Dopo aver visto come creare un'applicazione, vediamo brevemente come affiancare ad una app mobile di un progetto Alloy un servizio Node.ACS.
Il meccanismo è analogo a quello della lezione precedente, ma in questo caso i sorgenti dell'applicazione Node.ACS saranno salvati nella cartella /acs del
progetto mobile e potremo invocare il web service dall'app in modo trasparente. Titanium infatti creerà un livello di comunicazione
tra il nostro servizio remoto e la nostra app mobile, in modo che le chiamate al web service saranno incapsulate in un modulo locale che
potremo utilizzare dai controller.
Creiamo quindi un progetto Alloy utilizzando il wizard di Titanium Studio (chiamiamolo html_it-helloacs) e una volta creato il progetto
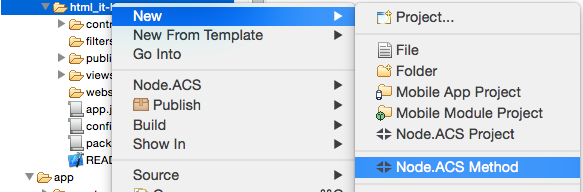
aggiungiamo un servizio Node.ACS selezionando la voce New -> Node.ACS Service, come illustrato nella figura:
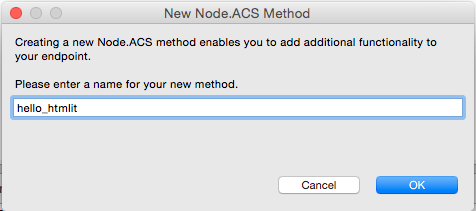
Apparirà una finestra di dialogo nella quale inserire il nome del servizio che vogliamo implementare con Node.ACS. Lasciamo il valore di default proposto
come nome, e proseguiamo.
Al termine dell'operazione troveremo la struttura del nostro progetto leggermente cambiata, con in più una cartella /acs al cui interno
troveremo salvati i file del servizio Node.ACS.
Aggiungiamo a questo punto un metodo Node.ACS, selezionando da menu la voce New -> ACS Method:
E nella finestra di dialogo dei metodi diamo al metodo il nome hello_htmlit.
Una volta creato il metodo, nel file \acs\html_it-helloacs\config.json vedremo che è stata aggiunto un nuovo percorso all'array routes:
{
"path": "/hello_htmlit",
"method": "get",
"callback": "services#hello_htmlit"
}Inoltre è stato definito un handler chiamato hello_htmlit, salvato dentro il file /acs/html_it-helloacs/controllers/services.js:
function hello_htmlit(req, res) {
res.send('Hello from Node.ACS');
};
Quello che adesso vogliamo fare è invocare il metodo remoto hello_htmlit e visualizzare la scritta Hello from Node.ACS nella nostra app
Titanium.
Selezioniamo la voce di menu Node.ACS -> Import Node.ACS Bindings dal project explorer, ed associamo il servizio Node.ACS al file sorgente in cui
vogliamo utilizzare i metodi remoti.
Nel nostro caso selezioneremo html_it-helloacs come progetto Node.ACS (finestra superiore) e alloy.js come sorgente del nostro progetto (finestra
inferiore).
Al termine dell'operazione avremo un nuovo file nella cartella /lib, ma dovremo editare il file alloy.js in questo modo:
// @autogenerated:start:ti.cloud.html_it-helloacs
//var html_it-helloacs = require("ti.cloud.html_it-helloacs");
// @autogenerated:end:ti.cloud.html_it-helloacs
Alloy.Globals.service = require("ti.cloud.html_it-helloacs");
Eliminiamo la variabile html_it-helloacs (il cui nome non è valido in JavaScript) e sostituiamola con una dichiarazione differente, ma che ci
permette di dare visibilità globale al modulo.
Il modulo ti.cloud.html_it-helloacs è generato automaticamente e la sua funzione è quella di incapsulare i metodi Node.ACS, permettendoci di richiamarli dalla nostra app come se fossero metodi locali.
Modifichiamo ora il controller index.js:
function doClick(e) {
//alert($.label.text);
Alloy.Globals.service.services_hello_htmlit({}, function(e, r) {
alert(r);
});
}
$.index.open();
Richiamando services_hello_htmlit non facciamo altro che chiedere alla nostra app di accedere al metodo Node.ACS che abbiamo definito in
precedenza (hello_htmlit) il quale, come valore di ritorno, produce la stringa Hello from Node.ACS. Questo valore viene restituito dal
parametro r e visualizzato nella finestra di alert.
L'esempio visto in questa lezione è allegato a questo articolo e disponibile su
.