Come per qualsiasi linguaggio di programmazione, per iniziare a lavorare con JavaScript c'è bisogno di almeno tre strumenti:
- un editor;
- un interprete o compilatore;
- un debugger.
Come editor è naturalmente possibile utilizzare un comune editor di testo. Molti hanno ormai funzionalità di supporto allo sviluppo con vari linguaggi di programmazione, tra cui anche JavaScript: evidenziazione della sintassi, completamento automatico, snippet di codice. Grazie anche alla disponibilità di plugin, alcuni editor diventano dei veri e propri ambienti di sviluppo integrati, ad esempio:
- Notepad++ dispone di plugin per formattare il codice, per effettuare l'analisi statica rispetto a regole di codifica, per generare una versione compatta degli script, etc. (ha l'unico "difetto" di girare solo su Windows);
- Sublime text consente, tra le altre cose, di definire dei veri e propri build system ed è disponibile per Windows, Linux e Mac.
D'altro canto, anche i tradizionali ambienti di sviluppo integrati, come ad esempio Visual Studio ed Eclipse, prevedono ormai un supporto specifico per JavaScript. Addirittura Eclipse prevede un pacchetto specializzato per JavaScript: Eclipse JavaScript Development Tools.

Alcuni di questi ambienti di sviluppo prevedono un interprete o un compilatore integrato, o come più spesso viene chiamato, un JavaScript engine, ma naturalmente, in base alle nostre esigenze, possiamo sempre sfruttare l'engine di un comune browser.
Fino a qualche anno fa JavaScript era un linguaggio esclusivamente interpretato. L'esigenza di performance sempre maggiori ha poi condotto alla creazione di engine che effettuassero una compilazione in tempo reale (JIT, Just In Time compilation) in bytecode o addirittura in codice macchina. Ecco alcuni tra i più importanti engine:
- V8 di Google, utilizzato in Chrome e node.js;
- Chakra di Microsoft, il motore di Internet Explorer;
- SpiderMonkey di Mozilla montato su Firefox.
Strumenti di sviluppo nei browser
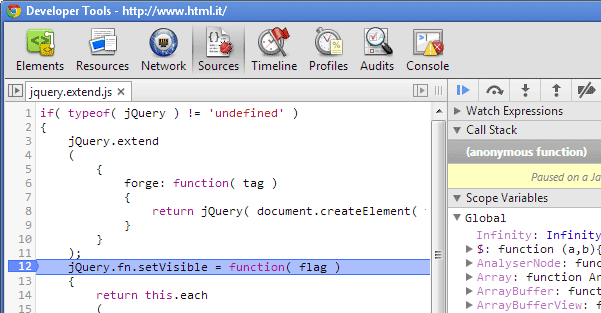
Gli ambienti di sviluppo che prevedono un engine hanno in genere un debugger integrato che consente di analizzare il codice durante l'esecuzione. In assenza di un ambiente di sviluppo integrato, possiamo comunque ricorrere a un comune browser, dal momento che i più diffusi prevedono ormai un ambiente di debugging. Ad esempio, la seguente figura mostra una schermata dei DevTools di Chrome:
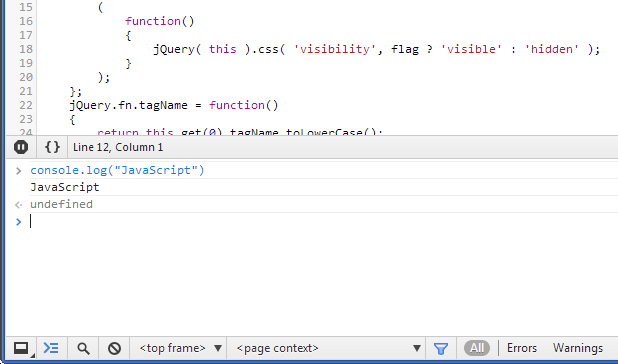
Console
Naturalmente anche Internet Explorer e Firefox hanno ambienti analoghi ai DevTools di Chrome e tutti e tre i browser prevedono un ambiente per l'esecuzione diretta di codice JavaScript, la cosiddetta console.
In questa finestra speciale possiamo scrivere codice JavaScript per vederne l'immediata esecuzione. Tutti gli esempi di codice che faremo nel corso della guida potranno essere eseguiti all'interno della console del vostro browser preferito per verificarne il funzionamento.
La stessa console può essere utilizzata come ambiente per la visualizzazione dell'output di uno script, grazie all'omonimo oggetto console, come mostrato nella seguente figura:
È molto comune utilizzare nel codice il metodo console.log per tenere traccia dell'evoluzione del programma o per verificare rapidamente il valore di oggetti e variabili.
var a = 'pippo';
console.log('a = '+a); // stamperà in console: "a = pippo"Anche se per questo genere di verifiche è molto più indicato lavorare con le espressioni Watch e il debugger step-by-step (in figura 4), una stampa in console a volte risulta più immediata.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: