Dopo aver introdotto il concetto dei key frame nella precedente lezione, si passa alla loro amministrazione. La gestione dei key frame in Blender viene effettuata da un apposito editor, richiamabile da qualsiasi finestra in cui ci si trovi. Lo strumento si chiama Dope Sheet e contiene al suo interno delle sottocategorie di editor per specifiche tipologie di oggetti. Al momento, basta sapere che Dope Sheet può essere usato per manipolare i key frame di una scena: lo useremo per perfezionare la pallina già realizzata nel precedente tutorial.
Editor
La configurazione delle finestre in modalità Animation fornisce già tutti i componenti citati poc'anzi: troviamo infatti il Dope Sheet in alto a sinistra. In caso non vi fosse, si modifichi visualizzazione dal menu a fianco della scritta "Help", scegliendo appunto Animation fra le opzioni.
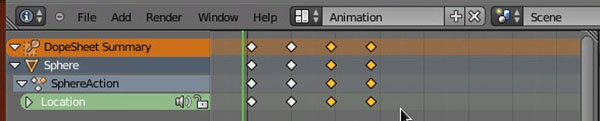
Il Dope Sheet si presenta come una timeline, ma con la descrizione di ogni key frame inserito. Avvalendoci della Figura 1, analizziamo le righe orizzontali:
- Dope Sheet Summary: spiega come i rombi gialli alla destra corrispondano a un key frame sulla timeline, ma non specifica a che oggetto appartengano;
- Nome oggetto: l'oggetto su cui sono stati inseriti dei key frame;
- Proprietà dell'oggetto: una sottosezione dell'oggetto che spiega su quali proprietà (scala, rotazione, posizione) sia stato inserito il key frame. Può confondere ritrovarsi quattro rombi per ogni key frame inserito, ma sarà molto utile per animazioni complesse.
La particolarità del Dope Sheet è la possibilità di selezionare i key frame - che diventano gialli - con il tasto destro del mouse. Perché quindi perdere tempo per inserire gli altri key frame della pallina precedentemente vista, quando basta selezionarli tutti (tasto A), duplicarli (CTRL+D) e spostarli confermando con il tasto sinistro nel mouse?
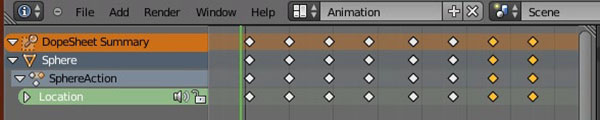
Ripetiamo l'operazione per il numero di rimbalzi desiderati, come in Figura 2.
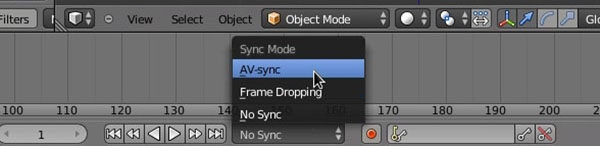
Prima di testare l'animazione, spostiamoci sotto la timeline di Blender: modifichiamo il parametro No Sync con AV-sync, come in Figura 3.
Avremo così la reale velocità di animazione in 3D View: se il nostro PC non dovesse reggere il ritmo, l'animazione comunque non rallenterà, bensì verranno saltati dei frame per un effetto un po' a scatti. Ottenere i giusti tempi è fondamentale, a discapito della qualità che sarà apprezzata solo durante il render. La qualità, ovviamente, si modifica a seconda delle caratteristiche hardware del computer e varia a seconda del numero di poligoni dell'oggetto.
Test dell'animazione
Possiamo ora provare la nostra animazione, esistono tre diversi metodi.
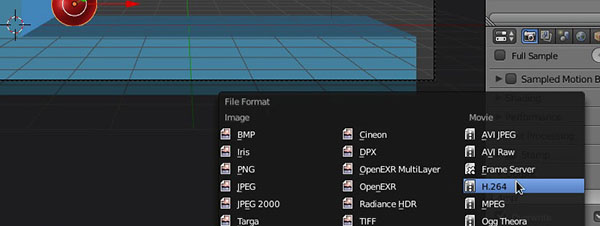
Il più semplice e primo metodo prevede la combinazione ALT+A o la pressione del tasto Play sulla timeline. Gli altri due metodi richiedono invece di impostare un formato di output adeguato con cui salvare l'animazione. È un vero e proprio rendering, quindi andiamo nella finestra Properties e, sotto la scheda Render, modifichiamo il formato d'uscita da PNG (default) a un formato video leggibile, come il classico H.264. Ovviamente la scelta del codec e del bitrate determina la qualità e il peso finale del file.
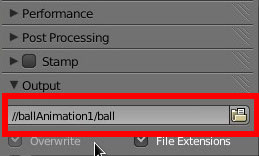
Si sceglie infine la cartella di destinazione per il file, cliccando sull'apposita icona o inserendo il percorso \\nome_cartella\nomefile, come in Figura 5.

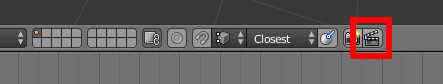
Si passa quindi al secondo metodo, che prevede il salvataggio di un'animazione di preview. Questa utilizza come motore di rendering quello interno della 3D View, quindi non troppo dispendioso per il computer e con un render veloce, a seconda del proprio hardware. La media è di circa un frame per secondo. Per avviare il rendering, scegliamo la vista preferita e premiamo il tasto mostrato in Figura 6.

Questo metodo consente l'utilizzo da qualsiasi vista, ma per avere più controllo è preferibile quella Camera (Tn0). L'ultimo metodo, infine, prevede il rendering vero e proprio.
Si è già trattato del
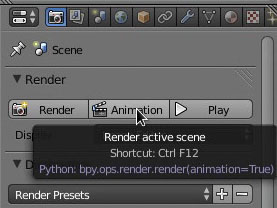
di immagini statiche, con l'impostazione di materiali, luci, motore e via dicendo. Ripetiamo quanto di imparato e, giunti a un risultato statico soddisfacente, andiamo a renderizzare l'animazione. Dalla finestra Properties scegliamo Animation nella scheda Render, come in Figura 7, oppure premiamo la combinazione CTRL+F12.

Quella realizzata è un'animazione di base priva di tecnica, nelle prossime lezioni vedremo come dare vita alla nostra pallina rendendo i suoi rimbalzi più realistici e dinamici.