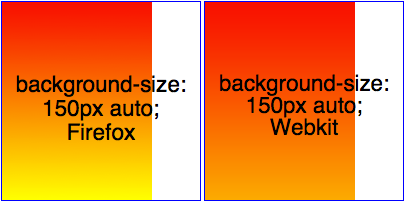
background-size: 150px auto;Purtroppo i browser non hanno un comportamento omogeneo.

Firefox adatta l'immagine di background all'altezza dell'elemento HTML, mentre i browser a motore Webkit mantengono costanti le proporzioni, nascondendo parte dell'immagine.
La dimensione fissa dell'elemento svg sovrascrive il valore auto, ma non i valori specifici dell'attributo background-size.
Immagine con dimensioni a rapporto costante (intrinsic ratio)
Tramite l'attributo viewBox può essere stabilito un rapporto costante tra le dimensioni di un oggetto SVG. Combinando viewBox con width o height si possono ottenere diversi effetti sull'immagine di sfondo.
Supponiamo di stabilire un valore fisso per l'altezza dell'immagine, e allo stesso tempo un rapporto costante tra le dimensioni:
<svg xmlns="http://www.w3.org/2000/svg" height="300px" viewBox="0 0 1 2">...</svg>L'immagine ha un'altezza fissa di 300px ed un rapporto tra larghezza ed altezza di ½.
Passiamo agli stili:
body {
background-image: url("../svg/fullwidth_background.svg");
background-repeat: no-repeat;
...
}
.square {
background-image: url("../svg/fullwidth_background.svg");
...
}Le proporzioni vengono mantenute sul body del documento, al quale è stata assegnata, come sopra, la proprietà background-repeat: no-repeat. L'immagine avrà una larghezza di 150px (rapporto larghezza altezza pari a ½).
Nella div, invece, è visibile solo la parte superiore dello sfondo.

Una seconda ipotesi riguarda il caso in cui l'immagine non ha dimensione fissa, ma rapporto costante tra altezza e larghezza:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1 1">...</svg>L'immagine sarà ridimensionata rispettando sempre il rapporto stabilito da viewBox.
Impostando un rapporto di 1 a 1, l'immagine sarà sempre quadrata.
Nella figura si nota la diversa modalità di applicazione dello sfondo sul body retangolare, e sulla div quadrata.

Ancora un'ipotesi:
<svg xmlns="http://www.w3.org/2000/svg" height="100px" viewBox="0 0 3 4">Se il valore di background-size è cover, l'immagine viene ridimensionata nella dimensione inferiore (in questo caso è la larghezza) fino a coprire la superficie dell'elemento, mentre una porzione della dimensione superiore (l'altezza) non sarà visibile. Il valore contain, invece, ridimensiona l'immagine nella dimensione maggiore (altezza), lasciando scoperta una porzione dell'elemento. L'immagine mostra l'effetto su Safari.

Ultimo esempio: nessuna dimensione, ma rapporto costante tra width ed height.
Se background-size: contain, l'immagine viene contenuta all'interno dell'elemento, lasciando scoperto il lato maggiore; se background-size: cover, l'immagine viene ridimensionata nella larghezza fino a coprire l'intero elemento, mentre nessuna variazione sarà apportata all'altezza dell'immagine.

Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: