Alloy
è il framework di sviluppo Open Source creato per rendere lo
sviluppo delle applicazioni Titanium più rapido. Alloy adotta
un'architettura Model-View-Controller
e utilizzando files XML e CSS-like permette a chi scrive codice di
separare la UI dalla business logic e dai data model.
Per fare un esempio, nell'applicazione hello della lezione
precedente, la view (che ha il compito di descrivere
l'interfaccia utente) è rappresentata dalla finestra e
dall'etichetta "Hello, World", mentre il controller è la
parte di codice che ha il compito di gestire eventi della UI. Nel
nostro esempio, cliccando sull'etichetta (definita nella view) verrà
mostrata una finestra di popup (operazione definita nel controller).
In un progetto Titanium Alloy la relazione tra una view e il suo
controller è data dal nome di file che, ad esclusione
dell'estensione, deve essere lo stesso per entrambi. Quindi se
abbiamo definito una view example.xml, il suo controller si
chiamerà necessariamente example.js. I due files però non
verranno salvati nella stessa cartella, perchè Alloy prevede che
view e controller abbiano una directory a loro dedicata.
Per fare questo, però, è necessario che in un progetto Titanium i
file siano organizzati in cartelle e che seguano alcune semplici
ma obbligatorie regole di naming.
Vediamo quindi quali sono i files e le directory più importanti
in un progetto Titanium Alloy:
tiapp.xml
È il file di configurazione del progetto. Oltre a contenere le informazioni che abbiamo inserito in fase di
creazione del progetto, questo file consente anche di definire eventuali moduli esterni
che vogliamo utilizzare, e possiamo aggiungere ulteriori voci di
configurazione relative alle singole piattaforme di
distribuzione (cioè voci specifiche solo per iOS, Android e/o per le
altre piattaforme supportate). È un file XML che può essere
modificato con Titanium Studio anche in modalità visuale.
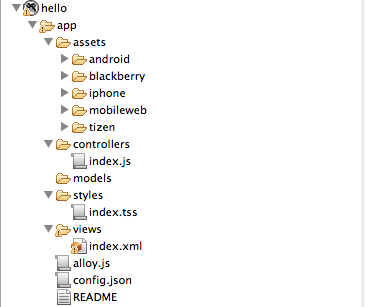
\app
La cartella app è la cartella dove risiedono i sorgenti del nostro
progetto Alloy.
\app\config.json
In questo file JSON potremo definire
degli oggetti il cui valore può dipendere sia dall'ambiente di
esecuzione (sviluppo, test o produzione) che dalla piattaforma di
destinazione. Il loro valore sarà accessibile attraverso la
chiamata al namespace Alloy.CFG. Nel caso di valori con lo stesso
nome definito più volte, verrà data precedenza alla piattaforma e
successivamente all'ambiente.
Un esempio di come il file config.json può essere valorizzato è il seguente:
{
"global": {"html":"global"},
"env:development": {"html":"dev"},
"env:test": {"html":"test"},
"env:production": {"html":"prod"},
"os:ios env:production": {"html":"ios prod"},
"os:ios env:development": {"html":"ios dev"},
"os:ios env:test": {"html":"ios test"},
"os:android": {},
"os:mobileweb": {"html":"mobileweb"}
}In questo caso, stampando il contenuto della variabile
Alloy.CFG.html dal simulatore iPhone otterremmo come valore "ios
dev"; se si trattasse, invece, dell'emulatore Android
otterremmo "dev" perchè non abbiamo definito valori di default per
la piattaforma android.
\app\alloy.js
Questo è il file che verrà eseguito per primo, e per questo motivo è ottimo
per inizializzare gli oggetti usati nell'app, e per definire gli
oggetti globali (che saranno accessibili attraverso il namespace
Alloy.Globals). Solo dopo l'esecuzione di alloy.js verrà eseguito il
codice del primo controller.
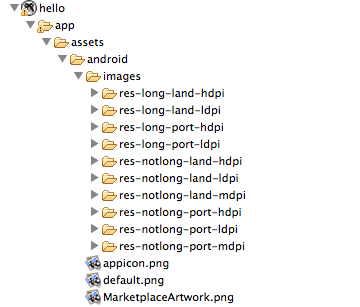
\assets
È la cartella dove dovranno essere raccolti gli asset grafici. È suddivisa in sottocartelle, una per
piattaforma, e conterrà gli splashscreen, le icone e gli altri
file componenti la grafica dell'app nelle varie risoluzioni che
intenderemo supportare.
Titanium provvede a creare le icone e le splashscreen di default
per le principali risoluzioni grafiche. Sarà nostra cura
sostituire queste immagini con la grafica personalizzata prima di
distribuire l'app.
\views
È la cartella in cui vengono salvate le view, cioè i file XML che
descrivono l'interfaccia utente dell'app. Nell'esempio hello,
Titanium Studio crea automaticamente un file, chiamato
index.xml: esso rappresenta la view principale dell'app, cioè quella che viene
eseguita per prima, subito dopo l'esecuzione di alloy.js.
<Alloy>
<Window class="container">
<Label id="label" onClick="doClick">Hello, World</Label>
</Window>
</Alloy>
In questo esempio, index.xml include la definizione di un oggetto
finestra (Window) e di una etichetta (Label). I tag descrivono
gli elementi dell'interfaccia utente, e gli attributi rappresentano le
proprietà associate agli elementi stessi. L'attributo onClick, ad esempio,
indica quale funzione del controller associato alla view verrà
richiamata cliccando sull'etichetta.
\controllers
All'interno di questa cartella troveremo i files che si occupano
della business logic, ovvero della gestione degli eventi e dei
dati. Un controller è associato alla vista con cui condivide lo
stesso nome. Nell'esempio hello, index.js è infatti
il controller associato alla view index.xml. Contiene la
definizione della funzione doClick (che nella view è
associata all'evento onClick) e l'istruzione $.index.open, che comanda l'apertura della finestra ($.index è il nome di
default della finestra definita in index.xml).
function doClick(e) {
alert($.label.text);
}
$.index.open();\styles
Se la view contiene la definizione della UI, il foglio stile
contiene le proprietà grafiche di ciascun elemento dell'interfaccia
utente, ed ha una sintassi che ricorda quella del CSS. Ad ogni view può
essere associato un foglio stile, con estensione .tss.
Nell'esempio hello, il foglio stile della view index.xml
sarà quindi index.tss. È prevista anche la possibilità di
avere un foglio stile globale, chiamato app.tss.
".container": {
backgroundColor:"white"
},
"Label": {
width: Ti.UI.SIZE,
height: Ti.UI.SIZE,
color: "#000"
}In questo esempio possiamo vedere il contenuto del file index.tss
dell'esempio hello. Qui, .container è lo stile applicato agli oggetti
di classe container (cioè la Window) e Label è lo stile
applicato a tutti gli elementi della UI di tipo etichetta, cioè
che sono definiti con il tag Label.
\models
Alloy utilizza backbone.js
come framework per la gestione di modelli e collezioni.
I modelli Alloy, infatti, ereditano dalla classe Backbone.Model
e ne sfruttano quindi la logica e i metodi d'accesso. I modelli
devono essere definiti in questa cartella e sono accessibili dai
controller, che possono richiamarli facendo riferimento al
loro nome di file. I modelli saranno oggetti di approfondimento nelle
prossime lezioni.