Uno sprite è una figura bidimensionale che può essere spostata sullo schermo. È un concetto che sta alla base dei videogiochi 2d. In cocos2d potete creare degli sprite a partire da un'immagine salvata all'interno del progetto.
Ricordate che CCSprite estende CCNode quindi eredita tutte le proprietà viste in precedenza.
Ora modificherete il progetto creato in precedenza in modo da visualizzare uno sprite sullo schermo. La struttura del progetto di prova è molto semplice. È presente una sola scena che viene creata nel metodo scene della classe HelloWorldLayer.
La scena ha un solo figlio, un layer di tipo HelloWorldLayer che a sua volta contiene 2 figli:una label di tipo CCLabelTTF e un menu di tipo CCMenu.
Vogliamo mantenere soltanto l'oggetto CCScene e l'oggetto HelloWorldLayer. Quindi aprite HelloWorldLayer e cancellate i seguenti metodi:
init: (questo metodo sta popolandoHelloWorldLayercon degli oggetti che non ci interessano quindi lo riscriveremo dall'inizio);achievementViewControllerDidFinish: questo metodo è necessario perGameCenterquindi non ci interessa in questo contesto;leaderboardViewControllerDidFinish: come sopra.
Ora aprite HelloWorldLayer.h e modificate la riga 16 da così:
@interface HelloWorldLayer : CCLayer <GKAchievementViewControllerDelegate, GKLeaderboardViewControllerDelegate>a così:
@interface HelloWorldLayer : CCLayerQuesto è necessario perché non vogliamo che la nostra classe sia un delegate per le funzioni di GameCenter.
Rimuovete anche la seguente riga da HelloWorldLayer.h.
#import <GameKit/GameKit.h>Infine tornate su HelloWorldLayer.m e scrivete il nuovo metodo init come segue
- (id)init
{
if (self = [super init])
{
}
return self;
}Premete CMD+R per compilare ed eseguire il gioco nel simulatore. Il risultato dovrebbe essere quello mostrato di seguito. Ovvero una scena contenente un solo layer completamente vuoto.

Aggiungere uno sprite al layer
Vediamo ora come aggiungere uno sprite al layer. Il primo passo è trovare un'immagine.
Reperire asset grafici per il gioco
Il sito dell'illustratrice Vicky Wenderlich fornisce molte risorse grafiche per sviluppatori di videogiochi sotto licenza Creative Commons Attribution License. Lo useremo per il nostro primo sprite.
Scaricate il file zip da questo link ed estraete il contenuto. Aprite la cartella 100px, copiate il file summericons_100px_02.png sul desktop e per comodità rinominiatelo come ball.png.
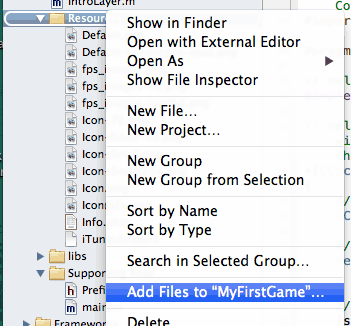
Infine da Xcode fate click destro sul gruppo Resources (nel Project Navigator) e scegliete Add Files to "My First Game". Si aprirà la finestra per selezionare il file.

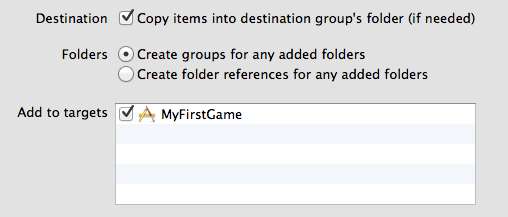
In fondo alla finestra assicuratevi che la voce "Destination Copy items into destination group's folder (if needed)" sia selezionata.Infine navigate fino al Desktop, selezionate l'immagine ball.png e premete Add.

Adesso che l'immagine è stata aggiunta alla risorse del progetto è possibile utilizzarla per creare uno sprite.
Creare lo sprite
Tornate al metodo init di HelloWorldLayer.m e aggiungete queste 2 righe di codice all'interno del blocco if
CCSprite * ball = [CCSprite spriteWithFile:@"ball.png"];
[self addChild:ball];Con la prima riga viene creato un oggetto di tipo CCSprite utilizzando l'immagine importata nel progetto. La seconda riga aggiunge lo sprite all'oggetto self (ovvero il layer). Ricordiamo che sia CCLayer che CCSprite estendono CCNode quindi l'operazione è corretta.
Ora il metodo init dovrebbe apparire come segue.
- (id)init
{
if (self = [super init]) {
CCSprite * ball = [CCSprite spriteWithFile:@"ball.png"];
[self addChild:ball];
}
return self;
}In questo modo avremo un oggetto CCScene che contiene un oggetto CCLayer che a sua volta contiene un'oggetto CCSprite.
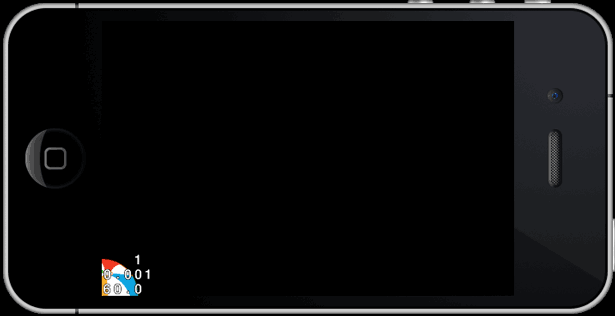
CMD+R per compilare ed eseguire il gioco nel simulatore.

Lo sprite è visibile nell'angolo in basso a sinistra dello schermo. Possiamo modificarne la posizione agendo sulla sua proprietà position. Aggiungiamo le seguenti 2 righe di codice subito dopo la creazione dello sprite.
CGSize screenSize = [[CCDirector sharedDirector] winSize];
ball.position = ccp(screenSize.width/2 , screenSize.height/2);Con la prima riga stiamo ottenendo la dimensione dello schermo mentre con la seconda stiamo impostando la posizione dello sprite ball al centro dello schermo.
Il metodo init ora dovrebbe apparire così.
- (id)init
{
if (self = [super init]) {
CCSprite * ball = [CCSprite spriteWithFile:@"ball.png"];
CGSize screenSize = [[CCDirector sharedDirector] winSize];
ball.position = ccp(screenSize.width/2 , screenSize.height/2);
[self addChild:ball];
}
return self;
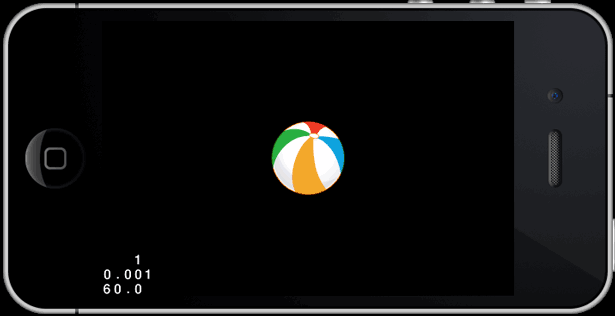
}Nuovamente CMD+R per compilare ed eseguire nel simulatore. Ora lo sprite dovrebbe apparire al centro dello schermo.

I valori sul simulatore, il framerate
Forse avrete notato 3 valori numerici che appaiono nell'angolo in basso a sinistra dello schermo del simulatore. Rappresentano una statistica molto importante in fase di sviluppo.
- Il primo valore indica il numero di chiamate draw eseguite per renderizzare ogni frame. In questo caso stiamo disegnando un solo sprite quindi il valore corrisponde a 1.
- Il secondo valore indica il tempo di rendering necessario (espresso in secondi) per creare un frame.
- Infine il terzo indica il numero di frame per secondo (FPS).
Per mantenere un FPS di 60 fotogrammi al secondo dovremo evitare di impiegare più di 1/60 = 0,016 secondi per disegnare ogni singolo frame. Nel caso il tempo per disegnare un frame dovesse superare i 16 millesimi di secondo infatti il risultato sarebbe un abbassamento del framerate con un conseguente peggioramento dell'esperienza utente.
È opinione diffusa che un abbassamento improvviso del famerate viene percepito dall'utente/giocatore in modo peggiore di un framerate più basso ma costante. In altre parole viene percepito meglio un gioco con 30 fotogrammi al secondo costanti che uno con 60 fotogrammi al secondo che presenta improvvisi abbassamenti della frequenza di aggiornamento.
Infine considerate che il simulatore non è attendibile per quanto riguarda le performance del vostro gioco. Per avere un'idea realistica dovreste testarlo su un iPhone/iPad/iPod Touch reale. Se non vi è possibile provare il gioco su tutte le generazioni di questi dispositivi cercate almeno di farlo sulla generazione più vecchia che volete supportare.
Per cambiare il numero di fotogrammi al secondo dovete aprire il sorgente AppDelegate.m e modificare il valore indicato alla riga 41.
// set FPS at 60
[director_ setAnimationInterval:1.0/60];Con questa modifica, ad esempio, state impostando una frequenza di aggiornamento di 30 fotogrammi al secondo.
// set FPS at 30
[director_ setAnimationInterval:1.0/30];Il numero massimo di FPS supportato dai dispositivi iOS è 60. Inoltre per un'esperienza utente accettabile è bene non scendere mai sotto i 30 FPS. Se il Mac su cui state testando questi esempi non riesce a mantenere il simulatore a 60 fotogrammi al secondo sentitevi liberi di modificare questo valore.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: