Avviando nell'Eclipse Marketplace ("Help > Eclipse Marketplace") una ricerca per WindowBuilder, troveremo una scheda con le informazioni principali sul prodotto.
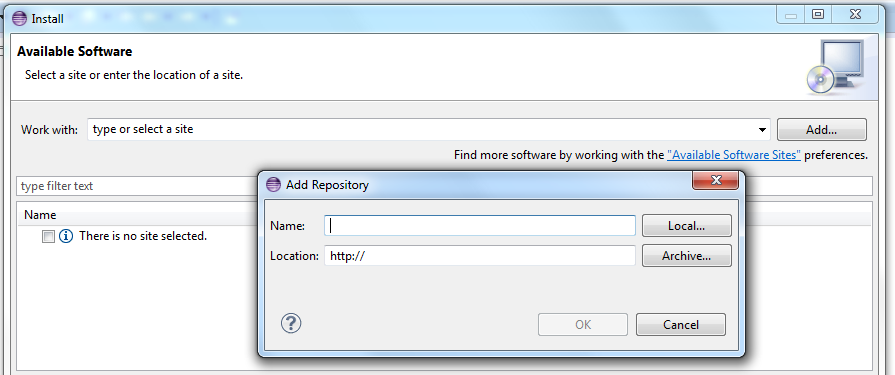
Per l'installazione possiamo partire dalla sezione download di WindowBuilder, annotare il link per la versione dell'IDE utilizzato (in questo esempio utilizzeremo Kepler 4.3), accedere alla schermata di Eclipse "Help > Install new Software…" e aggiungere ("Add") al campo "work with" il link copiato dal sito, scegliendo un nome semplice da ricordare da assegnare al repository per successive ricerche. Ciò ci permetterà di visualizzare la lista dei download disponibili.

Potremo scegliere tra le tre voci precedentemente descritte, ossia l'engine WBE (necessario per il funzionamento del plugin), la libreria per lo sviluppo di interfacce Swing e quella per interfacce SWT. Per il nostro esempio selezioniamo tutte e tre le voci e procediamo ("Next").
Dopo un'ulteriore schermata con l'elenco delle librerie che si scaricheranno, ci verrà chiesto di accettare la licenza d'uso; una volta fatto questo, potrà partire l'effettivo download e conseguente installazione del plugin, installazione che si concluderà con la richiesta di riavvio dell'IDE.
Una prima panoramica
Per cominciare ad esplorare il plugin avviamo un semplice progetto Java, chiamandolo ad esempio "WBprova". Procediamo con l'inizializzazione di un'applicazione Swing premendo con il tasto destro sul progetto creato ed avviando il wizard per Swing ("New > Other… > WindowBuilder > Swing Designer > Application Window").
Premendo su "Next", ci verrà data l'opportunità di scegliere la cartella di destinazione (di default src), il package e il nome della classe che verranno creati. Per il nostro esempio, ipotizziamo di scegliere (e quindi creare) il package gui e la classe SwingProva.
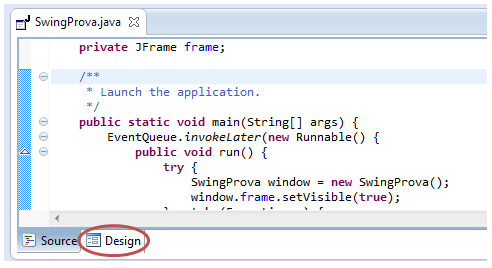
Come effetto dell'esecuzione del wizard, otterremo una nuova classe con un main e un metodo di inizializzazione nel quale si istanzia un JFrame. Osservando la scheda relativa alla classe creata, vedremo la possibilità di avviare la scheda "Design", che ci permetterà di utilizzare l'editor visuale.

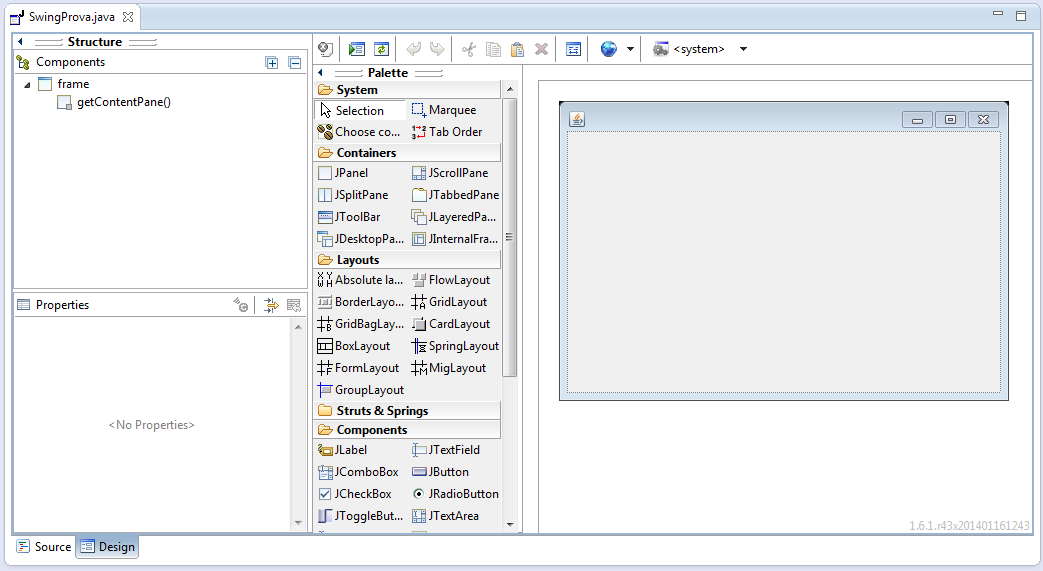
Cliccando sulla scheda "Design" avvieremo l'editor visuale. Come è possibile vedere nell'immagine seguente, l'editor è diviso approssimativamente in tre sezioni principali.

Sulla sinistra troviamo la scheda "Structure" che contiene una rappresentazione ad albero degli elementi grafici istanziati (sotto-scheda "Components") e una descrizione degli elementi selezionati (sotto-scheda "Properties")
Al centro la "Palette" con i diversi elementi istanziabili (componenti, layouts etc). Nella sezione "System" della Palette troviamo i quattro pulsanti comuni a ogni palette. Il pulsante "Selection", opzione default, consente di selezionare un widget (o più widget utilizzando [Shift] o [Ctrl]). "Marquee" serve a selezionare tutti i widget nell'area evidenziata. "Choose component" aggiunge componenti all'editor previa ricerca della relativa classe. Infine "Tab Order" consente di modificare, appunto, il "Tab Order" (una sezione successiva approfondirà quest'ultimo aspetto).
Sulla destra l'area di lavoro, si trova la rappresentazione dell'interfaccia ove è possibile trascinare gli elementi scelti dalla Palette. Infine, al di sopra della Palette e dell'area di disegno troveremo una Toolbar con una serie di pulsanti contenenti alcuni utili strumenti, tra i quali uno per ottenere una rapida preview dell'interfaccia ottenibile senza bisogno di eseguire il codice, uno per il reparsing del codice e refresh dell'area di disegno, uno per avviare il Layout Assistant e uno per esternalizzare le stringhe. Nel corso della guida avremo l'opportunità di descriverne l'uso.
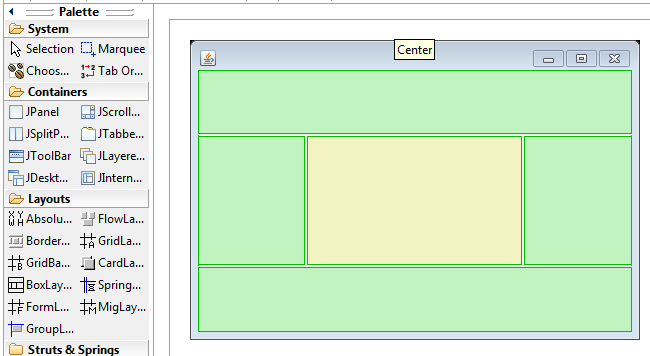
A titolo d'esempio, proviamo a selezionare e trascinare un JLabel sull'area di lavoro. Noteremo che l'area di lavoro evidenzia il layout degli elementi già presenti (nel nostro caso un classico BorderLayout).

Il tool in questo modo semplifica il posizionamento dell'elemento selezionato nell'area di lavoro. Tramite i layout siamo in grado di gestire il posizionamento e il resize automatico degli elementi contenuti, rendendo le finestre più flessibili per gli utenti. Un ulteriore vantaggio del tool è quello di gestire rapidamente aggiustamenti del codice dovuti a modifiche del layout scelto. Nella scheda "properties" vi è una voce apposita, "Layout", che mostra il layout attivo e fornisce un pulsante che attiva un popup con i layout alternativi. Esplorando la sezione "Layout" sarà possibile modificare le impostazioni specifiche del layout scelto.
Scelto ad esempio di posizionare la JLabel al centro, vedremo ramificarsi l'albero dei componenti con una nuova label; attraverso di essa, evidenziata tramite la scheda "Properties", potremo variare alcune caratteristiche, ad esempio il font, l'allineamento verticale o il testo della label (tramite il costruttore, nel nostro caso tramite il primo argomento arg0), e magari inserire altri componenti. Se torniamo alla vista del sorgente (scheda "Source"), troveremo nuove righe di codice che ci confermano l'avvenuta modifica della GUI. A questo punto possiamo salvare per rendere le modifiche stabili.
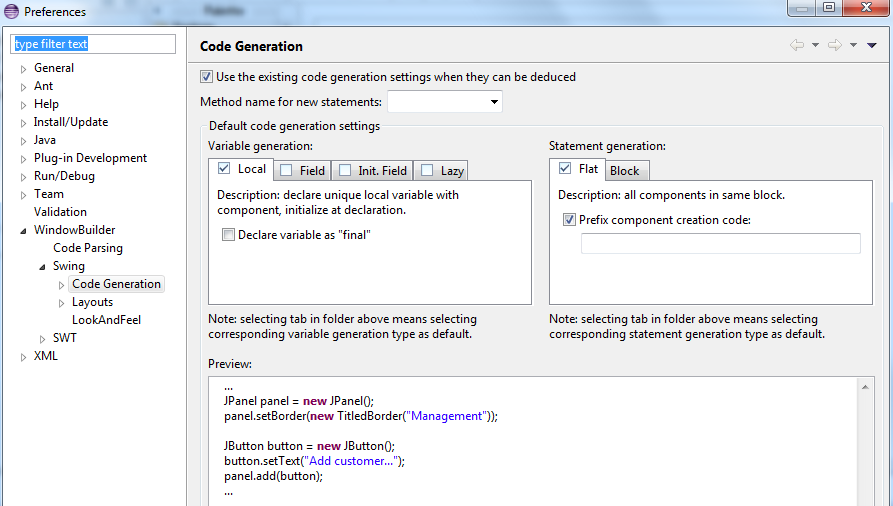
Lo Swing Designer, come l'SWT Designer, supporta diversi stili di generazione del codice in modo da emulare il comportamento di altri GUI builder come NetBeans o JBuilder. Per modificare lo stile di generazione del codice occorrerà agire sulla scheda preferenze, ("Help > WindowBuilder > Swing > Code Generation"), tramite la combinazione delle due voci Variable generation e Statement generation, verificando sulla preview sottostante gli effetti dello stile scelto.

Non ci resta che verificare in fase di esecuzione quanto fatto eseguendo il main incluso di default nella classe SwingProva.
Ora che abbiamo mosso i primi passi con WindowBuilder Pro, constatato la semplicità di utilizzo del plugin e intuito le potenzialità degli strumenti a disposizione attraverso di esso, nei prossimi capitoli non ci resterà che mettere alla prova le funzionalità finora accennate.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: