Layout
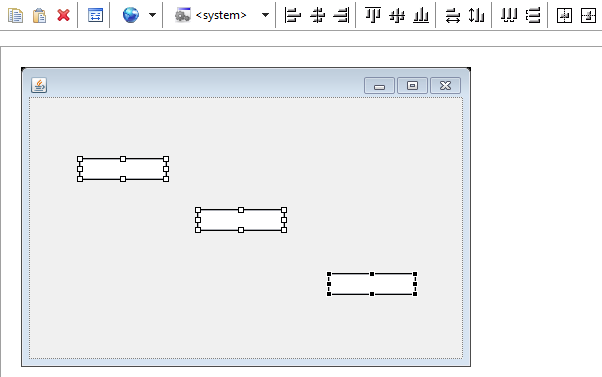
Per semplificare il posizionamento dei widget, WindowBuilder mette a disposizione il pulsante "Layout Assistant", ma non è l'unico strumento che abbiamo a disposizione per agire sul layout dell’interfaccia. Ipotizziamo di avviare una nuova interfaccia utente (Application Window, nel progetto allegato è la classe LayoutProva), di impostare il layout del pannello in "Absolute" (il che corrisponde ad avere un posizionamento assoluto, ossia fare a meno del Layout Manager), di aggiungere tre aree di testo JTextField sparse a piacimento sul pannello e di selezionarne una o più (Marquee).
Figure 1. La toolbar con i pulsanti di layout.

Sulla toolbar, vedremo comparire nuovi pulsanti, essi consentono di allineare gli elementi selezionati (ad esempio il primo pulsante permette di allineare tutti i widget selezionati a sinistra), replicare larghezza o altezza di più componenti selezionati (è presa come riferimento la larghezza/altezza del primo elemento selezionato, utilizzare il tasto [Ctrl] per selezionare nell'ordine desiderato), equidistribuire lo spazio vuoto (verticale od orizzontale) restante tra diversi widget o centrarli nella finestra.
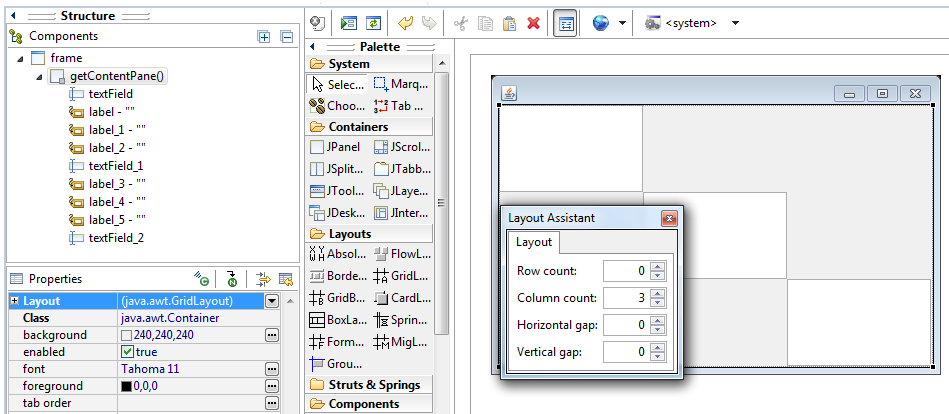
Volendo utilizzare invece il Layout Manager, oltre a fare affidamento sull'apposita voce nella scheda "Properties", potremo utilizzare il pulsante "Layout Assistant" messo a disposizione dalla toolbar. Nel nostro esempio, potremmo cambiare idea e desiderare di utilizzare i vantaggi offerti dal Layout Manager (ad esempio il ridimensionamento automatico); in questo caso occorrerà abbandonare l'absolute layout, ad esempio passando al GridLayout. Agendo sulla scheda Properties selezioniamo quindi il nuovo layout, WindowBuilder cercherà di adattare la vecchia finestra al nuovo layout, ad esempio tramite inserimento di label al posto di aree della griglia vuote, come da immagine.

Attivando il "Layout Assistant" potremo procedere poi ad impostare i valori caratteristici del particolare layout selezionato, nel nostro caso ad esempio incrementando lo spazio tra righe (Vertical gap) o colonne (Horizontal gap). L'interfaccia attivata è contestuale e volta a facilitare lo sfruttamento del particolare layout scelto, pertanto varierà in base ai valori caratteristici del di talev layout. Ad esempio, nel caso di GridBagLayout si agirà direttamente sul widget contenuto invece che sul layout del contenitore (contrariamente a quanto avviene nel GridLayout).
Componenti personalizzati e palette
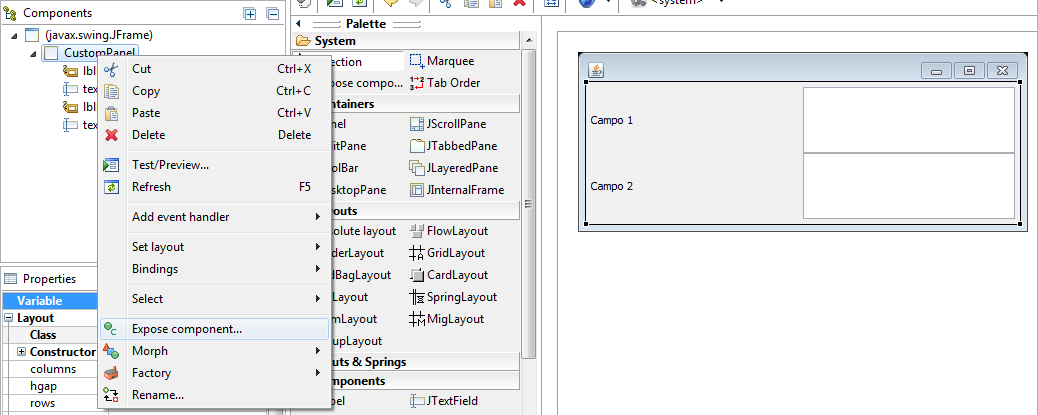
Il tool supporta la creazione di oggetti personalizzati (Composites in SWT e JPanels per Swing), realizzando una corsia preferenziale per la creazione di componenti riutilizzabili. Nell'immagine seguente si mostra un esempio in cui viene esposto un semplice JPanel.

Attraverso questo procedimento viene creato nel codice sorgente un metodo d'accesso (che può essere reso pubblico o protetto) che consente di accedere al codice relativo al componente. Ciò permette di includere il componente con i relativi widget in altre finestre, creare metodi d'accesso ai widget stessi o in generale alle relative proprietà.
Altra possibilità per la creazione e il riuso di componenti personalizzati prevede la realizzazione di un file XML (*.wbp-component.xml) contenente la descrizione di componenti da aggiungere alla palette. Inoltre, qualora la descrizione mediante XML non fosse sufficiente, si potrà ricorrere al codice Java per ottenere le caratteristiche desiderate.
E’ possibile realizzare manualmente il file XML, ma WindowBuilder ci mette a disposizione un wizard per automatizzarne la creazione; per lanciare il wizard, tasto destro sul nome del progetto (New/Other…/WindowBuilder/Project Palette) e premere su "Next".
Ci verrà chiesto di confermare il progetto di destinazione e di selezionare il Toolkit (RC, core Java o Swing), nel nostro caso selezioniamo la voce "Swing" e premiamo su "Finish".
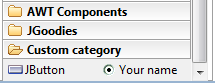
Ciò porterà alla creazione di una nuova cartella (wbp-meta), contenente un file XML (org.eclipse.wb.rcp.wbp-palette.xml). Ad una rapida analisi del file vedremo che si tratta di una palette personalizzata con un nome, un ID e una descrizione, oltre a un paio di componenti d'esempio (un JButton e un JRadioButton). Una volta eseguito il refresh del file XML, aprendo la scheda design di una delle interfacce precedentemente create potremo osservare l'effetto della creazione del file come nella figura seguente:

Alla palette è stata aggregata una nuova categoria con i componenti definiti nell'XML. E' possibile definire componenti anche per le categorie "default" della palette. Il file XML può essere destinato al progetto in questione, o essere incluso in un JAR, in modo da rendere portabili le interfacce create. Per poterne usare i componenti sarà sufficiente aggiungere il JAR al classpath di un altro progetto.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: