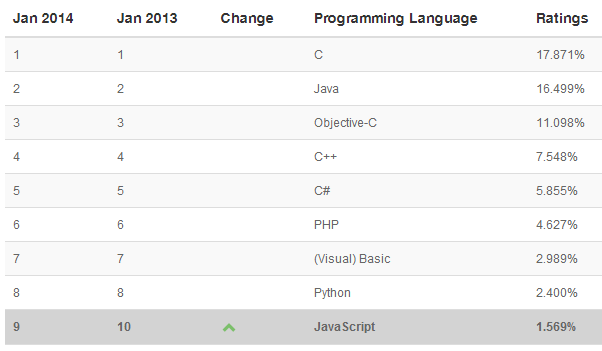
JavaScript è uno dei linguaggi di programmazione più usati al mondo, anche se con una storia di alti e bassi, la sua consolidata presenza nell'olimpo dei grandi linguaggi come C, C++ e Java è certa. La seguente tabella, tratta dal TIOBE Index, testimonia la crescita di popolarità di questo linguaggio:
Un andamento analogo è registrato anche da un altro indicatore di popolarità dei linguaggi di programmazione: PYPL
L'enorme diffusione di JavaScript è dovuta principalmente al fiorire di numerose librerie nate allo scopo di semplificare la programmazione sul browser, ma anche alla nascita di framework lato server e nel mondo mobile che lo supportano come linguaggio principale.
Molti sviluppatori JavaScript hanno prima imparato a conoscere le varie librerie come jQuery, MooTools, Prototype ed altre e la loro effettiva conoscenza del linguaggio spesso è rimasta molto limitata.
Altri utenti JavaScript provengono da esperienze di sviluppo in altri linguaggi di programmazione e molto spesso questo genera confusione o sottovalutazione delle potenzialità del linguaggio di scripting. Ad esempio, diversi sviluppatori Java, C++ o C#, trasferiscono più o meno incosciamente le caratteristiche del loro linguaggio a JavaScript, vista la somiglianza sintattica, ma questo talvolta è fonte di errori e di una non corretta valutazione delle sue effettive capacità.
Infine c'è da considerare che non tutti gli utenti di JavaScript sono veri e propri sviluppatori. Molti sono utenti che in un modo o nell'altro si sono trovati a dover integrare delle pagine Web con JavaScript, spesso partendo con un copia e incolla di blocchi di codice trovati in giro per Internet.
La diffusione di JavaScript non è necessariamente indice della sua effettiva conoscenza.
Considerato però il peso crescente che ha questo strumento, anche al di fuori del Web, è opportuno da un lato riscoprirne le nozioni sintattiche di base e dall'altro esplorare concetti più evoluti che nel tempo si sono aggiunti allo standard del linguaggio, in costante trasformazione. È indubbio che concentrarsi su JavaScript garantisca l'acquisizione di competenze valide anche per il futuro.
In questa guida esploreremo gli elementi di base del linguaggio, dalla dichiarazione delle variabili ai tipi di dato, dalle istruzioni alle funzioni. Analizzeremo la sua relazione "storica" con l'HTML e il browser e vedremo il supporto agli oggetti e la relazione con il modello OOP, fino ad arrivare all'utilizzo delle espressioni regolari, ad Ajax e dare una visione sulle tecnologie che si stanno muovendo intorno al linguaggio. Il tutto aggiornato naturalmente allo stato attuale della tecnologia.
Storia ed evoluzione del linguaggio
JavaScript è stato ideato nel 1995 da Netscape e rilasciato con la versione 2.0 del suo browser, Netscape Navigator, dapprima con il nome LiveScript e subito dopo con l'attuale nome, creando all'inizio non poca confusione con Java che proprio in quell'anno debuttava con grande attenzione da parte del mondo del software.
Da subito JavaScript aggiunse alle pagine HTML la possibilità di essere modificate in modo dinamico, in base all'interazione dell'utente con il browser (lato client). Questo grazie alle funzionalità di calcolo e di manipolazione dei documenti che era possibile effettuare anche senza coinvolgere il server. Questa caratteristica è stata sottolineata durante gli anni '90 con il nome che veniva dato all'accoppiata HTML-JavaScript: Dynamic HTML (DHTML).
Nel 1997, sulla base del linguaggio di Netscape, nacque lo standard ECMA-262 definito dall'organismo di standardizzazione industriale ECMA International che rappresentava le specifiche del linguaggio ECMAScript. Il linguaggio definito dall'ECMA, nelle versioni che si sono susseguite, è il punto di riferimento non solo per JavaScript, ma anche per altri linguaggi come ad esempio ActionScript, WMLScript e QtScript.
L'esigenza di rendere il Web sempre più interattivo e dinamico favorì la nascita di tecnologie concorrenti: Flash, ActiveX e gli Applet Java. Queste tecnologie fornivano la possibilità di realizzare funzionalità ed effetti grafici di maggior impatto rispetto a quanto possibile con JavaScript, ma richiedevano specifici runtime o, come i controlli ActiveX, giravano solo su uno specifico browser.

La concorrenza tra componenti esterni e JavaScript è durata diversi anni e vide Flash predominante sul fronte dell'interazione utente e dei formati per l'advertising, a discapito di JavaScript, che sembrava essere destinato ad un lento declino.
Flash, tecnologia di Macromedia poi acquisita da Adobe, spopolò grazie alla semplicità di realizzazione di contenuti e interfacce, ma anche grazie all'assenza di una implementazione univoca degli standard HTML e JavaScript soprattutto dovuta alla cosiddetta Guerra dei Browser, ovvero la competizione tra vendor, iniziata da Microsoft e Netscape e finita solo nella seconda metà degli anni 2000 con l'avvento di una più attenta adesione agli standard W3C.
Fu l'avvento della tecnologia Ajax, la possibilità cioè di comunicare in maniera asincrona con il server tramite script, a riportare JavaScript sulla cresta dell'onda.
Il rinnovato interesse verso il linguaggio con le nuove potenzialità applicative ha fatto nascere il cosiddetto Web 2.0 ed ha fatto fiorire numerose librerie con lo scopo di semplificare alcune delle attività più comuni e di bypassare le differenze che ancora c'erano tra i Browser, favorendo una programmazione unificata e più rapida.
Abbiamo per le mani un linguaggio maturo e utilizzabile in diversi contesti non più necessariamente legati al Web.
L'evoluzione del linguaggio da una parte e l'avvento di HTML5 dall'altra hanno ulteriormente amplificato le possibilità applicative del linguaggio, anche al di fuori del semplice Web browser. JavaScript può essere utilizzato anche lato server, in applicazioni desktop e mobile. Si tratta quindi non più di un semplice collante tra codice HTML e l'utente.
Allo stato attuale, l'ultima versione ufficiale di ECMAScript è la 6, pubblicata a giugno del 2015. Questa versione delle specifiche, indicata generalmente con ES6 o come ECMAScript 2015, aggiunge delle interessanti novità al linguaggio di scripting e nel corso della guida verranno opportunamente evidenziate. Tuttavia, il loro supporto da parte dei browser più recenti non è del tutto completo. Vedremo comunque come, nonostante tutto, le nuove funzionalità di JavaScript derivanti da ES6 possano essere utilizzato sin da ora.
Questa guida è la riedizione della precedente di Ilario Valdelli, quasi completamente riscritta mantenendo fede all'intuizione originale, ovvero quella di fornire uno strumento sia per chi parte sia per chi ha bisogno di un riferimento certo ed aggiornato nell'uso quotidiano del linguaggio.
Buona lettura!La Redazione di HTML.it