Nella precedente lezione si è visto come modificare l'animazione con lo strumento Graph Editor, così da renderla più naturale. Appreso il funzionamento di base, è tempo di prestare attenzione ai dettagli per una riproduzione fluida e coerente.
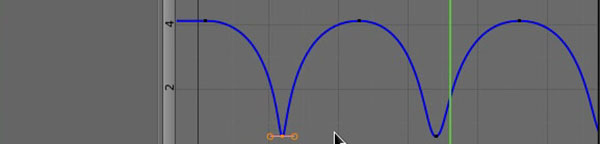
Riprendiamo dal file precedente, nel passaggio di ripetizione delle curve. Modifichiamole nel punto più basso ma, questa volta, invece di scalare verso l'esterno orientiamoci verso l'interno, per rendere più brusco il momento in cui la palla colpisce il suolo.
Alla fine dell'animazione dovremo usare una sola maniglia: selezioniamola e muoviamola verso destra, per rendere ripida la discesa.
Proviamo l'animazione (ALT+A): la sfera farà dei bei rimbalzi. La palla quando è nel punto più alto subisce un accelerazione, poi interrotta quando tocca il terreno. La sua elasticità assorbe l'energia dell'impatto creando una spinta verso l'alto, limitata però dalla forza di gravità: si avrà una decelerazione che avrà il suo culmine all'estremità. Peccato, però, che nella realtà la pallina non rimbalzi ogni volta alla stessa altezza, subirà due effetti progressivi:
- rimbalzerà più velocemente;
- rimbalzerà a un'altezza minore.
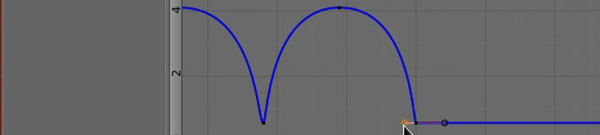
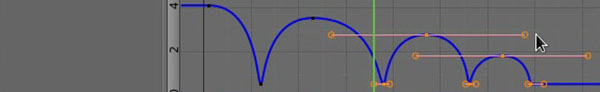
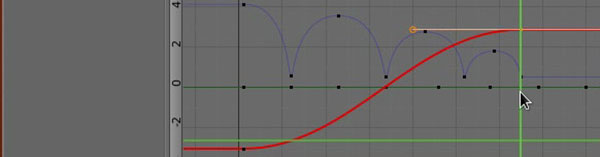
Grazie al Graph Editor non dovremo agire sui key frame e rifare l'animazione, possiamo modificare le curve per ricreare l'effetto. Partiamo dall'ultima curva a destra: selezioniamo la maniglia all'estremità e spostiamola verso il basso per abbassare l'altezza di rimbalzo.
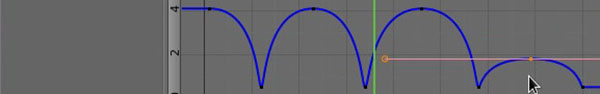
Per diminuirne anche la durata, dobbiamo selezionare le due maniglie ai lati (SHIFT) e scalarle.
Infine, riportiamo la curva sulla sinistra cercando di non deformare quella adiacente, come mostrato in Figura 5.
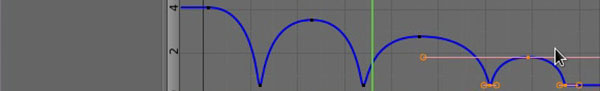
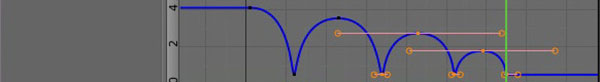
Dobbiamo ora ripetere l'operazione sulle altre curve, aumentandone leggermente l'altezza di volta in volta. Ricordiamoci di riposizionare le curve ogni volta che ne scaliamo l'adiacente: è normale che i primi tentativi possano risultare caotici.
Se quanto di creato somiglierà alla Figura 6, l'animazione sarà quella desiderata: la pallina rimbalzerà con naturalezza e, a ogni ripetizione, scenderà di quota aumentando la velocità. Le possibilità sono infinite: a seconda della larghezza e dell'altezza delle curve, otterremo un effetto diverso e, soprattutto, un peso diverso. Si può ricreare un pallone da spiaggia, con curve più larghe e altezze che scendono dolcemente. Con curve sempre più strette e altezze molto variabili otterremo, invece, l'effetto della caduta di una palla da bowling: pochi rimbalzi, corti e rapidi.
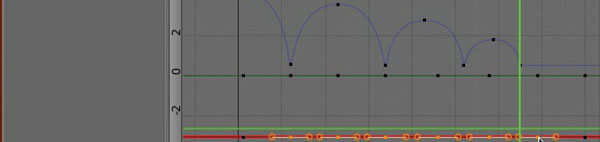
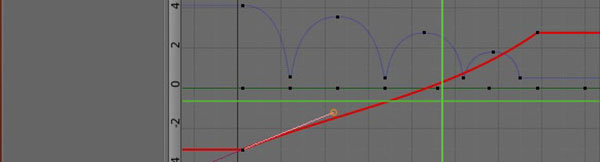
Ora sposteremo la palla sul piano, per simulare lo spostamento subito a ogni rimbalzo. Nel Graph Editor possiamo intervenire sul valore di Location X (la linea rossa) per variare la posizione orizzontale della pallina: dobbiamo trasformare la retta in una linea obliqua. Iniziamo selezionando i key frame centrali sulla linea rossa con il tasto destro del mouse, tenendo premuto SHIFT.
Premiamo quindi Del per cancellarli, ricordandoci di lasciare il primo e l'ultimo, utili per inclinare la retta. Selezioniamo ora il key frame più a destra, come in Figura 8.
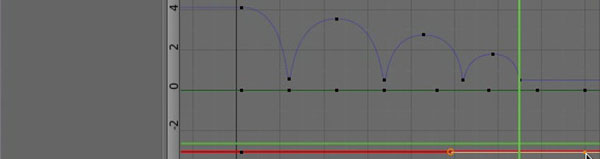
Spostiamolo verso l'alto: la curva a "S" che ne risulta al momento non ci interessa, ci serve sapere quanto lontana vogliamo far arrivare la palla. Se ci posizioniamo sull'ultimo fotogramma vedremo che, alzando la curva, la pallina si sposterà verso destra. Troviamo quindi una posizione compatibile con il rimbalzo e i nostri gusti.
Occupiamoci infine della forma della curva. Idealmente avremmo una retta, che possiamo ottenere spostando le maniglie ai capi della curva come abbiamo fatto in precedenza. Nella realtà avremo sempre una minima accelerazione e decelerazione. Abbiamo visto poc'anzi questi concetti, quindi ripetiamoli così come mostrato in Figura 10.
Testiamo quindi la nostra animazione: se notiamo qualcosa di sbagliato e innaturale possiamo correggerlo, variando l'altezza della caduta, la frequenza dei rimbalzi e lo spostamento nello spazio.
Far rimbalzare una palla è un esercizio preliminare di ogni corso di animazione, per impratichirsi con i concetti di accelerazione e decelerazione che sono alla base di molti movimenti, soprattutto umani. Tratteremo l'argomento nelle prossime lezioni occupandoci del classico walkcycle: faremo camminare il personaggio creato nei precedenti tutorial.