Una delle proprietà che non abbiamo preso in considerazione parlando dell'oggetto window è document. Essa rappresenta il documento HTML caricato nella finestra corrente e la struttura di questo oggetto, nota con il nome di DOM, Document Object Model, è definita seguendo le raccomandazioni standard del W3C.
Il DOM fornisce una rappresentazione del documento come una composizione gerarchica di oggetti, spesso chiamata DOM tree. Questo albero di oggetti è pensato per essere facilmente accessibile tramite JavaScript non soltanto in lettura, ma anche per poter cambiare dinamicamente la sua struttura, il contenuto e lo stile.
La struttura del DOM
Abbiamo detto che la rappresentazione di un documento è organizzata in forma gerarchica con una struttura ad albero. La radice di tale albero è l'oggetto document a cui sono collegati i diversi nodi corrispondenti agli elementi presenti nella pagina. Possiamo visualizzare la struttura ad albero di un documento utilizzando uno dei vari strumenti di ispezione integrati o comunque disponibili nei browser più recenti.
Ad esempio, il seguente documento HTML:
<!DOCTYPE html>
<html>
<head>
<title>Pagina d'esempio</title>
</head>
<body>
<div>
<h1>Titolo</h1>
<p>Questo è un paragrafo</p>
<img src="img.jpg" alt="Immagine">
</div>
</body>
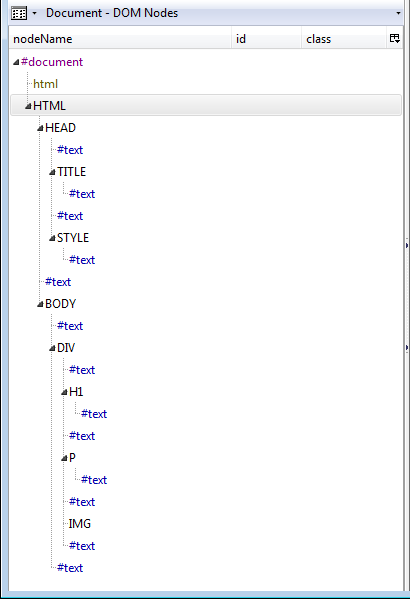
</html>viene visualizzato dal DOM Inspector di Firefox in questo modo:

Tipi di nodo
Il DOM si presenta come un albero con nodi che hanno diversi tipi, esaminiamo brevemente i tipi di nodo di uso comune:
| Tipo di nodo | Descrizione |
|---|---|
| documento | normalmente esiste un solo nodo di questo tipo nella rappresentazione di una pagina HTML e costituisce la radice dell'albero; tuttavia in presenza di pagine con frame ci sono più nodi di tipo documento |
| elemento | un nodo di tipo elemento individua in genere ad un tag HTML, come ad esempio <body>, <div>, <p> |
| attributo | un nodo di tipo attributo corrisponde ad un attributo di un tag HTML, come ad esempio l'attributo src del tag <img> |
| testo | un nodo di tipo testo corrisponde al contenuto testuale di un nodo, compresi eventuali spazi e caratteri speciali |
Le specifiche del W3C prevedono altri tipi di nodo, come ad esempio i nodi di tipo commento e i nodi di tipo document type, quelli cioè che corrispondono alle dichiarazioni come <!DOCTYPE html>. Tuttavia, i quattro tipi di nodo che abbiamo elencato sono i tipi di nodo più comunemente utilizzati.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: