In questa lezione vediamo come mandare in esecuzione il nostro tile server basato su OpenStreetMap, effettuare un test e interrogarlo con una semplice applicazione.
Test del tile server
Iniziamo col testare il funzionamento del server lanciando interattivamente renderd:
sudo mkdir /var/run/renderd
sudo chown username /var/run/renderd
sudo -u username renderd -f -c /usr/local/etc/renderd.confed effettuando, su un'altra sessione, il reload di apache, con:
service apache2 reloadSe non compaiono errori FATAL, visitando l'indirizzo http://yourserveraddress/osm_tiles/0/0/0.png dovrebbe comparire un piccolo planisfero, mentre in http://yourserveraddress/mod_tile si potranno visualizzare alcune statistiche sul server. I tile sono creati come "metatiles" all'interno della directory /var/lib/mod_tile.
Eseguire renderd all'avvio del computer
Per eseguire automaticamente renderd, procediamo come segue:
sudo cp ~/src/mod_tile/debian/renderd.init /etc/init.d/renderd
sudo chmod u+x /etc/init.d/renderdModificare il file /etc/init.d/renderd, scrivendo nelle righe che seguono i valori associati:
DAEMON=/usr/local/bin/$NAME
DAEMON_ARGS="-c /usr/local/etc/renderd.conf"Tutte le occorrenze di www-data all'interno di questo file devono essere sostituite con username.
L'avvio di renderd si può effettuare così:
sudo /etc/init.d/renderd start
sudo /etc/init.d/renderd stopI messaggi di errore verranno scritti in /var/log/syslog.
Per abilitare l'avvio automatico al boot, creiamo il seguente collegamento simbolico:
sudo ln -s /etc/init.d/renderd /etc/rc2.d/S20renderdEsportazione di porzioni di mappe mediante script CGI (opzionale)
In luogo di mod_tile alcune librerie fanno riferimento ad un più vecchio sistema di esportazione basato su script CGI: lo si noterà dall'uso di URL del tipo http://tile.openstreetmap.org/cgi-bin/export/....
Si noti che questo sistema di esportazione è molto meno efficiente, in quanto non viene effettuato caching. Ad ogni modo, per replicarne il funzionamento si può procedere come segue:
1. Installare python-cairo come dipendenza diretta dello script con:
apt-get install python-cairo2. Scaricare e rendere eseguibile lo script:
wget http://svn.openstreetmap.org/sites/tile.openstreetmap.org/cgi-bin/export -O /usr/lib/cgi-bin/export
chmod +x /usr/lib/cgi-bin/export3. Attivare mod_cgi in Apache:
sudo a2enmod cgi
sudo service apache2 restartLe mappe saranno disponibili con richieste HTTP GET come la seguente:
http://104.131.34.188/cgi-bin/export?bbox=9.9678,42.4111,12.401188162377,44.2077305682391&scale=1200000&format=pngInizializzare un'applicazione Apache Cordova
Per l'inizializzazione di un'applicazione minimale Apache Cordova, possiamo fare riferimento alla relativa guida pubblicata su HTML.it.
Supponendo di aver configurato almeno un target, il comando per creare lo stub dell'applicazione è:
cordova create hello_osm it.html.HelloOSM HelloOSMScaricare Leaflet
Leaflet si può scaricare dal suo sito ufficiale. Scaricato l’archivio, decomprimiamone il contenuto, ponendo i file .js nella sottocartella www/js del nostro progetto, ed i file css nella sottocartella www/css.
Integrazione di Leaflet
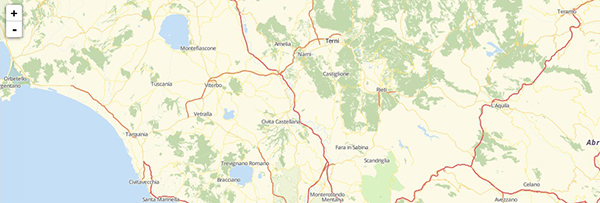
Nell'esempio che segue verrà mostrata a tutto schermo una mappa dell'area di Roma. Tutti i percorsi sono relativi alla cartella del progetto Cordova.
1. Creare il file www/index.html con questo contenuto:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 -->
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/leaflet.css" />
<title>Hello OpenStreetMap</title>
</head>
<body>
<div id="map" style="height:800px; width:100%; border: 1px solid #aaa;">
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/leaflet.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>2. Creare il file index.js con il seguente contenuto:
var map;
var app = {
// Costruttore dell'applicazione
initialize: function() {
map = new L.Map('map');
// Crea un livello per i tile con il copyright
var osmUrl='http://104.131.34.188/osm_tiles/{z}/{x}/{y}.png';
var osmAttrib='Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
var osm = new L.TileLayer(osmUrl, {minZoom: 8, maxZoom: 12, attribution: osmAttrib});
// Imposta la visualizzazione all'area di Roma, zoom 9
map.setView(new L.LatLng(41.89,12.51),9);
map.addLayer(osm);
}
};
app.initialize();A questo punto basta lanciare l'emulatore Android con il comando cordova emulate per veder apparire la mappa desiderata.
Se vuoi aggiornamenti su Network inserisci la tua email nel box qui sotto: