Cosa è ACS
Appcelerator mette a disposizione degli sviluppatori un insieme di API per implementare, in modo semplice, servizi di rete complessi. Gli ACS (Appcelerator Cloud Services) permettono infatti di creare e gestire utenti,
memorizzare foto e file sul cloud, inviare notifiche ai dispositivi e tante altre funzioni che il mercato ormai richiede, ma la cui realizzazione è spesso
onerosa.
ACS offre questi servizi integrati nella piattaforma di sviluppo, per cui essi sono immediatamente disponibili agli sviluppatori sia come
modulo, che come chiamate REST per chi vuole integrarli in un backend web. Per chi sviluppa nativamente, gli ACS sono disponibili anche come SDK
per iOS e Android.
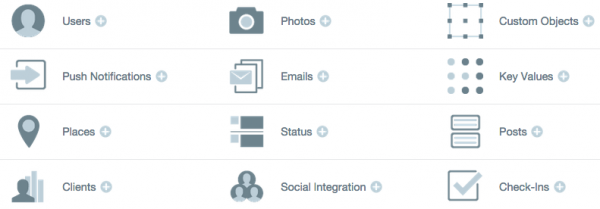
I servizi a disposizione sono più di una ventina, e vanno dalla gestione degli utenti alla chat, memorizzazione di foto o files, oggetti remoti, gestione
dei “like”, fino alle email. Un elenco dettagliato lo si può trovare nella documentazione dell'API di ACS.
Abilitiamo le nostre applicazioni
Se vogliamo utilizzare ACS in un'app Titanium già esistente occorre aprire il file tiapp.xml, assicurarsi che sia selezionato il
tab Overview (in basso a sinistra nella finestra dell'editor) e cliccare sul pulsante Enable.
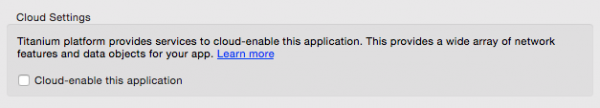
Nel caso, invece, di un’applicazione creata da zero, dopo aver selezionato il Project Template, dalla finestra Project Location dovremo
selezionare l'opzione Cloud-enable this application, in basso a sinistra.
Con ACS abilitato avremo a disposizione una coppia di chiavi che servono al cloud per l’autenticazione. Infatti, ogni app Titanium ha un suo spazio dedicato sul cloud (suddiviso in due parti, una per la produzione e una per lo sviluppo, ciascuna delle
quali è identificata da una chiave univoca).
Ispezionando il file tiapp.xml possiamo notare che è stato aggiunto un modulo chiamato ti.cloud. Esso infatti è il modulo che
implementa le chiamate ai servizi ACS. Come tutti i moduli Titanium, nel percorso di installazione potremo trovare un file app.js contenente una
demo dell'SDK.
La demo di ACS fornita da Appcelerator è veramente completa ed esaustiva. Il nostro compito quindi sarà quello di costruirci un’app di esempio da zero,
importando nel nostro progetto il file app.js dalla directory di installazione del modulo.
Come primo passo creiamo un progetto selezionando la voce di menù File --> New --> Mobile App Project. nella finestra Project template selezioniamo un tipo di progetto Classic (cioè non Alloy), in particolare il template Default Project.
Non abbiamo scelto il classico progetto Alloy perchè i file di esempio dei moduli vengono scritti in modalità classica, cioè utilizzando
la metodologia di programmazione che veniva utilizzata prima di Alloy: senza MVC e con la definizione dell'interfaccia utente attraverso la programmazione
invece che con la descrizione in XML. In questa modalità, il primo file ad essere eseguito non è alloy.js, bensì app.js.
In realtà, la modalità classica è ancora la modalità con la quale Titanium Studio compila i suoi progetti. Un progetto Alloy infatti viene tradotto in un codice Titanium scritto in modalità classica, e successivamente compilato in codice nativo.
Per vedere il codice tradotto basta compilare l'applicazione Alloy e successivamente andare nella directory del progetto e ispezionare la cartella Resources. Al suo interno troveremo i sorgenti JavaScript risultanti dalla traduzione da Alloy a Titanium “classico”.
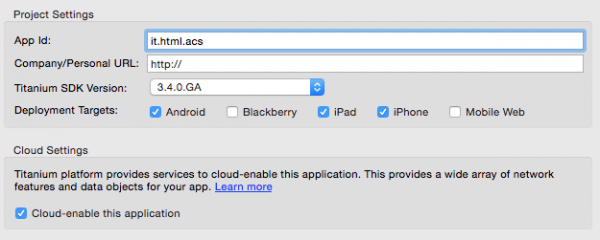
Tornando alla configurazione, una volta selezionato il template di progetto dalla finestra successiva, Project Location, inseriamo un app ID e
definiamo il nome del progetto (in questa lezione useremo rispettivamente it.html.acs ed acs), selezioniamo Cloud-enable this application e terminiamo la creazione della nostra app cliccando sul pulsante Finish.
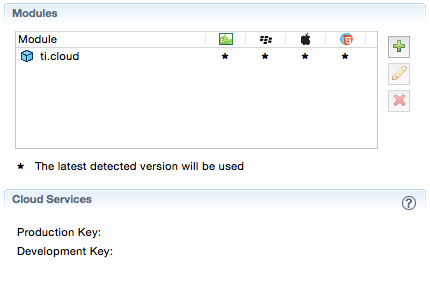
Al termine della creazione del progetto, se tutto è andato bene, aprendo il file tiapp.xml dovremmo vedere il modulo ti.conf installato e le
chiavi di produzione e sviluppo visibili nella sezione Cloud Services.
Aggiungiamo i moduli facebook e ti.cloudpush cliccando sul pulsante + nella sezione Modules, e selezionandoli dalla lista che
sarà mostrata in primo piano.
Il prossimo passo consiste nel copiare il file app.js all'interno del nostro progetto, prelevandolo dalla cartella di installazione del modulo ti.cloud. Quest'ultimo modulo si troverà in una directory diversa a seconda del sistema operativo in uso:
| Sistema Operativo | Path |
|---|---|
| MacOS | ~/Library/Application Support/Titanium/modules/commonjs/ti.cloud/ |
| Windows 7 | %ProgramData%\Titanium\modules\commonjs\ti.cloud\ |
| Windows 8 | %AppData%\Titanium\modules\commonjs\ti.cloud\ |
| Linux | ~/titaniumsdk/modules/commonjs/ti.cloud/ |
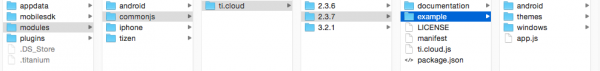
All'interno della cartella /ti.cloud potrebbero essere presenti più sottocartelle (nel caso in cui siano state installate diverse versioni dell'SDK). Selezioniamo quella con il
numero di versione maggiore (corrispondente cioè a quella più recente).
Copiamo il contenuto della cartella /example (cioè app.js e le sottocartelle /android, /themes e /windows)
dentro la directory /Resources del progetto appena creato (che nel nostro caso si chiama acs), sostituendo gli eventuali file duplicati.
Il contenuto finale della directory dovrebbe essere come quello mostrato in figura.
A questo punto non resta che avviare il progetto e, se abbiamo svolto correttamente tutto quanto descritto in precedenza, dovremmo essere riusciti a far
girare l'applicazione di esempio Ti.Cloud sul simulatore.
Utilizzare i servizi Cloud: un esempio
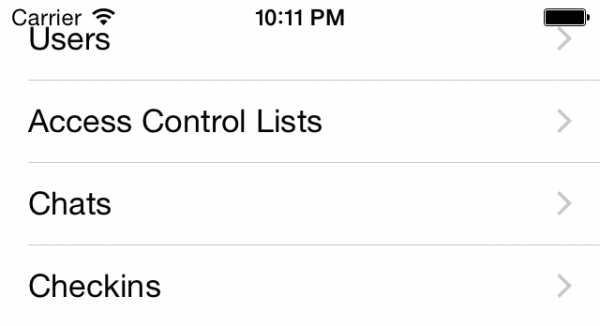
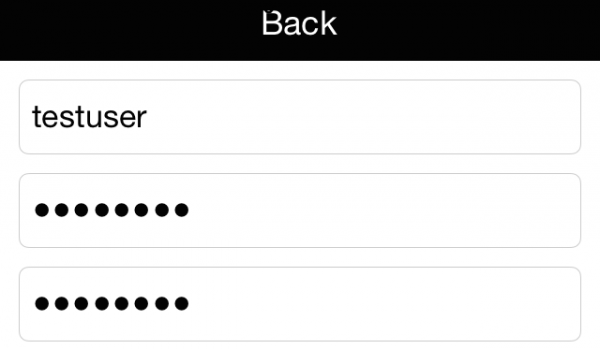
Proviamo adesso a verificare il funzionamento dei servizi Cloud. Utilizzando l'app che abbiamo appena installato, creiamo un utente cliccando sulle voci Users/Create User, e compiliamo la form inserendo un utente di test.
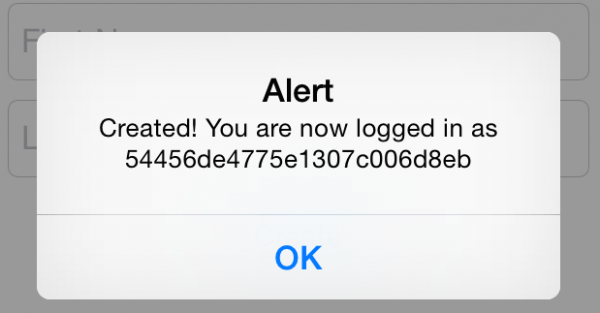
Al termine dell'inserimento, una finestra di popup ci avvertirà che l'utente è stato creato e che il login è stato effettuato.
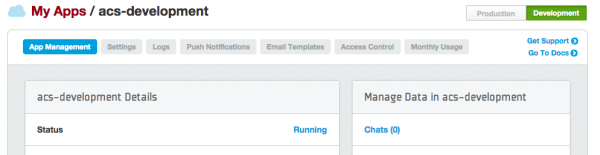
A questo punto, sul nostro PC, visitiamo la dashboard, cioè la pagina web dove possiamo visualizzare lo stato dei nostri dati sul cloud.
Dalla pagina my.appcelerator.com/resources, dopo avere effettuato il login, possiamo vedere la
lista dei nostri progetti cliccando su My Apps. Dovremmo vedere tra le nostre applicazioni anche l'app che abbiamo appena creato, cioè acs. Cliccando su Manage ACS ci troveremo nella pagina di gestione dei nostri dati.
A destra, un tab ci permette di selezionare i dati relativi all’ambiente di produzione e a quello di sviluppo: selezioniamo Development e
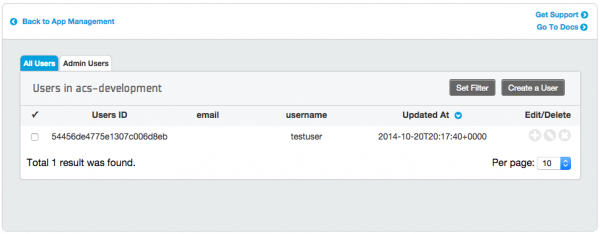
scorriamo la colonna destra (Manage Data in acs-development), fino all'ultima voce, cioè Users. Cliccandoci sopra apriremo il pannello di amministrazione degli utenti, dove potremo aggiungere, modificare o eliminare gli oggetti User di ACS. Nell'elenco
dovremmo visualizzare l'utente appena inserito tramite l'applicazione di test.
In questa lezione abbiamo iniziato a conoscere uno degli strumenti più potenti che la piattaforma Titanium mette a disposizione dei suoi utenti. L'invito è quello di esplorare l'app di test e la console di amministrazione di ACS. Nelle prossime lezioni vedremo in dettaglio l'SDK, e come integrare queste funzionalità nelle nostre applicazioni.