Nella lezione precedente abbiamo appreso come muovere un oggetto: per quanto utile, non si tratta tuttavia di un'animazione in senso stretto. Animare significa dar vita a personaggi e oggetti: quello che vediamo nei film o nei videogiochi non è il semplice spostamento di una figura dal punto A al punto B. In considerazione vanno prese anche accelerazione e decelerazione, che cambiano a seconda del tipo di movimento, segnando così la linea di demarcazione tra realtà e finzione. In questo tutorial cercheremo di rendere più realistico il rimbalzo della pallina utilizzata in precedenza, agendo sul grafico dell'animazione.
Graph editor: prima parte
Nel preset "Animation", Blender fornisce già tutte le finestre necessarie per rifinire l'animazione. Non ci resta quindi che prestare attenzione alla finestra Graph Editor, posta in basso a sinistra. Si ricorda come sia possibile accedere alle sue funzioni cliccando sull'apposita icona in basso a sinistra di qualsiasi finestra, dove sono presenti tutti gli editor del programma.
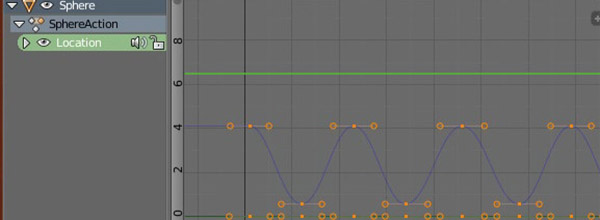
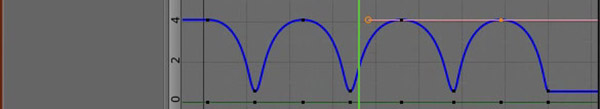
Riprendiamo dalla lezione precedente: dovremmo avere un grafico simile a quello in Figura 1.
Vediamo tre linee: due sono dritte e una è curva. Ogni linea ha un colore diverso: rosso (valore Location X), verde (valore Location Y) e Blu (valore Location Z). Il grafico è impostato in modo che sull'asse verticale vengano indicati i valori dei vari colori - nel nostro caso la posizione su X, Y e Z - mentre sull'asse orizzontale abbiamo la variabile tempo. Ne deduciamo come a un certo valore di tempo corrisponda una posizione del nostro oggetto.
Il grafico che vediamo in Figura 1 mostra un valore costante per Location X e Location Y, mentre ci mostra una sinusoide per i valori di Location Z. Se facciamo partire l'animazione, notiamo come infatti la pallina si muova solo su quest'ultimo asse.
Possiamo modificare la forma della curva Z agendo sulle maniglie che compaiono selezionando uno dei punti neri presenti sulla curva stessa: questi rappresentano i key frame, così come abbiamo visto nelle precedenti lezioni. Il metodo di selezione sulle curve è identico a quello visto in Blender per gli oggetti: possiamo, ad esempio, selezionare/deselezionare tutto premendo A, oppure con il tasto B per attivare la board selection e trascinare l'apposito rettangolo.
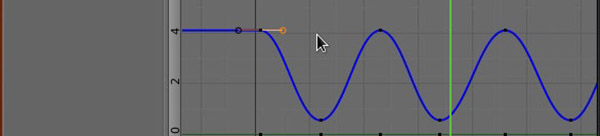
Iniziamo quindi a selezionare il key frame al fotogramma 1, così come mostrato in Figura 2.
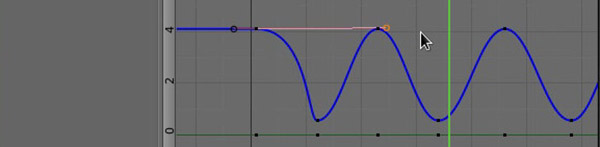
Dobbiamo realizzare un'accelerazione del movimento della pallina. Immaginiamo quindi che il valore di Z debba subire due variazioni: prima contenuta, poi più veloce. Più la curva ha una pendenza verticale, più veloce sarà l'animazione. Al contrario, più la curva ha una pendenza orizzontale, più la velocità sarà maggiore. Siccome in questo esempio non abbiamo a disposizione strumenti per la simulazione delle leggi fisiche, dobbiamo ricreare manualmente la gravità. Per farlo ci basta impostare una curva che all'inizio scenda dolcemente, per poi cadere quasi verticalmente. Selezioniamo quindi la maniglia come in Figura 2, spostiamola poi verso destra premendo il tasto G, come mostrato in Figura 3.
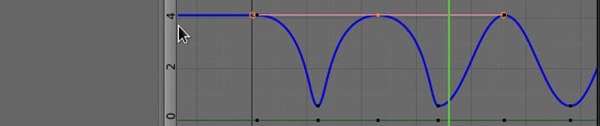
Così facendo, la curva assumerà l'aspetto desiderato. Interessati solo alla parte iniziale dell'animazione, abbiamo spostato solo una maniglia verso sinistra. Occupiamoci perciò della seconda curva e selezioniamo il key frame in alto, come mostrato in Figura 4. Quando selezioniamo un key frame, automaticamente anche le due maniglie saranno evidenziate. Possiamo sfruttare questo espediente per muoverle entrambe: premiamo il tasto S e, così come avviene in 3D View, scaliamo verso l'esterno per far assumere alla curva l'aspetto di un piccolo semicerchio.
Facciamo lo stesso per le restanti curve.
Possiamo a questo punto provare l'animazione, premendo ALT+A e il tasto ESC per interrompere. Nonostante il movimento dell'animazione risulti naturale, non lo è per un effetto sufficientemente realistico: in particolare, si presti attenzione quando la pallina tocca il terreno. Appresa la funzionalità di base del Graph Editor e delle curve, nella seconda parte della lezione si andrà proprio a migliorare questo aspetto. I materiali finali, come il video, saranno allegati al prossimo tutorial.