In questa seconda parte della guida ci serviremo di quanto appreso finora per creare un gioco dalle caratteristiche un po' più avanzate di quello esaminato in precedenza. In ogni caso per seguire questo tutorial avanzato è opportuno aver acquisito una conoscenza di base di Unity. Per questo è suggerita la lettura della prima parte della guida.
Continueremo a servirci di asset gratuiti e di Unity in edizione gratuita, quindi non ci sarà da spendere nulla per creare questo gioco.
Cosa realizzeremo?
Una volta completo, il nostro sarà un gioco in cui pilotare un robottino animato, che armato del suo laser, dovrà ripulire la città da eleganti ragnoni. È un gioco di sopravvivenza in cui camminiamo in uno scenario che scrolla senza fine. Faremo in modo di generare diversi mondi che appaiono in modo casuale e terremo traccia dei nostri risultati (high score).

Nella prima parte del tutorial ci occuperemo delle impostazioni di base del progetto e ci dedicheremo alla creazione del personaggio animato.
Impostare l'ambiente
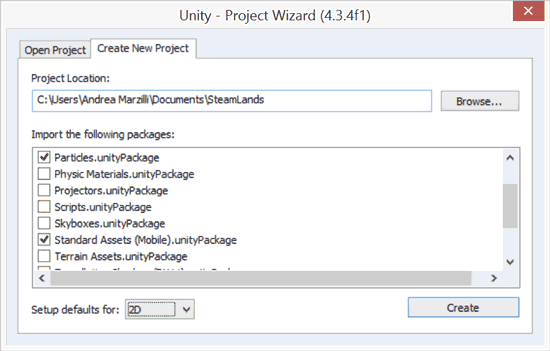
Lanciamo Unity e creiamo un nuovo progetto. Lo chiamiamo "SteamLands" e scegliamo di includere gli standard assets per Particle and mobile, poi clicchiamo Create:

Nel gioco avremo bisogno di un certo numero di asset, quindi definiamo la struttura del progetto aggiungendo le cartelle "Textures", "Materials", "Scenes" e "Scripts", sotto la cartella "Assets":

Aggiungere i nostri asset
Come dicevamo, ci serviranno alcuni elementi per il gioco: lo sfondo, l'ambiente il personaggio del giocatore, i nemici e gli oggetti da raccogliere, come pure le immagini per il menu principale ed altro.
Aggiungiamo tutto in una volta sola, scarichiamo il file zip allegato, poi cerchiamo la cartella "Textures" e aggiungiamo il suo contenuto alla cartella "Textures" del nostro progetto.
Creare la scena per il primo livello del gioco
Per aggiungere un livello al gioco agiungiamo una nuova scena al progetto (File > New Scene e poi File > Save Scene As) e la chiamiamo "Level". poi la salviamo nella cartella "Scenes" che abbiamo creato prima.
Creare il GameObject per il personaggio del giocatore
Iniziamo con il nostro personaggio. Per realizzarlo utilizziamo una texture 2D animata, che cammini. Ci sono molti modi per aggiungere animazioni al gioco, ma l'idea principale resta quella di mostrare immagini in rapida sequenza che diano l'illusione dell'azione (camminata, salto, sparo, etc.) Quindi avremo una texture che conterrà tutte le animazioni del nostro personaggio.

La prima immagine in alto rappresenta il personaggio morto o stordito, sotto, dopo uno spazio abbiamo il personaggio fermo e più giù ci sono tre fotogrammi per l'animazione della camminata.
Ciò che faremo è creare un GameObject per il personaggio, che contenga altri GameObject realizzati ad hoc per i diversi stati dell'animazione.
Quindi utilizzeremo uno script per fare in modo che i fotogrammi appiano nella sequenza giusta in ogni momento. Unity prevede diversi modi per lavorare sulle animazioni e sugli sprite e noi ci serviremo, pur se in minima parte, delle funzionalità degli oggetti animation e animator.
Iniziamo aggiungendo un nuovo GameObject (GameObject > Create Empty) alla scena e chiamandolo "Player". Apparirà nel pannello Hierarchy e sarà il principale GameObject del giocatore, che conterrà una collezione di tutte le parti di cui è composto il personaggio.
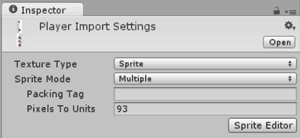
Ora creiamo tre GameObject a partire dalla nostra texture Player.png, che abbiamo caricato nella cartella Textures (Textures/Player/Player.png). Cominciamo rielaborando la texture come sprite: clicchiamoci su e, nel pannello Inspector, impostiamo "Sprite Mode" a "multiple" e "Pixel To Units" a 93 (è l'altezza in pixel di ogni fotogramma).

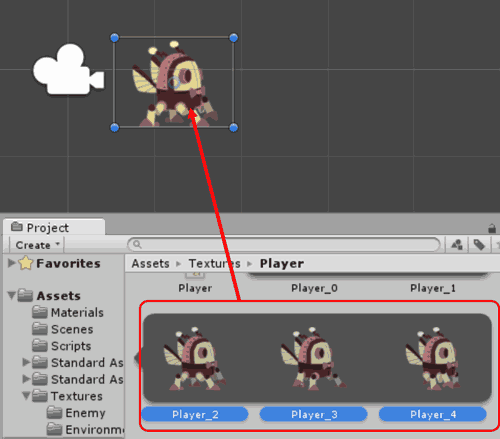
Ora sulla texture viene mostrata la sequenza dei fotogrammi: selezioniamo le immagini 2,3 e 4 che rappresentano l'animazione della camminata e le trasciniamo sulla scena. Unity crea una animazione collegata ad un nuovo GameObject, ci chiede il nome dell'animazione, che chiamiamo "walk.anim". Rinominiamo anche il GameObject generato e lo chiamiamo "Walk".

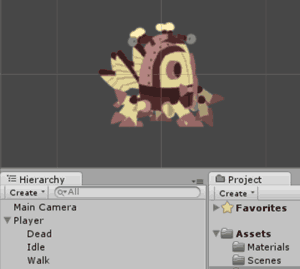
Trasciniamo sulla scena anche l'immagine 0 e stavolta Unity si limiterà a creare un GameObject, che chiameremo "Dead", facciamo lo stesso con il frame 1 e chiamiamo l'oggetto risultante "Idle". Quindi prendiamo i tre oggetti e trasciniamoli sotto a Player e diamo a tutti la posizione (0, 0 ,0). Abbiamo così creato gli stati per le animazioni del personaggio.

Creare uno script per gestire l'animazione
Ora è tutto un po' confuso, vediamo le tre animazioni sovrapposte. Perciò ora creeremo uno script con il quale organizzare la visualizzazione dello sprite a seconda dello stato del personaggio.
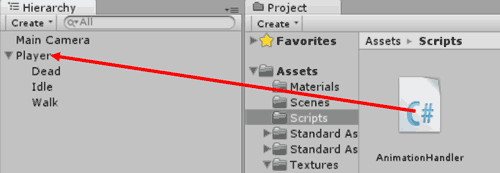
Nella cartella Scripts, creiamo un nuovo script (Tasto destri e poi Create > C# Script) e lo chiamiamo "AnimationHandler". Lo associamo al GameObject "Player", semplicemente trascinandolo sull'oggetto all'interno della finestra Hierarchy.

Ora lo script apparirà come componente del GameObject "Player" all'interno della finestra Inspector (lo vediamo cliccando su "Player").
Implementare lo script per gestire l'animazione (AnimationHandler)
Il nostro prossimo compito è quello di implementare lo script AnimationHandler per gestire correttamente gli stati dell'animazione del personaggio. Apriamo lo script AnimationHandler e scriviamo il codice seguente:
using UnityEngine;
using System.Collections;
public class AnimationHandler : MonoBehaviour
{
public int animationState;
public GameObject deadAnimation;
public GameObject idleAnimation;
public GameObject walkAnimation;
void Start()
{
ChangeAnimationState(animationState);
}
void Update()
{
}
void ChangeAnimationState(int animState)
{
this.animationState = animState;
switch(animationState)
{
case 0: // walk
deadAnimation.SetActive(false);
idleAnimation.SetActive(false);
walkAnimation.SetActive(true);
break;
case 1: // idle
deadAnimation.SetActive(false);
idleAnimation.SetActive(true);
walkAnimation.SetActive(false);
break;
case 2: // dead
deadAnimation.SetActive(true);
idleAnimation.SetActive(false);
walkAnimation.SetActive(false);
break;
}
}
}Lo script è molto semplice: definiamo come proprietà public gli spezzoni di animazione che dovranno essere eseguiti, che poi assoceremo ai rispettivi GameObject che abbiamo già preparato.
Come ulteriore proprietà public abbiamo impostato anche animationState che ci servirà per definire quale sia l'animazione attualmente in esecuzione (0 per la camminata, 1 per quando il personaggioè fermo e 2 per quando è morto o stordito) .
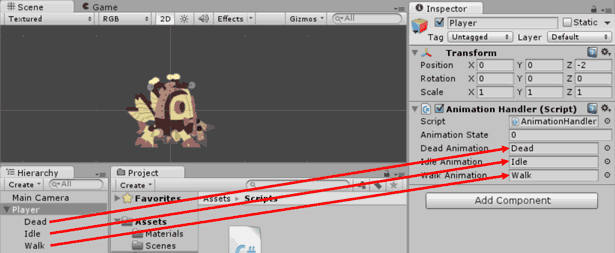
Non ci resta che effettuare le associazioni con i GameObject e possiamo farle cliccando sull'oggetto "Player" e trascinando i tre stati dell'animazione dalla finestra hierarchy sui rispettivi segnaposto nella finestra Inspector:

Non ci rimane indicare l'indice corrispondente all'animazione e per default impostiamo Animation State a 0 (cammina).
Finalmente premiamo play e vediamo la scena.
Far sì che la telecamera segua il giocatore
Perché il nostro personaggio sia sempre visibile sulla scena dobbiamo fare in modo che la telecamera segua sempre il nostro giocatore.
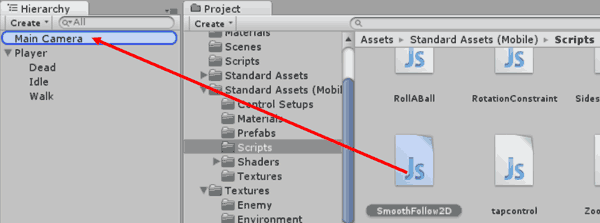
Per nostra fortuna abbiamo un asset già pronto per questo e lo troviamo tra gli Standard Asset (Mobile), nella cartella Scripts. Trasciniamo quindi lo script SmoothFollow2d sul GameObject della telecamera (Main Camera).

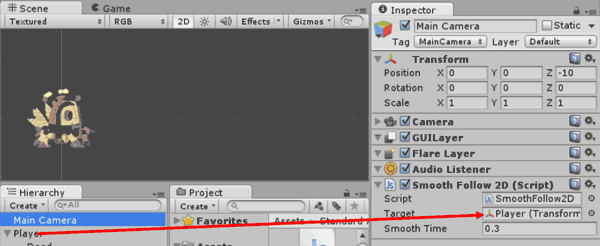
Una volta che abbiamo acquisito lo script come componente della camera possiamo impostare come target il GameObject Player, questo sarà l'oggetto che la telecamera dovrà seguire. Quindi trasciniamo il Player dal pannello Hierarchy alla proprietà target del componente.

Se premiamo play adesso, vediamo la telecamera centrata sull'oggetto Player
Controllare il personaggio
Creiamo un nuovo script nella cartella Scripts e chiamiamolo "PlayerHandler" e lo trasciniamo sul GameObject Player nella finestra Hierarchy
Ora modifichiamo lo script. Il nostro obiettivo è quello di farlo spostare in alto e in basso tramite input, mentro lo spostamento in avanti (verso destra) sarà automatico.
Come impostare i controlli? Anzitutto ricordiamo che la nostra app è destinata a dispositivi touch, o al più con un mouse (anche se si potrebbero aggiungere facilmente l'input da tastiera o tramite controller Xbox).
Ecco quindi lo script per iniziare con l'input da touch e mouse:
using UnityEngine;
using System.Collections;
public class PlayerHandler : MonoBehaviour {
float speed = 4.0f;
public GameObject go;
void Start () { }
void Update () {
Vector3 movePlayerVector = Vector3.right;
if (Input.GetMouseButton(0))
{
Vector3 touchWorldPoint = Camera.main.ScreenToWorldPoint(
new Vector3(Input.mousePosition.x,
Input.mousePosition.y,
10.0f));
if (touchWorldPoint.y >= this.transform.position.y)
{
movePlayerVector.y = 1.0f;
}
else movePlayerVector.y = -1.0f;
}
this.transform.position += movePlayerVector * Time.deltaTime * speed;
}
}Anzitutto creiamo un vettore che punti verso destra (X, Y, Z = 1, 0, 0). Questo vettore in seguito sarà sommato alla posizione del personaggio. Questo significa che camminiamo sempre verso destra. Ora perché il giocatore si sposti in alto e in basso dobbiamo agire sull'asse Y.
Monitoriamo l'input proveniente dal tasto sinistro del mouse (che è lo stesso provocato da un evento touch). Se l'evento si verifica prendiamo le coordinate e le convertiamo in quelle relative al mondo del gioco, poiché le coordinate che otteniamo sono invece relative allo spazio e alla risoluzione dello schermo .
Fatto questo non ci resta che aggiungere uno sfondo.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: