Modificare interfacce grafiche preesistenti
Nel caso si voglia utilizzare l'editor WindowBuilder Pro per modificare classi preesistenti, create a mano o con altri editor visuali, è sufficiente cliccare con il destro sulla relativa classe e nel menu che si visualizzerà selezionare la voce "Open with > WindowBuilder Editor".
La classe verrà aperta dall'editor nella modalità "Source", offrendoci la possibilità di visualizzare la classe anche con l'editor visuale (scheda "Design"). Nello stesso modo, è possibile accedere al design visuale di classi precedentemente create tramite WindowBuilder. In questo modo è possibile accedere all'editor visuale per le classi contenute nel progetto allegato alla guida. In esso è possibile trovare gli esempi descritti in queste pagine. Tra questi vi sono alcune semplici interfacce create manualmente da avviare con l’editor visuale, le classi LegacyGUI e ArrayLegacyGUI. In particolare, la classe LegacyGUI è pensata appositamente come banco di prova per testare questa semplice funzionalità.
La seconda mostra invece una limitazione dell'editor accennata in precedenza; la classe cambia dalla precedente solo in quanto le label istanziate fanno parte di un array di label.
JLabel label[] = new JLabel[2];
label[0] = new JLabel("Prima label");
label[1] = new JLabel("Seconda label");
pannelloPrincipale.add(label[0]);
pannelloPrincipale.add(label[1]);Ma, aprendo la visuale grafica, non vi sarà traccia di esse. Si otterrà un risultato analogo aggiungendo semplici label tramite un ciclo for (sia che vengano istanziate all'interno del ciclo che all’esterno):
for(int i=0;i<4;i++){
JLabel label = new JLabel("Label "+i);
pannelloPrincipale.add(label);
}Ciò è conseguenza di una precisa scelta dei progettisti del plugin che hanno deciso di ignorare il parsing di elementi dinamici, gestiti da cicli, o appartenenti a liste/array. L'idea alla base di tale scelta è che interfacce generate con questi elementi sono di difficile manutenzione e pertanto si consiglia di ripensare l'interfaccia in modo da evitarne l'uso.
Nella pratica ciò può non risultare semplice o utile, ad esempio, nel caso in cui sia necessario visualizzare array di dati provenienti da un database, per cui un buon compromesso potrebbe essere quello di intervenire manualmente solo per quella sezione di codice che andrà a visualizzare l'array di dati.
Aggiungere un Event Handler
Swing mette a disposizione una vasta scelta di eventi gestibili. A riprova di quanto appena detto possiamo partire dall'interfaccia SwingProva o crearne una nuova. In questo esempio, siamo partiti dalla classe SwingProva, abbiamo rimosso tutto il contenuto del ContentPane, ridimensionato (200x300) il frame agendo sul resize associato agli angoli del JFrame nell'area di disegno, modificato il layout in un classico GridLayout (4 righe e spaziatura tra righe di 20) e aggiunto 4 aree di testo (JTextField).
Ora, proviamo per esempio a gestire l'evento entrata del cursore in una delle aree di testo.
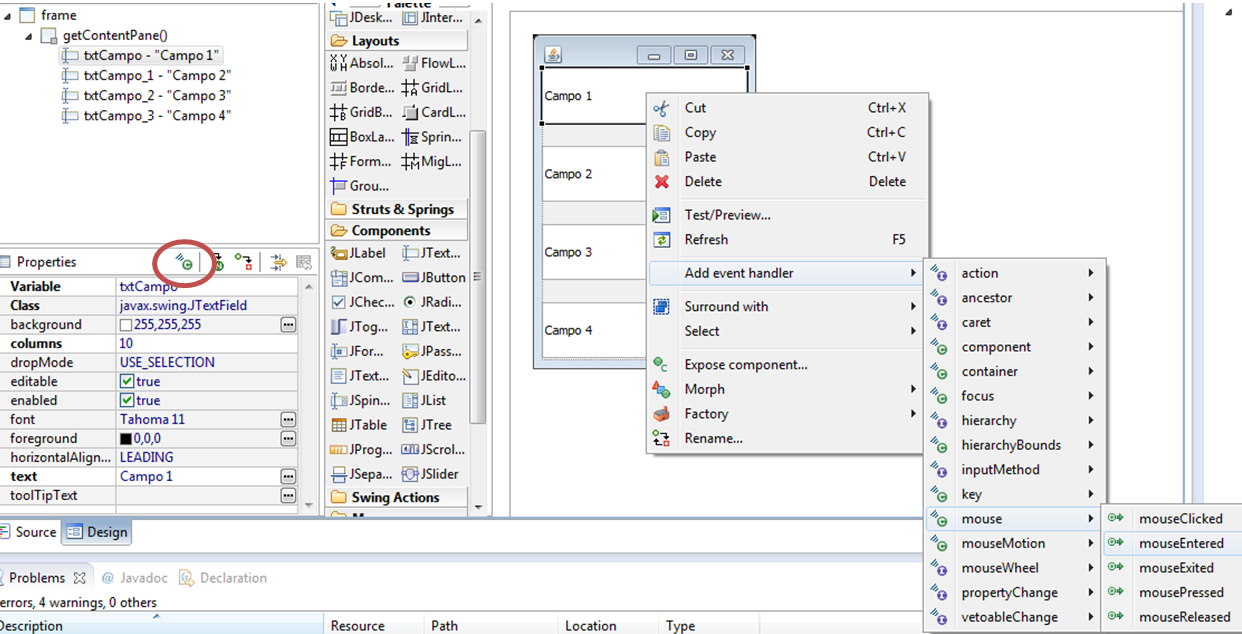
A tal fine, evidenziata l'area scelta, possiamo utilizzare la scheda "Structure > Properties" ed esplodere la lista degli event handler tramite il pulsante "Show Event" (nell'immagine seguente evidenziato dal cerchio rosso). A questo punto sarà possibile individuare l'handler voluto e abilitarlo mediante doppio click. In alternativa, possiamo aggiungere l'handler a partire dall'area di disegno cliccando con il destro sull'area scelta e scegliendo l'handler a partire dalla voce "Add event handler", come mostrato nell'immagine seguente.

In entrambi i casi, una volta individuato e selezionato l'handler, si aprirà automaticamente la vista con il sorgente ove sarà possibile includere il codice che descriverà il comportamento voluto.
A titolo di prova, aggiungiamo anche l'handler che gestisce l'uscita dall'area di testo e scriviamo il codice che aggiungerà in append all'area di testo un semplice ON o OFF a seconda dell'entrata o uscita del cursore del mouse, nel seguente modo:
txtCampo.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e) {
txtCampo.setText("Campo 1 ON");
}
@Override
public void mouseExited(MouseEvent e) {
txtCampo.setText("Campo 1 OFF");
}
});Per testarlo, occorre considerare che il tester non riproduce il comportamento dinamico, pertanto occorrerà lanciare direttamente il main associato alla classe.
Con questo semplice esempio abbiamo mostrato come risulti immediato individuare e impostare l'event handler desiderato.
Menu
Tra gli strumenti più utilizzati delle interfacce grafiche ci sono menu e popup. WindowBuilder ci da la possibilità di crearli in poco tempo.
Per creare un menu, lanciamo una nuova finestra come già visto in precedenza ("New/Other… > WindowBuilder > Swing Designer > Application Window"), possiamo chiamare la relativa classe SwingMenu, e attiviamo la scheda "Design". Possiamo aggiungere menu che si attivano cliccando su pulsanti o un (e solo un) menu associato alla finestra, vedremo che cambia poco.
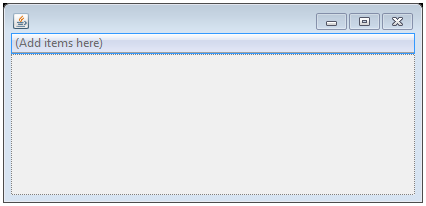
Dalla palette, selezioniamo la voce "Menu > JMenuBar" (Menu Bar per SWT) e aggiungiamo il componente alla finestra. Verrà automaticamente posizionato nella parte alta, come nell'immagine seguente.

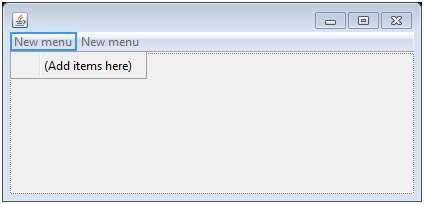
Partendo dalla barra, possiamo aggiungere menu, sottomenu e relative voci. I menu vengono aggiunti direttamente alla barra, selezionabili per aggiungere sottomenu o voci. Proviamo ad aggiungere due menu JMenu (Cascade Menu Item) alla barra e clicchiamo sul primo, si attiverà una finestra che ci darà la possibilità di aggiungere quanto desiderato.

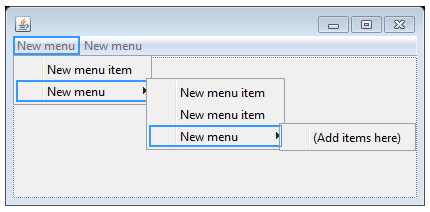
Aggiungendo un JMenuItem (Menu Item per SWT) aggiungiamo una voce al menu, di fatto un pulsante. Se invece vogliamo aggiungere dei sottomenu possiamo aggiungere un ulteriore JMenu (Cascade Menu Item). A sua volta, al sottomenu possiamo aggiungere delle voci o ulteriori sottomenu, originando veri e propri alberi di scelta, come da esempio.

Una volta impostato lo scheletro del menu possiamo provvedere a personalizzarlo modificando i titoli di voci e sottomenu tramite il costruttore di ogni widget aggiunto, inserendo delle icone, aggiungendo le azioni da compiere (doppio click sulla voce del menu) e così via. Inoltre, il pulsante di preview rapida ci dà la possibilità di navigare i menu semplificando la revisione della finestra.
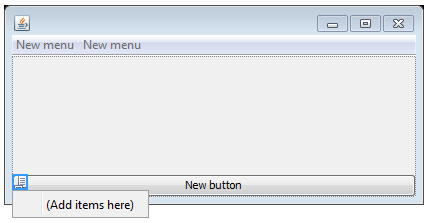
In modo analogo si aggiungono i menu ai pulsanti. Inserito un pulsante all'interfaccia d'esempio, per aggregarvi un popup vi aggiungiamo un JPopupMenu (Popup Menu).

Come da immagine, sul pulsante comparirà un'icona che cliccata ci darà la possibilità di aggiungere voci e sottomenu, come fatto in precedenza. Per una rapida verifica, premere sul pulsante preview rapida e cliccare sul pulsante (questa volta con il destro del mouse) per attivare il popup.
Bastano pochi click per ottenere menu anche complessi che avrebbero altrimenti richiesto un notevole micro-management.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: