Quando l'utente clicca su un pulsante di tipo submit, il browser crea un elenco di coppie composte dal nome del controllo e dal valore corrente e lo invia al server codificandolo in base alla modalità specificata nell'attributo enctype del form.
Come abbiamo visto, in questa fase viene generato l'evento submit che ci consente di intercettare il momento dell'invio ed eventualmente annullarlo facendo in modo che il gestore restituisca il valore false. Naturalmente è possibile annullare l'invio dei dati al server anche tramite l'invocazione del metodo preventDefault() dell'oggetto evento:
document.forms.myForm.addEventListener('submit', function(e) {
// ...
e.preventDefault();
});È utile sottolineare che, in presenza di vincoli di validazione automatica, l'evento submit non sarà scatenato fino a quando tutti i vincoli non verranno soddisfatti. Quindi, in questo caso, se vogliamo effettuare delle elaborazioni prima dell'invio dei dati al server dobbiamo attendere che siano validi prima tutti i controlli.
È possibile che, in determinate situazioni, non si intenda utilizzare un pulsante di tipo submit, ad esempio perchè si vuole utilizzare un link o un altro elemento grafico. In questi casi è possibile inviare al server i dati tramite il metodo submit() del form:
var lnkSubmit = document.getElementById('lnkSubmit');
lnkSubmit.addEventListener('click', function(e) {
document.forms.myForm.submit();
e.preventDefault();
});Il link si comporterà nello stesso modo di un classico pulsante di tipo submit.
Annullamento
Quando l'utente clicca su un pulsante di tipo reset, i controlli della form corrente acquisiscono il loro valore iniziale. Come abbiamo puntualizzato a suo tempo, se abbiamo effettuato una inizializzazione personalizzata dei controlli di un form, il ripristino del loro valore iniziale comporta la perdita dell'effetto della nostra inizializzazione.
Tuttavia, anche in questo caso abbiamo la possibilità di intercettare la richiesta di annullamento del form tramite l'evento reset. In corrispondenza di questo evento possiamo invocare la nostra funzione di inizializzazione ed inibire il reset predefinito del form:
document.forms.myForm.addEventListener('reset', function(e) {
inizializzaForm();
e.preventDefault();
});Come per l'invio dei dati della form, anche per l'annullamento abbiamo a disposizione un metodo che ci consente di trasformare un qualsiasi elemento in un pulsante di tipo reset:
var lnkReset = document.getElementById('lnkReset');
lnkReset.addEventListener('click', function(e) {
document.forms.myForm.reset();
e.preventDefault();
});Elaborazione
L'elaborazione dei dati raccolti tramite un form è in genere affidata al server che risponde fornendo al browser una pagina con il risultato, salvo diverse modalità di interazione che vedremo in seguito.
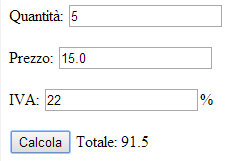
In alcuni casi, tuttavia, è opportuno effettuare le elaborazioni direttamente sul browser sfruttando JavaScript. Si pensi ad esempio il caso in cui l'elaborazione sia soltanto un calcolo sui valori inseriti dall'utente, come nell'esempio seguente:

Il calcolo in questione può benissimo essere eseguito con un'espressione JavaScript. In pratica, in corrispondenza al seguente markup:
<form name="myForm">
<p><label>
Quantità: <input type="number" id="txtQta" value="0" min="0" required />
</label></p>
<p><label>
Prezzo: <input type="number" id="txtPrezzo" value="0" min="0" required />
</label></p>
<p><label>
IVA: <input type="number" id="txtIVA" value="0" min="4" required />
</label>%</p>
<p><button id="btnCalcola">Calcola</button> Totale: <span id="spnTotale"></span></p>
</form>avremo questo codice che effettua il calcolo senza necessità di inviare i dati al server:
var myForm = document.forms.myForm;
myForm.addEventListener("submit", function(e) {
var spnTotale = document.getElementById("spnTotale");
var txtQta = document.getElementById("txtQta");
var txtPrezzo = document.getElementById("txtPrezzo");
var txtIVA = document.getElementById("txtIVA");
spnTotale.innerHTML = (txtQta.valueAsNumber * txtPrezzo.valueAsNumber) +
(txtQta.valueAsNumber * txtPrezzo.valueAsNumber *
txtIVA.valueAsNumber)/100;
e.preventDefault();
});Come possiamo vedere, abbiamo inibito il submit della form calcolando il risultato tramite un'espressione JavaScript il cui valore viene visualizzato all'interno dello <span> spnTotale.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: