Factories
WindowBuilder supporta la generazione di classi e metodi di factory, un semplice metodo per creare versioni riutilizzabili di componenti comuni. Oltre a supportare la creazione di factory statiche, il tool consente inoltre di parametrizzarle con uno o più argomenti, di trasformare un widget in un'istanza di factory e di aggiungere le factory di componenti alla palette, in modo da semplificare il riuso.
Prendiamo ad esempio il caso in cui vogliamo associare una factory a un pulsante che abbiamo personalizzato, ad esempio modificando il colore dello sfondo e del testo, oltre a modificarne il font (per ospitarlo possiamo avviare una nuova finestra d'esempio chiamata FactoryProva).
A questo punto non ci resta che premere col pulsante destro sopra l'oggetto e selezionare la voce
"Factory > Create factory".
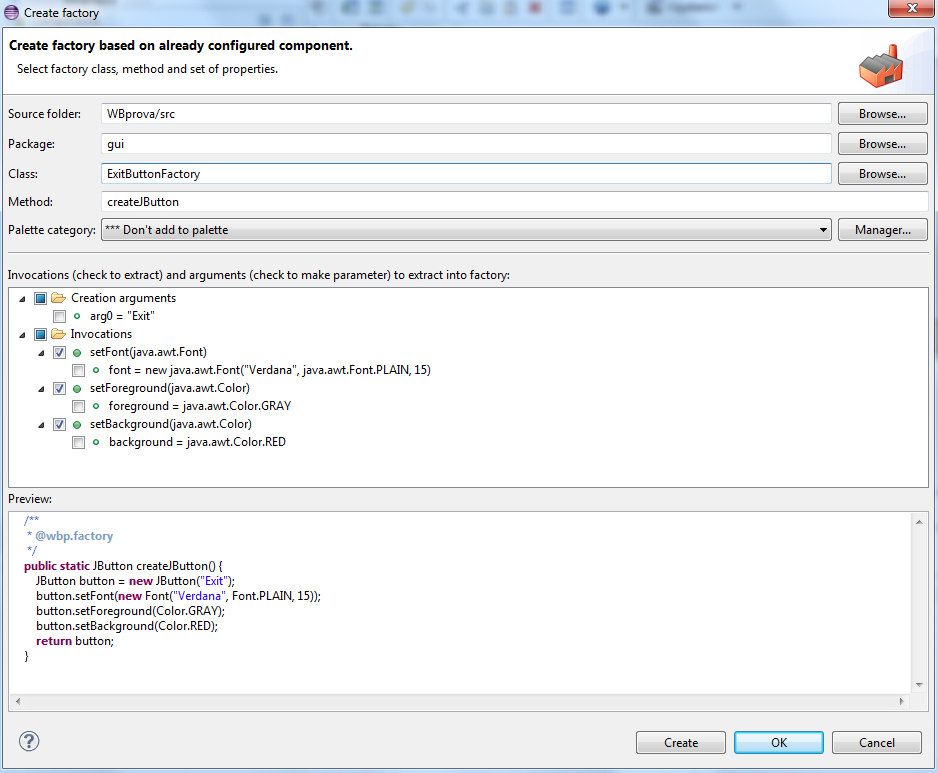
Nella finestra di dialogo che si aprirà, come di seguito illustrato, sarà necessario scegliere il nome della classe che ospiterà il metodo di factory (una nuova classe o una preesistente), oltre a specificare se si vuole o meno aggiungere la factory alla palette. Il wizard mostra inoltre come verrà strutturato il codice, fornendo un'anteprima dei parametri impostati. Le voci sono suddivise in due categorie, "argomenti" e "invocazioni".
Come intuibile, gli argomenti sono gli argomenti del costruttore dell'oggetto, nel nostro caso il nome del pulsante. Con le invocazioni avviene il setting delle restanti caratteristiche (Font, colore e così via). Le opzioni di spunta ci consentono di parametrizzare gli argomenti (ossia di richiedere il valore da settare come input), e di scegliere se abilitare o meno le invocazioni e se parametrizzarne i valori assegnati.

Morphing
In alcuni casi, potrebbe nascere l'esigenza di utilizzare un Group invece che una List o un Combobox, dopo averne già realizzato il design. A questo punto, invece che cancellare e ricostruire il tutto, WindowBuilder mette a disposizione la possibilità di trasformare un oggetto in un altro, preservando le properties in comune tra i due tipi e consentendo un notevole risparmio di tempo. Oltre alla trasformazione tra due tipi di pari livello, è possibile trasformare un componente in una sottoclasse o in un componente di tipo arbitrario.
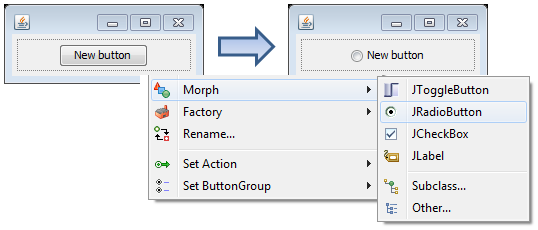
In ogni caso, sarà sufficiente cliccare con il destro sul componente in questione e selezionare un componente tra quelli presenti nel sottomenù "Morph". Inoltre, il tool cerca automaticamente di preservare le posizioni relative dei widget dell'interfaccia in caso di modifica del layout. L’esempio seguente mostra un semplice caso di trasformazione da JButton a JRadioButton.

Tab Order
Nella palette, sezione "System" troviamo il pulsante "Tab Order" che ci consente di modificare, appunto, il Tab Order dei componenti posizionati nell’area di disegno, ossia l'ordine con il quale vengono selezionati i widget mediante il tasto [Tab] (o [Shift]+[Tab] per tornare al precedente). Nell'esempio che segue vedremo come.
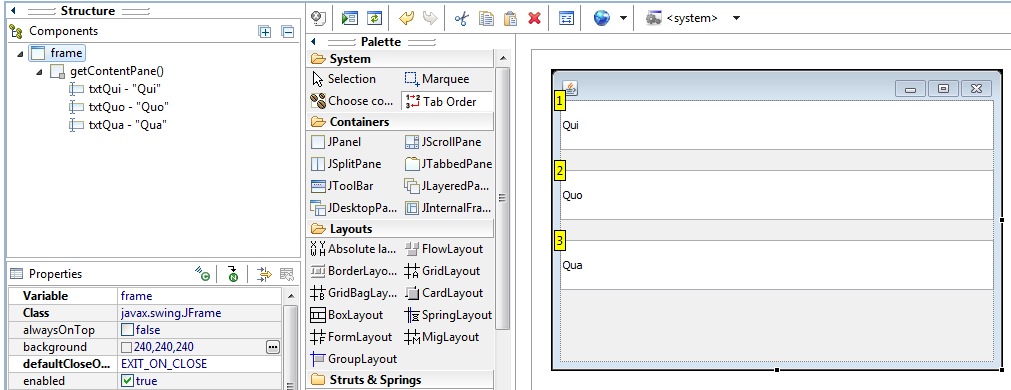
Ipotizziamo di avere un semplice JFrame con un JPanel (come già visto in precedenza basta lanciare una nuova Application Window, nel progetto allegato è la classe TabOrderProva), di impostare come layout un GridLayout su una colonna e quattro righe (eventualmente distanziate di 20 come mostrato nell'immagine), e di aggiungere tre aree di testo JTextField (popolandole ad esempio con "qui", "quo" e "qua"). Selezionando il frame dall'albero dei componenti e attivando il pulsante "Tab Order", ci si presenterà il seguente quadro:

Il "Tab Order" fa riferimento al "Top Element" tra quelli presenti nell'interfaccia, sovrascrivendo eventuali "Top Order" degli elementi inglobati, pertanto nel nostro caso andiamo ad agire direttamente sul "Tab Order" del frame, ignorando gli altri. Per modificare l'ordine, occorre cliccare sui componenti nell'ordine desiderato, o cliccare ripetutamente su un elemento per farne aumentare la posizione fino al valore desiderato.
Una volta fissato l'ordine selezionato, cliccare sulla voce "Selection" (o su un'altra voce della palette); vedremo che verrà creato un nuovo package (org.eclipse.wb.swing) con una classe (FocusTraversalOnArray) che va a gestire la ciclicità dei componenti selezionati mediante tasto [Tab].
Nel sorgente della GUI troveremo un'invocazione del metodo setFocusTraversalPolicy ed eventualmente potremo agire direttamente sui relativi parametri per stabilire l'ordine desiderato (in questo caso risulta anche più pratico che agire sull’interfaccia visuale). Ipotizziamo, ad esempio, di voler attivare il focus a partire dall'ultimo elemento e salire verso l’alto, avremo:
frame.setFocusTraversalPolicy(new FocusTraversalOnArray(new Component[]{txtQua, txtQuo, txtQui}));Lanciando la preview rapida (o il main della relativa classe), vedremo che il focus è inizialmente posizionato sull’ultima area di testo, per poi salire verso l'alto e ricominciare da capo il ciclo.