Nella lezione precedente abbiamo visto come l'implementazione del contratto di stampa in una Windows Store App in HTML5/JavaScript risulti relativamente semplice, soprattutto se confrontata con quanto richiesto in un'app in XAML/C#.
Come abbiamo visto occorre ottenere una reference all'oggetto PrintManager grazie a GetForCurrentView, implementare l'handler per l'evento PrintTaskRequested, creare un oggetto di tipo PrintTask, che rappresenta una specifica operazione di stampa, e passare a quest'utlimo il documento da stampare.
In questo articolo vedremo come modificare le opzioni nel pannello di preview, decidere l'ordine nel quale vengono mostrate e come impostarne il valore iniziale. In altre parole esamineremo le cararistiche più avanzate di questo strumento, anche se a differenza di quanto accade per le app in XAML/C#, in una Windows Store app in HTML5/JavaScript non è possibile - almeno per il momento - creare opzioni di stampa custom.
Modificare le opzioni di stampa
In una Windows Store app è anche possibile decidere quali opzioni di stampa mostrare all'utente nel pannello di preview, nonchè impostare il valore iniziale delle opzioni. Come abbiamo già accennato, in una Windows Store app in HTML/JavaScript non è invece possibile creare opzioni custom.
Prima di passare oltre, è importante aggiungere che, sebbene ognuna delle opzioni di stampa esponga il proprio specifico range di possibili valori (codificati in altrettanti enum, come PrintOrientation, PrintColorMode, ecc.), tutte le opzioni presentano lo stesso modello generale per gestire situazioni comuni. Questo modello include tre valori comuni alle varie opzioni:
- DefaultValue
- NotAvailable
- PrinterCustom
Assegnando a una delle opzioni di stampa il valore DefaultValue, stiamo in realtà dicendo alla periferica di stampa di usare il valore di default previsto per questa opzione, quale che sia (in altri termini, lasciamo alla periferica il compito di determinare il valore per questa opzione, come si può vedere nella precedente immagine per quanto riguarda l'opzione MediaType).
Se invece il valore di DefaultValue non è assegnato via codice, ma recuperato in lettura dal sistema, significa che il valore di quella opzione non è stato ancora determinato.
Se un'opzione presenta il valore di NotAvailable, significa che tale opzione non è supportata dalla periferica selezionata. Non è possibile ovviamente impostare un'opzione sul valore NotAvailable: in questo caso, viene sollevata un'eccezione di tipo ArgumentException.
Infine, se un'opzione presenta il valore di PrinterCustom, vuol dire che la periferica selezionata supporta quella particolare funzionalità, ma che il valore correntemente selezionato è specifico per quella particolare stampante (ad esempio, dimensioni custom della pagina).
Il prossimo snippet mostra come utilizzare la classe PrintTaskOptions (tramite la proprietà Options, di tipo PrintTaskOptions) per impostare il valore iniziale di alcune delle più comuni opzioni di stampa, come l'orientamento e le dimensioni della carta, la qualità e il colore, ecc. (Per l'elenco completo delle opzioni disponibili si rinvia alla documentazione su MSDN).
function onPrintTaskRequested(printEvent) {
var printTask = printEvent.request.createPrintTask("HTML.it Print Sample in HTML5/JavaScript",
function (args) {
printTask.options.orientation = Windows.Graphics.Printing.PrintOrientation.landscape;
printTask.options.colorMode = Windows.Graphics.Printing.PrintColorMode.monochrome;
printTask.options.mediaSize = Windows.Graphics.Printing.PrintMediaSize.isoA4;
args.setSource(MSApp.getHtmlPrintDocumentSource(document));
printTask.oncompleted = onPrintTaskCompleted;
});
}È anche possibile definire quali opzioni di stampa verranno visualizzate nel pannello di preview e in quale ordine. Per far questo, è necessario svuotare la collezione di default delle opzioni di stampa, rappresentata dalla proprietà DisplayedOptions, e quindi aggiungere una a una le opzioni da mostrare all'utente nel pannello di preview, nello stesso ordine con cui vogliamo siano elencate.
Quindi occorre passare al metodo Append le varie opzioni utilizzando le corrispondenti proprietà esposte dalla classe StandardPrintTaskOptions, la quale fornisce l'accesso ai nomi canonici delle opzioni di stampa. Il seguente listato mostra questo punto.
function onPrintTaskRequested(printEvent) {
var printTask = printEvent.request.createPrintTask("HTML.it Print Sample in HTML5/JavaScript",
function (args) {
printTask.options.displayedOptions.clear();
printTask.options.displayedOptions.append(Windows.Graphics.Printing.StandardPrintTaskOptions.orientation);
printTask.options.displayedOptions.append(Windows.Graphics.Printing.StandardPrintTaskOptions.colorMode);
printTask.options.displayedOptions.append(Windows.Graphics.Printing.StandardPrintTaskOptions.mediaSize);
printTask.options.orientation = Windows.Graphics.Printing.PrintOrientation.landscape;
printTask.options.colorMode = Windows.Graphics.Printing.PrintColorMode.monochrome;
printTask.options.mediaSize = Windows.Graphics.Printing.PrintMediaSize.isoA4;
args.setSource(MSApp.getHtmlPrintDocumentSource(document));
printTask.oncompleted = onPrintTaskCompleted;
});
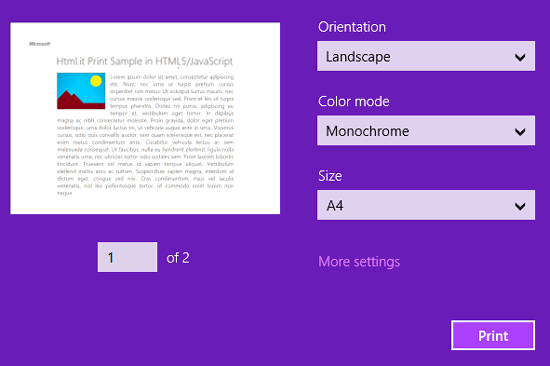
}La prossima immagine mostra il pannello di preview con le tre opzioni aggiunte alla collezione DisplayedOptions.
Come suggerito dalla stessa documentazione ufficiale di Microsoft, l'ordine e il numero delle opzioni di stampa dovrebbero essere modificati con cautela, perché incidono sull'uniformità della user experience.