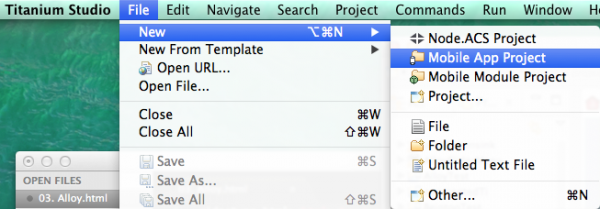
Per introdurre Titanium, vedremo subito come sviluppare la nostra prima app: il classico "Hello World". Iniziamo col creare il progetto selezionando dal menu di Titanium Studio New -> Mobile App Project.
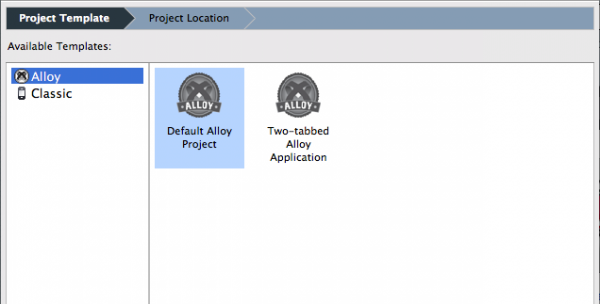
Ci verrà mostrata l'interfaccia per una procedura guidata che ci permetterà di configurare la nostra app passo dopo passo. La prima scelta che dobbiamo intraprendere è quella tra un progetto classico e uno Alloy. Alloy è il nome del framework MVC di Titanium ed è sicuramente la scelta migliore per chi vuole iniziare un nuovo progetto con Titanium Studio. La vecchia modalità, classica, è resa ancora disponibile solo per motivi di compatibilità ma non verrà affrontata in questa guida.
Scegliamo quindi Alloy e selezioniamo il template di progetto denominato Default Alloy Project, che corrisponde ad una app dotata di una sola finestra a tutto schermo. Più che sufficiente per il nostro "Hello World".
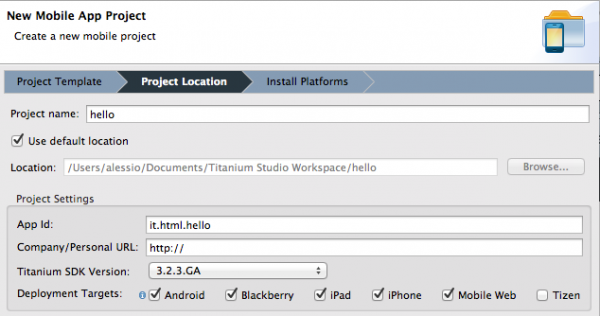
L'ultima parte della configurazione del nostro progetto è strutturata in tre sezioni:
- Nome del progetto
- Impostazioni
- Cloud
Scegliamo il nome del progetto; nel nostro esempio, hello andrà più che bene. La directory può rimanere quella di default, che corrisponde al workspace che abbiamo scelto durante l'installazione di Titanium Studio. Il nome del progetto sarà anche il nome della sottodirectory in cui verranno salvati i file della nostra app.
Nella sezione Project Settings occorre indicare l'App ID (che deve seguire le linee guida della reverse domain notation; quindi nel nostro caso un ID valido potrebbe essere it.html.hello), l'URL del sito dello sviluppatore, la versione dell'SDK che si vuole utilizzare e le piattaforme mobile di destinazione del nostro progetto. Questo elenco potrà variare in base alla piattaforma su cui avrete installato Titanium Studio (su Mac infatti avrete la possibilità di selezionare anche iPhone e iPad) e alle SDK native presenti sul vostro sistema di sviluppo.
Infine vi verrà chiesto se volete che la vostra applicazione sia abilitata per l'utilizzo dei servizi Cloud integrati di Appcelerator. Per ora non è necessario e quindi lasceremo la checkbox spuntata.
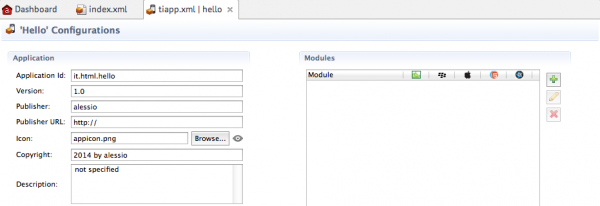
A questo punto, se tutto è andato bene, potremo premere il pulsante "Finish" e Titanium Studio ci aprirà il progetto appena creato mostrandoci due files: tiapp.xml e index.xml.
Hello World
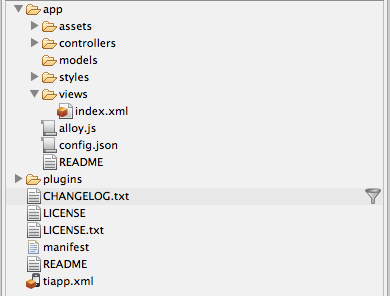
La colonna di sinistra di Titanium Studio mostra l'alberatura dei files e delle cartelle di un progetto Alloy. Per visualizzare il nostro messaggio dobbiamo andare a modificare il file index.xml che si trova nella cartella views; lo stesso file dovrebbe essere già aperto e visualizzabile a destra dello schermo, accanto a tiapp.xml.
Modifichiamo il contenuto di index.xml come segue:
<Alloy>
<Window class="container">
<Label id="label" onClick="doClick">Hello, World</Label>
</Window>
</Alloy>Come possiamo intuire, i tag adoperati rappresentano elementi dell'interfaccia utente che Alloy riconosce e utilizza per disegnare sullo schermo del nostro dispositivo etichette, pulsanti e tutto quello che è necessario per l'interazione tra utente e dispositivo mobile. Nei progetti Titanium Alloy questi files XML con la descrizione degli oggetti della UI si chiamano view.
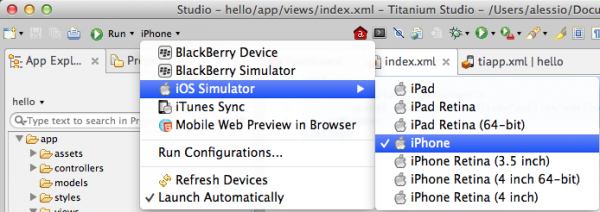
In index.xml, inoltre, viene definito un oggetto Window e al suo interno un oggetto Label, cioè una etichetta che ha come testo "Hello, World". Tutto quello che dobbiamo fare adesso è eseguire la nostra applicazione sul simulatore di iPhone o Android, e per farlo dobbiamo selezionare dal menù la destinazione del nostro progetto. Se avete il Mac il mio consiglio è di provare il simulatore iPhone, altrimenti l'emulatore Android.
Al termine del processo di compilazione, se tutto è andato bene, partirà il simulatore e verrà eseguita la nostra app.
Allegato a questo articolo trovate il codice di esempio appena visto, e potete scaricarlo anche da disponibile su GitHub.
Nelle prossime lezioni vedremo quali sono i fondamenti di Alloy e del framework MVC di Titanium.