Tra le varie novità di Photoshop CC 2014 spicca un piccolo, ma fondamentale, redesign dello strumento per la creazione di testi. Con la nuova versione del software di editing fotografico di Adobe, infatti, sarà molto semplice trovare il font giusto per il proprio layout, così come sostituire quelli già esistenti in un PSD o scaricarne di nuovi.
Interfaccia e ricerca
Le prime innovazioni allo Strumento Testo si ravvisano nella sua interfaccia. Dopo aver selezionato il tool dalla barra laterale di Photoshop, come di consuetudine, apparirà il solito menu delle opzioni in alto a sinistra. Qui si troveranno le comuni impostazioni per il testo che si andrà a creare - il font scelto, i suoi attributi, la tipologia di allineamento e altro ancora - ma basterà aprire l'apposita tendina per ritrovarsi in un ambiente nuovo.
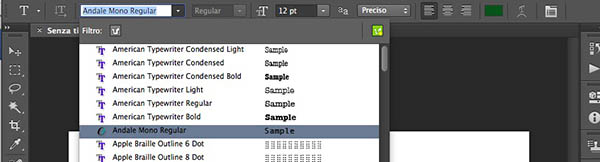
Innanzitutto cambia la visualizzazione dell'elenco, ora più chiaro e coerente con le esigenze del designer: in un sol colpo d'occhio, infatti, si notano anteprime e confronti con tutti i font disponibili, così come mostrato in Figura 1.
Il menu a tendina stesso, poi, è incapsulato in una propria finestra. Una feature innovati rispetto alle precedenti versioni, di cui saranno soprattutto gli utenti Mac ad accorgersi della differenza: anziché l'area a scorrimento bianca classica, spesso lenta e dalle basse performance, ora la visualizzazione dei font rimane ordinata, senza evadere mai i confini del foglio di lavoro o, peggio, della finestra dell'applicazione.
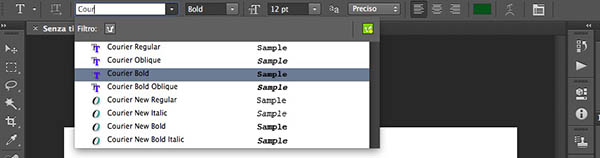
Lo scorrimento con il mouse lungo l'elenco permette sin da subito di scoprire le caratteristiche del font selezionato: passando il cursore su Andale Mono Regular, ad esempio, si scoprirà come il carattere scelto non disponga di attributi aggiuntivi. L'apposito menu è infatti spento, come mostrato in Figura 2.
Nuova anche la modalità di ricerca di un carattere preferito, ora integrata e istantanea. Così come avviene da qualche anno su Google o utilizzando Spotlight di Apple, i risultati della ricerca compaiono contemporaneamente alla digitazione nell'apposito campo, velocizzando l'operazione. Inoltre, in caso si fosse inserito il nome di un font suddiviso in più classi - si pensi alle numerose sottofamiglie di Courier o di Helvetica - tutte le opzioni verranno visualizzate, anche quelle che normalmente risiedono nel successivo tool degli attributi.
Vale la pena di aggiungere, infine, come anche per lo Strumento Testo valgano le comode utilità delle guide intelligenti viste nella precedente lezione.
Typekit
Così come nella sua prima versione, Photoshop è legato alla Creative Cloud, con cui condivide non solo file, ma anche impostazioni e sincronizzazioni con le altre applicazioni della suite. Fra le tante possibilità anche TypeKit, la piattaforma di distribuzione di font targata Adobe.
Qualora si fosse in possesso di un piano abbonamento valido, o della trial iniziale, TypeKit permette di scaricare quanti più font possibili per le proprie esigenze grafiche. Anziché effettuare un download di un carattere e installarlo manualmente sul sistema operativo, o abbandonare Photoshop per terminare l'operazione e riavviare affinché il programma riconosca il pacchetto scaricato, ora la procedura è automatizzata.
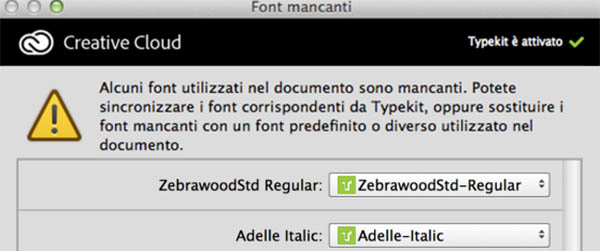
Dalla finestra di anteprima vista poc'anzi, si troveranno due tasti raffiguranti la tipica icona di TypeKit, raffigurante l'ombra di una "T". Il pulsante su sfondo grigio serve da filtro, ovvero permette di visualizzare in elenco solo i font TypeKit, mentre quello a sfondo verde consente la connessione al servizio. Le funzioni disponibili sono le più disparate: non solo si potrà scaricare un nuovo set di caratteri e utilizzarli immediatamente senza riavvii o altre noiose procedure, ma il sistema analizzerà tutti i font mancanti rispetto il progetto originale e ne proporrà la sostituzione, anche con stili visivamente simili qualora il download dell'esatta famiglia iniziale non fosse disponibile.

Dalle prossime lezioni, si analizzeranno oggetti intelligenti e i nuovi filtri, come la rinnovata maschera di selezione.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: