I dispositivi presenti sul mercato sono dotati di sensori come accelerometro, bussola, ricevitore GPS, sensori di prossimità, etc. In passato interagire con questi sensori era piuttosto comlpesso: bisognava gestire i driver da codice o tramite librerie esterne. In WinRT, tutte le API dedicate all'interazione con i sensori poggiano su una piattaforma comune, la Windows Sensor and Location Platform, che semplifica notevolmente l'integrazione e l'impiego dei diversi sensori.
La piattaforma espone due namespace per le applicazioni Windows Store:
- il namespace Windows.Devices.Sensors, che supporta i sensori di movimento (come l'accelerometro), di orientamento del device nello spazio (come la bussola e l'inclinometro) e di luminosità;
- il namespace Windows.Devices.Geolocation, che consente di recuperare la posizione del device tramite un cosiddetto "location provider".
In questo articolo ci occuperemo di esplorare le API del namespace Windows.Devices.Sensors, mentre esaminere più avanti le API per la geolocalizzazione (per maggiori dettagli sulla piattaforma, si rinvia alla documentazione su MSDN).
Il namespace Windows.Devices.Sensors
Il namespace Windows.Devices.Sensors mette a disposizione classi, metodi e tipi per accedere ai vari sensori eventualmente integrati nei device con Windows 8. Ciascun sensore può essere utilizzato tramite semplici API che seguono grossomodo lo stesso identico pattern, con alcune variazioni.
Per prima cosa, occorre ottenere una reference alla classe che incapsula lo specifico sensore da usare (come le classi Accelerometer, Gyrometer, ecc.) tramite il metodo statico GetDefault, esposto dalla classe stessa. A questo punto puoi scegliere tra due strategie: usare il polling per interrogare il device a intervalli regolari, oppure abbonarti all'evento ReadingChanged per essere notificato di ogni cambiamento nella lettura dei sensori. Vedremo entrambe queste strategie in azione nelle prossime pagine.
Accelerometro, reagire ai movimenti del device
Il sensore di accelerazione, o accelerometro, misura l'accelerazione trasmessa a un dispositivo lungo i suoi tre assi (X, Y, and Z), ovvero la variazione della velocità nell'unità di tempo. La prossima immagine mostra l'orientamento dei tre assi in un tablet e in un notebook.
Per utilizzare l'accelerometro da una Windows Store app in HTML/JavaScript, la prima cosa da fare è, come si è accennato, recuperare una reference all'oggetto di tipo Accelerometer che incapsula la logica del relativo sensore. Per fare questo, è sufficiente invocare la funzione GetDefault della classe Accelerometer, come mostrato nel prossimo snippet:
var sensor = Windows.Devices.Sensors.Accelerometer.getDefault();
if (sensor == null) {
// Sensore non trovato
}Il metodo GetDefault restituisce un valore solo se il sensore viene trovato, altrimenti restituisce null. È pertanto importante controllare il valore restituito prima di qualunque operazione sul sensore.
Per testare i sensore, potete usare questa semplicissima pagina HTML come riferimento per la vostra pagina default.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo.Html.it.SensorSample.JS</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<!-- Demo.Html.it.SensorSample.JS references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<div id="sensorResult" />
</body>
</html>Il seguente listato mostra come inizializzare il sensore.
var sensor = null;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Accelerometer.getDefault();
if (sensor == null) {
sensorResult.innerText = "Sensore non trovato";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
}La proprietà ReportInterval indica l'intervallo di tempo (in millisecondi) tra due successive letture del sensore. La proprietà dovrebbe essere impostata a un valore diverso dallo zero prima di registrare l'handler dell'evento ReadingChanged o chiamare il metodo GetCurrentReading, in modo da permettere al sensore (tramite i relativi driver) di allocare le risorse necessarie per poter soddisfare le richieste.
Per migliorare l'efficienza e diminuire così il consumo delle batterie, il valore questa proprietà dovrebbe comunque essere impostato nuovamente a zero quando non è più necessario utilizzare il sensore. Il prossimo snippet illustra questo punto (lo stesso principio si applica anche agli altri sensori discussi in questo articolo).
app.onunload = function () {
if (sensor != null) {
sensor.reportInterval = 0;
}
}Prima di impostare l'intervallo, è bene tuttavia accertarsi che il sensore sia in grado di soddisfare la richiesta di intervallo tramite la proprietà MinimumReportInterval, altrimenti potremmo incorrere in un'eccezione o in risultati inaspettati.
Il codice visto sopra si accerta che il valore impostato non sia mai inferiore ai 16 millisecondi.
In ogni caso, teniamo presente che, anche impostando l'intervallo tra due letture a un valore valido, il sensore è comunque libero di utilizzare un valore diverso, sulla base alla propria logica di funzionamento interno. Inoltre, maggiore è l'intervallo di tempo tra due successive letture, e maggiore sarà la forza necessaria a scatenare (trigger) una nuova lettura da parte del sensore (per i dettagli si rinvia alla documentazione MSDN relativa all'accelerometro).
Ora che il sensore è stato inizializzato, esistono tre modi per leggere i dati dall'accelerometro:
- sottoscrivere l'evento ReadingChanged e attendere fino a che una nuova lettura diviene disponibile;
- interrogare il sensore a intervalli regolari;
- attendere che il device venga "scosso" (shaken).
I primi due pattern (quello event-based e quello basato sul polling) sono gli stessi per tutti i sensori discussi in questo articolo (con lievi variazioni), mentre l'ultimo, basato su un evento specifico della classe Accelerometer (l'evento di Shaken, appunto), è supportato unicamente dal sensore di accelerazione.
Il prossimo snippet mostra un esempio di come sfruttare l'evento ReadingChanged per attendere la disponibilità di una nuova lettura.
function initializeSensor() {
sensor = Windows.Devices.Sensors.Accelerometer.getDefault();
if (sensor == null) {
sensorResult.innerText = "Sensore non trovato";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
sensor.onreadingchanged = readingChangedEventHandler;
}
function readingChangedEventHandler(args) {
sensorResult.innerHTML =
"<p> Accelerazione asse X = " + args.reading.accelerationX.toFixed(2) +
"- Accelerazione asse Y = " + args.reading.accelerationY.toFixed(2) +
"- Accelerazione asse Z = " + args.reading.accelerationZ.toFixed(2) + "</p>";
}Nell'handler dell'evento ReadingChanged è possibile ispezionare la proprietà Reading dell'oggetto di tipo AccelerometerReadingChangedEventArgs ricevuto come parametro dall'handler per recuperare i valori che rappresentano l'accelerazione lungo i tre assi.
L'altro modo di recuperare i dati provenienti dal sensore è quello di interrogare (poll) direttamente il sensore stesso. Per far questo, è necessario aver prima valorizzato la proprietà ReportInterval, dopodiché è sufficiente invocare la funzione GetCurrentReading a intervalli regolari (magari utilizzando la funzione JavaScript window.setInterval), come mostrato nel seguente listato.
var sensor;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Accelerometer.getDefault();
if (sensor == null) {
sensorResult.innerHTML = "<p>Sensore non trovato</p>";
retun;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
window.setInterval(pollAccelerometerReading, desiredInterval);
}
function pollAccelerometerReading() {
var reading = sensor.getCurrentReading();
if (reading != null) {
sensorResult.innerHTML =
"<p> Accelerazione asse X = " + reading.accelerationX.toFixed(2) +
" - Accelerazione asse Y = " + reading.accelerationY.toFixed(2) +
" - Accelerazione asse Z = " + reading.accelerationZ.toFixed(2) + "</p>";
}
}Come accennato, la classe Accelerometer espone anche una terza e specifica opzione per determinare i movimenti dell'utente. Si tratta dell'evento Shaken che viene sollevato ogni volta che l'utente "scuote" il device. L'evento fornisce la lettura dell'accelerazione sui tre assi, saranno WinRT e i driver del sensore a stabilire l'entità dello scuotimento del dispositivo. In questo caso, non è necessario impostare la proprietà ReportInterval.
Il prossimo listato mostra un esempio
var sensor = null;
var sensor = null;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Accelerometer.getDefault();
if (sensor == null) {
sensorResult.innerHTML = "Sensore non trovato";
return;
}
sensor.onshaken = accelerometer_shaken;
}
var numberOfShakens = 0;
function accelerometer_shaken(args) {
numberOfShakens++;
sensorResult.innerHTML = "<p>Numero di shake: " + numberOfShakens.toString() + "</p>";
}Girometro, misurare la velocità angolare
Il girometro misura la velocità angolare lungo i tre assi. Il suo impiego è molto simile al sensore di accelerazione: per prima cosa, occorre recuperare una reference a un oggetto di tipo Gyrometer tramite il metodo GetDefault della classe stessa.
Quindi possiamo abbonarti all'evento ReadingChanged per ricevere notifica di ogni cambiamento nella lettura dei dati, oppure effettuare il polling sul sensore tramite la funzione GetCurrentReading.
Per testare questo sensore sfruttiamo la pagina HTML presentata in precedenza. Il seguente listato invece mostra come recuperare i dati letti dal sensore tramite l'evento ReadingChanged:
var sensor = null;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Gyrometer.getDefault();
if (sensor == null) {
sensorResult.innerText = "Sensore non trovato";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
sensor.onreadingchanged = readingChangedEventHandler;
}
function readingChangedEventHandler(args) {
sensorResult.innerHTML =
"<p> Angular velocity X = " + args.reading.angularVelocityX.toFixed(2) +
" - Angular velocity Y = " + args.reading.angularVelocityY.toFixed(2) +
" - Angular velocity Z = " + args.reading.angularVelocityZ.toFixed(2) + "</p>";
}In alternativa, possiamo interrogare il sensore a intervalli regolari, come mostrato nel prossimo snippet. Anche in questo caso, il pattern seguito è praticamente identico a quello usato in precedenza con l'accelerometro.
function initializeSensor() {
sensor = Windows.Devices.Sensors.Gyrometer.getDefault();
if (sensor == null) {
sensorResult.innerText = "Sensore non trovato";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
window.setInterval(pollGyrometerReading, desiredInterval);
}
function pollGyrometerReading() {
var reading = sensor.getCurrentReading();
if (reading != null) {
sensorResult.innerHTML =
"<p> Angular velocity X = " + reading.angularVelocityX.toFixed(2) +
" - Angular velocity Y = " + reading.angularVelocityY.toFixed(2) +
" - Angular velocity Z = " + reading.angularVelocityZ.toFixed(2) + "</p>";
}
}Bussola, determinare l'orientamento del device
Il sensore bussola ("compass") indica l'orientamento espresso in gradi rispetto al nord magnetico e, se l'implementazione lo prevede, anche rispetto al nord geografico (detto anche "true north").
Per effettuare un test possiamo utilizzare una pagina HTML come la seguente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo.Html.it.SensorSample.JS</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<!-- Demo.Html.it.SensorSample.JS references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<div id="magneticNorthResult"></div>
<div id="trueNorthResult"></div>
</body>
</html>Analogamente a quanto visto per gli altri sensori, il primo passo consiste nel recuperare la reference all'oggetto che incapsula la logica relativa al sensore, tramite il metodo GetDefault della classe Compass. Quindi impostiamo la proprietà ReportInterval perché il sistema allochi le risorse necessarie.
Inizializzato il sensore, possiamo recuperare i dati con le solite e note strategie: l'uso dell'evento ReadingChanged o il polling del sensore.
Nel prossimo esempio vediamo come sfruttare la strategia degli eventi e recuperare il valore (in gradi) della proprietà HeadingMagneticNorth e, dove disponibile, della proprietà HeadingTrueNorth, esposte dall'oggetto di tipo CompassReading ricevuto dall'handler dell'evento ReadingChanged.
var sensor = null;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Compass.getDefault();
if (sensor == null) {
sensorResult.innerText = "Sensore non trovato";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
sensor.onreadingchanged = readingChangedEventHandler;
}
function readingChangedEventHandler(args) {
magneticNorthResult.innerHTML = "<p>Nord magnetico: " + args.reading.headingMagneticNorth.toFixed(2) + " gradi</p>";
if (args.reading.headingTrueNorth != null)
trueNorthResult.innerHTML = "<p>Nord geografico: " + args.reading.headingTrueNorth.toFixed(2) + " gradi</p>";
else
trueNorthResult.innerHTML = "<p>Nord geografico non disponibile</p>";
}Poiché non tutti i sensori implementano il nord geografico, è sempre opportuno controllare che la relativa proprietà sia stata valorizzata correttamente, prima di usarla.
Combinare dati differenti tramite il sensore di orientamento
Il sensore di orientamento (orientation sensor) combina i dati provenienti da tre diversi sensori (accelerometro, girometro e bussola) allo scopo di determinare l'orientamento nello spazio del device. Questo sensore espone due diverse API, rappresentate dalle classi SimpleOrientationSensor e OrientationSensor.
La classe SimpleOrientationSensor permette di determinare in modo semplice e intuitivo l'orientamento attuale del device nello spazio, senza la necessità di effettuare complessi calcoli sui dati provenienti dai vari sensori.
L'orientamento del device può infatti assumere uno dei seguenti valori, espressi tramite l'enum SimpleOrientation:
| Valore | Descrizione |
|---|---|
NotRotated |
Il device non è ruotato. Corrisponde alla posizione "portrait-up" |
Rotated90DegreesCounterclockwise |
Il device è stato ruotato di 90 in senso antiorario. Corrisponde alla posizione "landscape-left". |
Rotated180DegreesCounterclockwise |
Il device è stato ruotato di 180 gradi. Corrisponde alla posizione "portrait-down". |
Rotated270DegreesCounterclockwise |
Il device è stato ruotato di 270 gradi in senso antiorario. Corrisponde alla posizione "landscape-right". |
Faceup |
Il device è posizionato "a faccia in su" (face-up); il display è visibile all'utente. |
Facedown |
Il device è posizionato "a faccia in giù" (face-down); il display non è visibile da parte dell'utente. |
La classe SimpleOrientationSensor segue gli stessi pattern visti in precedenza, con alcune leggere differenze.
Possiamo utilizzare la seguente pagina HTML come riferimento per testare la classe SimpleOrientationSensor.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Demo.Html.it.SensorSample.JS</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<!-- Demo.Html.it.SensorSample.JS references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<div id="simpleOrientationResult">Ruota il display per iniziare</div>
</body>
</html>Il codice che segue sfrutta la classe SimpleOrientationSensor per mostrare a video l'orientamento corrente del device.
var sensor;
function initializeSensor() {
sensor = Windows.Devices.Sensors.SimpleOrientationSensor.getDefault();
if (sensor == null) {
simpleOrientationResult.innerHTML = "<p>Sensore non trovato</p>";
return;
}
sensor.onorientationchanged = simpleOrientationReadingChanged;
}
function simpleOrientationReadingChanged(args) {
switch (args.orientation) {
case Windows.Devices.Sensors.SimpleOrientation.notRotated:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Portrait-Up</p>";
break;
case Windows.Devices.Sensors.SimpleOrientation.rotated180DegreesCounterclockwise:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Portrait-Down";
break;
case Windows.Devices.Sensors.SimpleOrientation.faceup:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Face-Up";
break;
case Windows.Devices.Sensors.SimpleOrientation.facedown:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Face-Down</p>";
break;
case Windows.Devices.Sensors.SimpleOrientation.rotated90DegreesCounterclockwise:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Landscape-Left";
break;
case Windows.Devices.Sensors.SimpleOrientation.rotated270DegreesCounterclockwise:
simpleOrientationResult.innerHTML = "<p>Orientamento corrente: Landscape-right";
break;
}
}L'API nasconde i meccanismi interni utilizzati per determinare l'orientamento del dispositivo, ottenuto combinando i dati provenienti da tre sensori differenti. A differenza degli altri sensori di cui parliamo in questo articolo, in questo caso non serve impostare la proprietà ReportInterval prima di sottoscrivere l'evento OrientationChanged.
L'evento OrientationChanged prende il posto dell'evento ReadingChanged, normalmente usato dagli altri sensori, e viene scatenato dal sistema ogni volta che l'utente ruota il device in una posizione differente. In alternativa, è sempre possibile effettuare il polling sul sensore.
OrientationSensor, per giochi o realtà aumentata
La seconda API a nostra disposizione è rappresentata dalla classe OrientationSensor, la quale permette di accedere direttamente ai dati provenienti dal sensore di orientamento.
Questa classe viene normalmente destinata ad applicazioni complesse, come giochi o altre app che hanno bisogno di conoscere con precisione l'orientamento per decidere la vista da mostrare all'utente (come nel caso della cosiddetta "augmented reality").
Nel rossimo listato vediamo come recuperare i dati dal sensore di orientamento tramite il classico evento ReadingChanged. Notiamo che in questo caso è necessario impostare adeguatamente la proprietà ReportInterval prima di abbonarsi all'evento.
var sensor;
function initializeSensor() {
sensor = Windows.Devices.Sensors.OrientationSensor.getDefault();
if (sensor == null) {
// Nessun sensore rilevato
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
sensor.onreadingchanged = orientationReadingChanged;
}
function orientationReadingChanged(args) {
var quaternion = args.reading.quaternion;
var rotationMatrix = args.reading.rotationMatrix;
// aggiustare la vista mostrata a schermo sulla base della rotazione e dell'orientamento
}Questo codice è identico a quello usato per gli altri sensori discussi finora, incluso il nome dell'evento sollevato quando una nuova lettura è disponibile.
L'handler riceve come parametro un oggetto di tipo OrientationSensorReadingChangedEventArgs che espone la proprietà reading. In reading troviamo incapsulate due proprietà: RotationMatrix e Quaternion, ovvero Matrici e quaternioni che descrivono in termini matematici la rotazione del dispositivo nello spazio.
Recuperare i dati provenienti dall'inclinometro
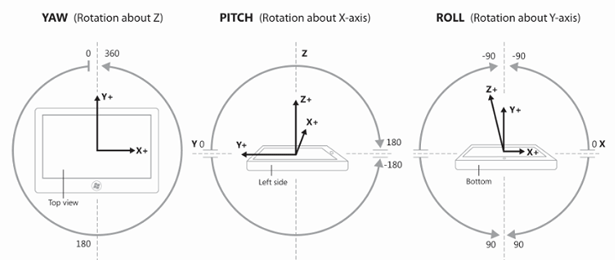
L'inclinometro determina l'angolo di rotazione del dispositivo lungo i tre assi. La rotazione attorno all'asse verticale (Y) è detta anche "roll" (o "gamma"), mentre il termine "pitch" (o "beta") indica la rotazione attorno all'asse laterale (X). Infine, il termine "yaw" (o "alpha") indica la rotazione attorno all'asse longitudinale (Z). La prossima figura mostra l'orientamento dei tre assi in un device con Windows 8.
Per testare l'inclinometro, puoi utilizzare la pagina HTML usata in precedenza per provare l'accelerometro
Il seguente listato mostra un esempio di utilizzo dell'inclinometro che sfrutta il polling per recuperare i dati dal sensore a intervallic regolari e mostrare il valore (in gradi) delle corrispondenti proprietà PitchDegrees, YawDegrees, e RollDegrees properties.
var sensor;
function initializeSensor() {
sensor = Windows.Devices.Sensors.Inclinometer.getDefault();
if (sensor == null) {
inclinometerResult.innerHTML = "<p>Sensore non trovato</p>";
retun;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
window.setInterval(pollInclinometerReading, desiredInterval);
}
function pollInclinometerReading() {
var reading = sensor.getCurrentReading();
if (reading != null) {
inclinometerResult.innerHTML =
"<p>" +
"Pitch (X): " + reading.pitchDegrees.toFixed(2) + " " +
"Yaw (Z): " + reading.yawDegrees.toFixed(2) + " " +
"Roll (Y): " + reading.rollDegrees.toFixed(2) +
"</p>";
}
}Usare il sensore di luminosità
Un'applicazione Windows Store può utilizzare il sensore di luminosità per individuare e rispondere a cambiamenti nella luminosità ambientale. Questo può essere utile, ad esempio, per aggiustare il contrasto tra il background e il font utilizzato per il testo sulla base della luminosità rilevata, migliorando così la leggibilità del testo stesso.
Anche in questo caso, per testare il sensore puoi utilizzare la pagina HTML già usata con l'accelerometro.
La misura della luminosità ambientale è espressa in lux e può essere recuperata tramite la proprietà IlluminanceLux della classe LightSensorReading class, come mostrato nel prossimo listato.
var sensor;
function initializeSensor() {
sensor = Windows.Devices.Sensors.LightSensor.getDefault();
if (sensor == null) {
lightResult.innerHTML = "<p>Sensore non trovato</p>";
return;
}
var minimumReportInterval = sensor.minimumReportInterval;
var desiredInterval = minimumReportInterval > 16 ? minimumReportInterval : 16;
sensor.reportInterval = desiredInterval;
sensor.onreadingchanged = lightReadingChanged;
}
function lightReadingChanged(args) {
lightResult.innerHTML = "<p>Lux: " + args.reading.illuminanceInLux + "</p>";
}In questo articolo abbiamo visto i sensori ricompresi nel namespace Windows.Devices.Sensors e che includono sensori comedono sensori come accelerometro, girometro, inclinometro, ecc. Nel prossimo articolo approfondiremo invece le API esposte dal namespace Windows.Devices.Geolocation per determinare la posizione geografica dell'utente.