Finora abbiamo visto come installare e configurare un'applicazione utilizzando Symfony2. Da questa lezione entriamo finalmente nel vivo del framework e scopriremo come creare delle pagine nella nostra applicazione attraverso rotte, viste e controllori.
Prima di entrare nel vivo ed iniziare, finalmente, a scrivere un po' di codice bisogna comprendere cosa sono le rotte, le viste e i controllori.
Anche se Symfony non è un framework MVC in senso stretto, utilizza i Controllori per ricevere i comandi dall'utente ed elaborarli. Questo implica che per visualizzare una pagina nel sito si ha bisogno di una classe Controller che riceve le richieste da una determinata URL del sito e le elabora. Per assegnare una URL ad uno specifico controller, Symfony fa uso delle rotte. Il risultato dell'elaborazione del controllore viene poi visualizzato attraverso l'utilizzo delle viste.
File di configurazione
Per comprendere come configurare ed impiegare rotte e controllori abbiamo la necessità di spiegare come Symfony utilizza i file di configurazione.
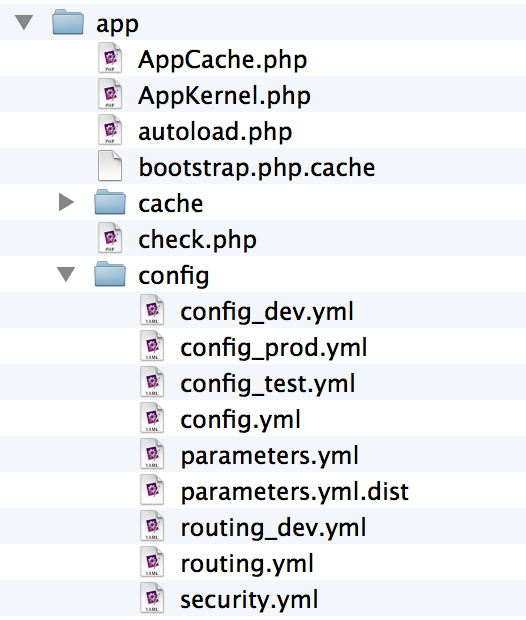
La maggior parte delle configurazioni dell'applicazione si trovano all'interno della cartella app/config. Nella nostra installazione abbiamo scelto di utilizzare file YAML ma si potrebbero trovare anche altri tipi di file, ad esempio XML o PHP.

Abbiamo principalmente quattro file:
config.ymlparameters.ymlrouting.ymlsecurity.yml
Gli altri file sono configurazioni specifiche per l'ambiente in cui si utilizzano. Se guardiamo i file config_*, notiamo che hanno come suffisso dev, prod, test. Questo ci permette, ad esempio, di caricare file diversi a seconda che ci troviamo sul nostro locale o nel sito in produzione. In questa maniera possiamo utilizzare diversi parametri per il database a seconda dell'ambiente su cui stiamo lavorando.
All'interno del file config.yml troviamo tutte le configurazioni generali come ad esempio i dati di accesso al database, la lingua di default, la configurazione di swiftmailer per inviare email e così via. All'inizio del file vediamo che vengono caricati altri due file:
imports:
- { resource: parameters.yml }
- { resource: security.yml }parameters.yml viene utilizzato per passare variabili all'interno del file config. Questo può essere utile quando si lavora in team e si vogliono escludere dal controllo di versione le configurazioni di ogni developer. Se infatti diamo un'occhiata la file config.yml, vediamo per esempio che la configurazione del database fa uso di variabili incluse tra %%:
doctrine:
dbal:
driver: "%database_driver%"
host: "%database_host%"
port: "%database_port%"
dbname: "%database_name%"
user: "%database_user%"
password: "%database_password%"
charset: UTF8All'interno del file parameters.yml troviamo le corrispondenti variabili con i valori che gli abbiamo assegnato in fase di installazione.
Il file security.yml lo descriveremo nel dettaglio più avanti. Per ora ci è sufficiente sapere che contiene configurazioni relative alla gestione di ruoli, permessi e quanto ha a che fare con la sicurezza.
L'ultimo file, routing.yml è quello che gestisce le rotte. Nel nostro caso, dato che abbiamo appena installato l'applicazione, il file principale è vuoto. Se apriamo, invece, il file routing_dev.yml, notiamo che sono presenti alcune configurazioni. Quella che ci interessa è l'ultima con cui possiamo notare che viene caricato un altro file YAML contenuto all'interno del DemoBundle.
Rotte
Aprendo il file src/Acme/DemoBundle/Resources/config/routing.yml incominciamo a comprendere il funzionamento delle rotte; esso contiene tre regole, vediamo nel dettaglio come funziona la prima:
_welcome:
path: /
defaults: { _controller: AcmeDemoBundle:Welcome:index }Una rotta, in Symfony Framework, contiene almeno tre informazioni:
- un nome (ad esempio
_welcome) che utilizzeremo per generare i path all'interno del controllore e della vista; - un path che corrisponde alla URL a cui fa riferimento la rotta;
- un array
defaultsche definisce il controllore.
Nel nostro caso, quindi, la regola ci dice che aprendo la home page (path /) caricheremo il metodo indexAction contenuto nel controller WelcomeController del bundle DemoBundle. La rotta, in questo caso, non fa uso di parametri aggiuntivi da passare al controller; vedremo invece nella prossima lezione come passare parametri che aiuteranno il controller a gestire le operazioni da compiere.
Controller
Analizziamo ora l file del controllore per avere un'idea del suo funzionamento. Apriamo, quindi, il file src/Acme/DemoBundle/Controller/WelcomeController.php:
<?php
namespace Acme\DemoBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class WelcomeController extends Controller
{
public function indexAction()
{
/*
* The action's view can be rendered using render() method
* or @Template annotation as demonstrated in DemoController.
*
*/
return $this->render('AcmeDemoBundle:Welcome:index.html.twig');
}
}Nel nostro caso il controller esegue una sola operazione: restituisce (e quindi stampa nel browser) il contenuto della pagina index.html.twig. Come già anticipato, nell'esempio il controllore non accetta parametri dalla rotta e, soprattutto, non assegna variabili alla vista.
Vedremo più avanti, invece, che possiamo ricevere informazioni dalla rotta (ad esempio l'id di un elemento di cui vogliamo mostrare le informazioni) ed assegnare delle variabili da utilizzare all'interno della vista (ad esempio le informazioni dell'elemento da visualizzare).
Viste
Le viste possono essere gestite attraverso file PHP oppure attraverso Twig, un template engine che permette di gestire le nostre viste.
I template sono contenuti all'interno del bundle, nella cartella Resources/views e, organizzati in un'ulteriore cartella con il nome del Controller a cui fanno riferimento. Nel nostro caso, quindi, il path della view precedente sarà: src/Acme/DemoBundle/Resources/views/Welcome/index.html.twig
Aprendo il file notiamo che esso contiene principalmente codice HTML. Se osserviamo con attenzione però ci sono anche variabili (delimitate da {{ ... }}) ed altri tipi di costrutti (delimitati da {% ... %}). Anche in questo caso ne approfondiremo il significato nella lezione dedicata alle viste.
Per ora possiamo iniziare a fare qualche prova modificando il contenuto del template e ricaricando la home page della nostra applicazione.
Nella prossima lezione vedremo nel dettaglio le rotte, tutte le possibilità di configurazione che Symfony Framework ci mette a disposizione e inizieremo a creare le rotte principali della nostra applicazione.