Per animare uno sprite in un videogioco 2D (così come accade nei film di animazione 2D) si preparano una serie di immagini che mostrano le varie fasi dell'animazione e poi si sostituiscono velocemente in modo da ricreare l'illusione del movimento.
In cocos2d la classe CCAnimate svolge proprio questo compito, vediamo come funziona.
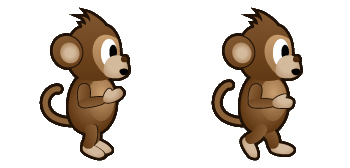
Prima di tutto bisogna ottenere delle immagini che mostrano un personaggio in varie pose. Potete scaricare il Monkey Platformer Game Art for iPhone e iPad messo a disposizione da Vicky Wenderlich.
Una volta scaricato e decompresso il file avrete a disposizione una serie di immagini in formato PNG. In Xcode fate click destro sul gruppo Resources nel Project Navigator e scegliete Add Files to "MyFirstGame"...
.
Ora navigate fino alla cartella del vostro Mac contenete le immagini appena scaricate e selezionate i seguenti 2 file:
monkey_walk_right_1.png
monkey_walk_right_2.pngAssicuratevi che l'opzione Copy items into destination group's folder (if needed) sia selezionata e premete Add.
Le seguenti 2 immagini sono state aggiunte al progetto e possono essere utilizzate.

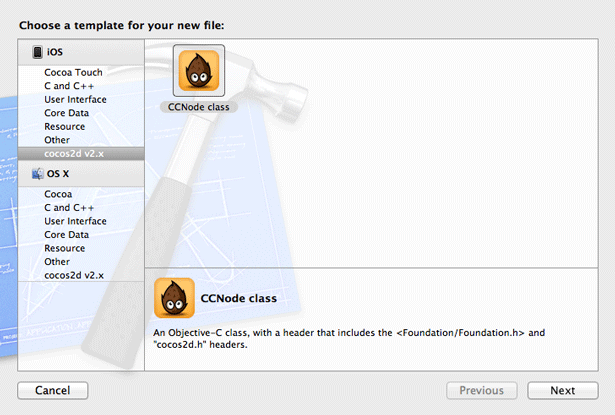
Il prossimo passo consiste nel creare la classe Monkey. In Xcode selezionate il gruppo MyFirstGame nel Project Navigator e dai menu File scegliete New > File... Nel menu di sinistra scegliete cocos2d v2.x dal riquadro iOS e poi selezionate CCNode class.

Premete Next.
Nel campo Subclass of digitate CCSprite e premete Next.
Nel campo Save as digitate Monkey e premete Create.
Aprite il file Monkey.m e inserite al suo interno il seguente metodo.
@implementation Monkey
+ (Monkey*)monkey
{
// 1 - vengono creati 2 sprite corrispondenti alle 2 immagini
CCSprite * sprite1 = [CCSprite spriteWithFile:@"monkey_walk_right_1.png"];
CCSprite * sprite2 = [CCSprite spriteWithFile:@"monkey_walk_right_2.png"];
// 2 - viene creato un array contenete l'oggetto CCSpriteFrame per ognuno dei 2 sprite
NSArray * frames = @[sprite1.displayFrame, sprite2.displayFrame];
// 3 - si costruire l'oggetto CCAnimation usando l'array di CCSpriteFrame e il valore di attesa tra un frame e l'altro
CCAnimation * animation = [CCAnimation animationWithSpriteFrames:frames delay:0.2f];
// 4 - si create la action animate usando l'oggetto animation
CCAnimate * animate = [CCAnimate actionWithAnimation:animation];
// 5 - l'animazione viene incapsulata in una action di CCRepeatForever in modo che venga eseguito un loop infinito
CCRepeatForever * repeatForever = [CCRepeatForever actionWithAction:animate];
// 6 - si crea l'oggetto Monkey usando il primo CCSpriteFrame
Monkey * monkey = [[Monkey alloc] initWithSpriteFrame:sprite1.displayFrame];
// 7 - viene eseguita l'animazione (ripetuta) su monkey
[monkey runAction:repeatForever];
// 8- l'oggetto monkey viene restituito
return monkey;
}
@endCome si legge nei commenti, provvediamo anzitutto a creare due sprite a partire dalle immagini PNG importate nel progetto. Quindi aggiungiamo il CCSpriteFrame di ognuno dei due sprite all'array frames.
Nel terzo blocco di codice creiamo un oggetto CCAnimation usando i due CCSpriteFrame precedenti e specificando il ritardo che deve intercorrere tra ogni frame.
Al punto 4 creiamo una azione CCAnimate usando l'oggetto CCAnimation precedente. Poi annidiamo l'azione dentro un'altra azione di tipo CCRepeatForever , proprio per farla ripetere all'infinito.
Nel sesto blocco istanziamo un'oggetto di tipo Monkey usando il primo dei CCSpriteFrame creati in precedenza e al punto 7 facciamo eseguire l'azione repeatForever sull'oggetto monkey. Infine restituiamo l'oggetto monkey.
Ricordate di aggiungere la dichiarazione del metodo al file Monkey.h.
@interface Monkey : CCSprite
+ (Monkey*)monkey;
@endOra bisogna aggiungere l'oggetto Monkey al layer HelloWorldLayer.
Aprite HelloWorldLayer.m e importate il file Monkey.h.
#import "Monkey.h"Poi aggiungete il seguente metodo:
- (void)addAnimatedMonkey
{
Monkey * monkey = [Monkey monkey];
monkey.position = ccp(monkey.contentSize.width/2 , monkey.contentSize.height/2);
[self addChild:monkey];
}Infine invocatelo alla fine del metodo init:
- (id)init
{
if (self = [super init]) {
Ball * ball = [Ball ball];
CGSize screenSize = [[CCDirector sharedDirector] winSize];
ball.position = ccp(ball.contentSize.width/2 , screenSize.height/2);
[self addChild:ball];
[ball moveForever];
[self beginTouchDetection];
[self addAnimatedMonkey];
}
return self;
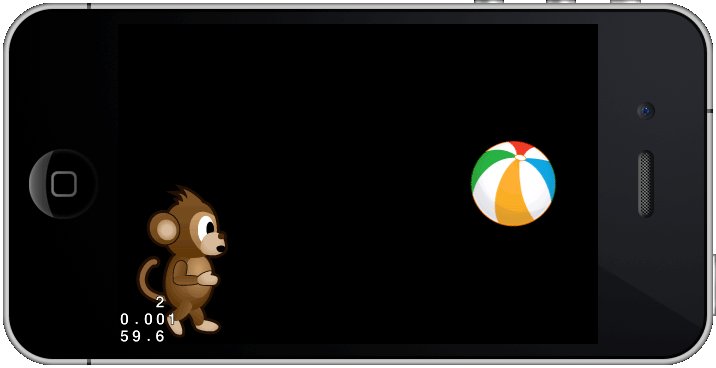
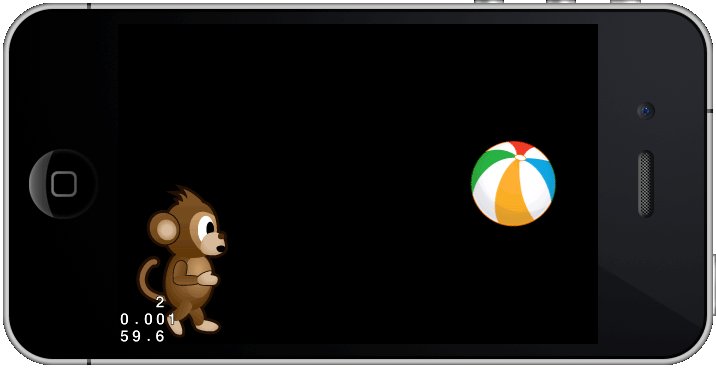
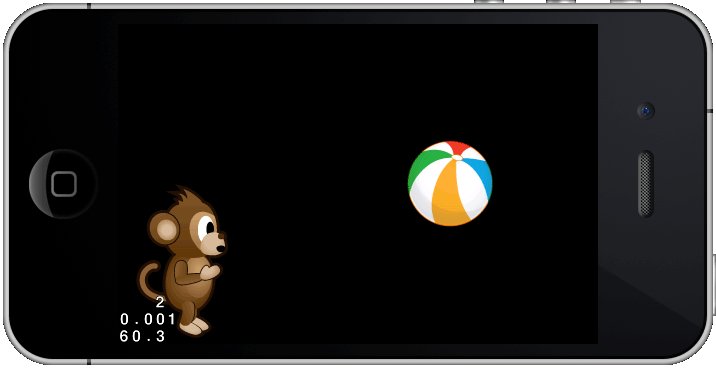
}CMD + R per eseguire il progetto nel simulatore: dovreste vedere lo sprite monkey animato.

Link utili
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: