Fino ad ora abbiamo visto come controllare le dimensioni di viewport e viewBox ricorrendo agli attributi SVG. In produzione è, però, senza dubbio più agevole controllare l'aspetto delle immagini attraverso un blocco di dichiarazioni CSS.
Riprendiamo dunque il nostro esempio e, nel file icons.svg, strutturiamo l'elemento symbol come segue:
<symbol id="fi-social-drive">
<polygon points="40.588,59.659 27.579,82.03 74.491,82.03 87.5,59.659"/>
<polygon points="85.952,58.379 62.496,17.753 36.617,17.672 60.073,58.3"/>
<polygon points="35.956,19.249 12.5,59.876 25.37,82.328 48.826,41.701"/>
</symbol>Come si vede, non compare più l'attributo viewBox. Nel file principale, invece, vengono ridefiniti gli elementi svg:
<svg class="icon fi-social-drive" viewBox="0 0 100 100">
<use xlink:href="svg/icons.svg#fi-social-drive"></use>
</svg>Qui è stata aggiunta la classe icon e gli attributi width e height sono stati sostituiti da viewBox.
Infine, sempre nel documento HTML, viene inserita la seguente dichiarazione:
<style>
.icon {
display: inline-block;
width: 128px;
height: 128px;
}
</style>Il controllo in questo modo è molto più intuitivo. Le icone, inoltre, possono essere presentate in modo indipendente le une dalle altre. Sempre nel file principale, inseriamo stili e mark-up:
<style>
.fi-social-drive-1{
fill: red;
}
.fi-social-drive-2{
fill: green;
}
.fi-social-drive-3{
fill: blue;
}
</style>
<svg class="icon fi-social-drive-1" viewBox="0 0 100 100">
<use xlink:href="svg/icons.svg#fi-social-drive"></use>
</svg>
<svg class="icon fi-social-drive-2" viewBox="0 0 100 100">
<use xlink:href="svg/icons.svg#fi-social-drive"></use>
</svg>
<svg class="icon fi-social-drive-3" viewBox="0 0 100 100">
<use xlink:href="svg/icons.svg#fi-social-drive"></use>
</svg>Il risultato finale è mostrato nella figura che segue.

è opportuno sottolineare che i contenuti dell'elemento use vengono clonati in uno Shadow DOM che non permette la selezione degli elementi che costituiscono le immagini, che potranno solo ereditare gli stili generali dell'immagine. Esistono, tuttavia, soluzioni alternative, cui rinviamo per un eventuale approfondimento.
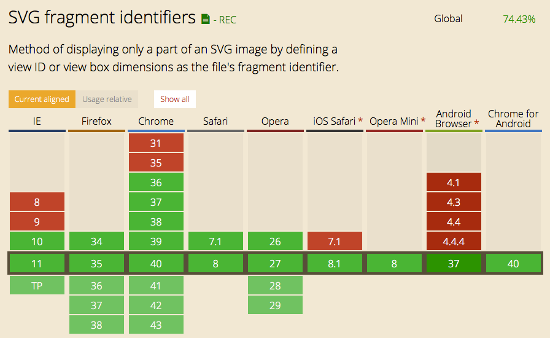
Il supporto del viewBox da parte dei browser correnti è completo (fonte: caniuse)

Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: