Le immagini SVG possono costituire efficaci alternative alle immagini bitmap in diversi contesti. Uno di questi è quello del background di elementi HTML, ambito in cui l'impiego di oggetti SVG risulta particolarmente efficace in ottica responsive web.
Tuttavia l'uso di immagini vettoriali richiede un'analisi più approfondita rispetto alle normali immagini bitmap.
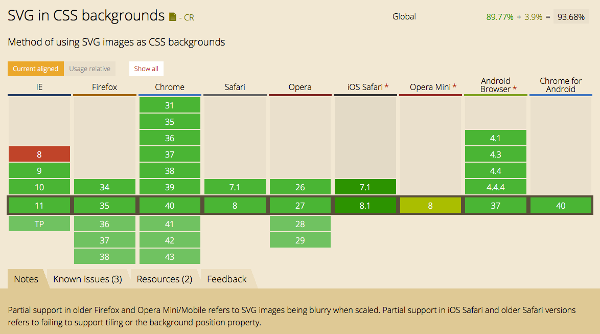
Il supporto dei browser

Il controllo delle dimensioni
Quando si utilizza un'immagine SVG come sfondo di un elemento HTML, le sue dimensioni possono essere controllate in vario modo, e in primo luogo attraverso gli attributi width ed height dell'elemento svg:
<svg xmlns="http://www.w3.org/2000/svg" width="100px" height="200px">...</svg>Si può anche scegliere di specificare un rapporto costante tra le due dimensioni, ricorrendo all'attributo viewBox:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1 2">...</svg>Oppure anche impostare una specifica dimensione e allo stesso tempo un rapporto costante tra larghezza ed altezza:
<svg xmlns="http://www.w3.org/2000/svg" width="100px" viewBox="0 0 1 2">...</svg>Infine, le dimensioni possono essere controllate via CSS, grazie alla proprietà background-size. Questa può assumere diversi valori, dalle keyword cover, contain e auto, alle dimensioni specifiche calcolate in base alle varie unità di misura.
background-size: contain;
background-size: cover;
background-size: auto 150px;Queste diverse soluzioni possono essere utilizzate separatamente o congiuntamente, generando comportamenti diversi dell'immagine di sfondo.
Immagini senza dimensioni
In una prima ipotesi, chi sviluppa ha la necessità di adattare l'immagine alle dimensioni dell'elemento HTML di cui è sfondo. Non saranno assegnate dimensioni all'immagine, né tramite gli attributi width ed height dell'elemento svg, né tramite la proprietà background-size.
Supponiamo di avere il seguente mark-up:
<svg xmlns="http://www.w3.org/2000/svg">
<title>Full-width</title>
<defs>
<radialGradient id="g" cx="0" cy="0" r="60%" fx="20%" fy="20%">
<stop style="stop-color: red;" offset="0"/>
<stop style="stop-color: white;" offset="1"/>
</radialGradient>
</defs>
<rect style="fill: url(#g);" width="100%" height="100%"/>
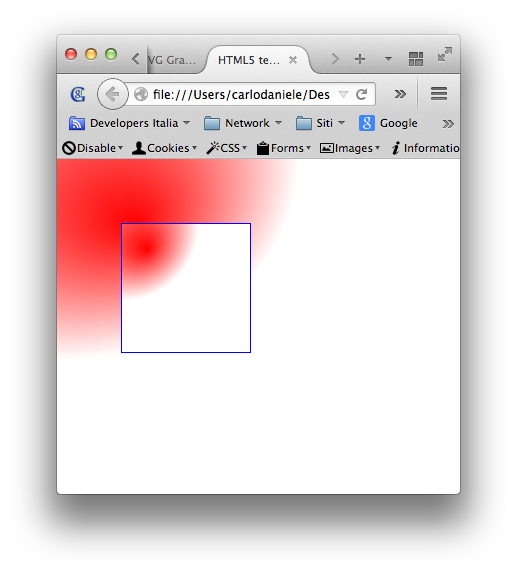
</svg>Si tratta di un rettangolo con sfocatura radiale dal rosso al bianco. Il rettangolo costituirà lo sfondo di una div di classe square:
<div class="square"></div>Nel codice CSS non viene specificata la proprietà background-size. Ecco, quindi, gli stili:
html, body {
width: 100%;
height: 100%;
}
body {
background-image: url("../svg/fullwidth_background.svg");
background-repeat: no-repeat;
}
.square {
background-image: url("../svg/fullwidth_background.svg");
...
}In questo primo esempio, l'immagine di sfondo occuperà l'intera area disponibile, adattandosi alla div sia in lunghezza che in larghezza.

Cambiamo una variabile e proviamo ad assegnare valori relativi all'attributo background-size tramite le keyword cover e contain:
.square {
background-image: url("../svg/fullwidth_background.svg");
background-size: contain;
}
.square {
background-image: url("../svg/fullwidth_background.svg");
background-size: cover;
...
}Ora l'immagine va a coprire l'intera superficie della div, adattandosi nella dimensione maggiore o minore, a seconda del valore di background-size.

Ciò avviene in quanto cover copre interamente l'elemento con l'immagine di sfondo, riducendo la stessa immagine alle dimensioni minime possibili; contain copre l'elemento, ma rendendo l'immagine nelle dimensioni massime possibili.
background-size può assumere anche il valore auto. In quest'ultimo caso, l'immagine si adatterà ad entrambe le dimensioni dell'elemento HTML.
.square {
background-image: url("../svg/fullwidth_background.svg");
background-size: auto auto;
...
}Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: