All'interno delle scorse lezioni abbiamo iniziato lo sviluppo di un sito Web utilizzando Visual Studio Code, un editor di codice estremamente versatile che consente di creare e modificare codice di vari linguaggi di programmazione, inclusi HTML, CSS e JavaScript. Grazie alla sua interfaccia intuitiva e alle numerose funzionalità, Visual Studio Code è diventato uno degli strumenti preferiti dei programmatori e dei Web designer.
Dopo aver iniziamo lo sviluppo della home page nella scorsa lezione, possiamo continuare ad inserire gli elementi fondamentali come il menu di navigazione, il footer e ovviamente non dimentichiamoci del logo.
Un menu di navigazione personalizzato con Visual Studio Code
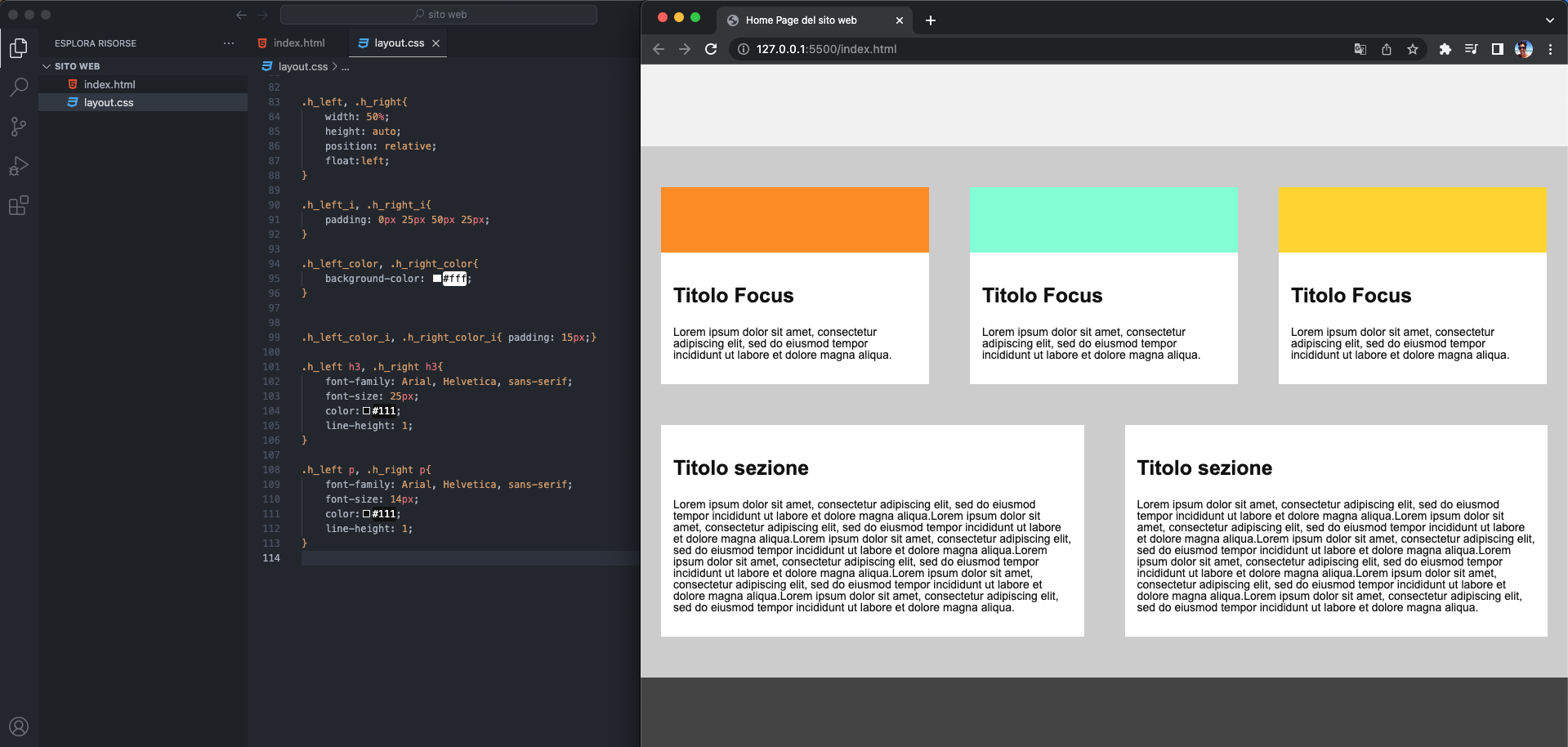
La situazione attuale e dalla quale partiremo quest'oggi è la seguente:

Facciamo un rapido riassunto di quanto sviluppato. Per prima cosa abbiamo creato la struttura di pagina in HTML. Abbiamo creato le macro aree dei contenitori ed inserito i contenuti della prima pagina sfruttando le estensioni html5-boilerplate ed emmet. Abbiamo già parlato delle estensioni, i componenti aggiuntivi di Visual Studio Code che permettono di aumentare il numero di strumenti a disposizione ed aggiungere funzionalità avanzate all'ambiente di lavoro. In ogni caso, continueremo ad utilizzarle durante lo sviluppo del sito Web e nel corso delle lezioni.
Abbiamo quindi creato la prima pagina del sito web ma dimenticato di proposito di inserire altri elementi essenziali. Come il menu di navigazione che ci consentirà di navigare all'interno delle altre pagine del sito, il footer, ovvero il piè di pagina che sarà presente in tutte le pagine, ed anche il logo, elemento importante soprattutto per la riconoscibilità del brand.
Come creare un menu di navigazione con Visual Studio Code?
Iniziamo con lo sviluppo del menu di navigazione che conterrà l'elenco di tutte le pagine presenti nel sito Web. Per fare ciò sfruttiamo ancora una volta le funzionalità di Visual Studio Code e un'estensione che ci supporterà al meglio. Andiamo quindi all'interno del repository delle estensioni e cerchiamo Bootstrap.
Bootstrap è un framework molto utilizzato dagli sviluppatori in quanto offre un set di strumenti per lo sviluppo front-end, come HTML, CSS e JavaScript.
Il framework si basa sulla filosofia di "design system" e fornisce un set di componenti predefiniti, come bottoni, moduli di input, modali, navbar, card e molto altro ancora, che possono essere facilmente integrati nei progetti Web.
Bootstrap è stato progettato per semplificare il processo di sviluppo, offrendo una soluzione modulare per la creazione di siti Web moderni e responsive. Quindi ottimizzeremo il nostro lavoro integrando e sfruttando questo strumento.

L'estensione di Bootstrap
Installiamo l'estensione chiamata Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets, che ci consentirà di usare le regole e le funzionalità del framework.
Nel nostro esempio useremo la libreria per creare il menu di navigazione in modo dinamico oltre che la versione responsive adattabile ai dispositivi mobili. Affronteremo nel dettaglio Bootstrap all'interno delle prossime lezioni, quando sarà il momento di adattare la struttura dell'intero sito per la visualizzazione da parte di tutti i dispositivi mobili, quali smartphone e tablet.
A seguito dell'installazione del componente di Visual Studio Code, possiamo usare le scorciatoie presenti nella documentazione dell'estensione.

Possiamo inoltre consultare la documentazione completa all'interno dal sito Web ufficiale di Bootstrap.

Torniamo al file index.html, posizioniamoci all'interno del tag <header></header>, digitiamo la scorciatoia b4-navbar-default e premiamo invio. Otterremo del codice ben strutturato e funzionante grazie alla creazione automatica del menu di default di Bootstrap.


A questo punto vediamo subito il risultato cliccando su "GOLIVE" e sfruttando l'estensione Live Server installata nelle precedenti lezioni.

Come possiamo notare il menu inserito presenta già al suo interno un esempio di voci di menu ed è inoltre fluido, adattandosi al meglio ad ogni grandezza di schermo. Vediamo infatti come restringendo la finestra del browser e simulando una visualizzazione di tipo mobile il menu è in grado di compattarsi e nascondersi dietro all'icona dell'hamburger menu che attiverà l'apertura e la chiusura nei dispositivi mobili.
Quello che rimane da fare è la personalizzazione del menu inserendo i nomi delle pagine che preferiamo e aggiungendo o rimuovendo gli elementi a nostro piacimento.
<div id="header">
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler d-lg-none" type="button" data-toggle="collapse" data-target="#collapsibleNavId" aria-controls="collapsibleNavId"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavId">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contatti</a>
</li>
</ul>
</div>
</nav>
</div>Inserimento del logo nel sito Web.
Come inserire il logo di un sito con Visual Studio Code? Arrivati a questo punto il modo più semplice e rapido è quello di sfruttare ancora una volta il menu creato dall'estensione Bootstrap. Oltre alle voci di menu inserite è presente infatti anche una voce chiamata Navbar (sulla sinistra).
<a class="navbar-brand" href="#">Navbar</a>L'obiettivo è quello di sfruttare questo elemento per inserirci al suo interno il logo del sito Web. Modifichiamo quindi lo snippet di codice trasformandolo in questo modo:
<a class="navbar-brand" href="index.html"><img src="logo.png" alt="logo sito web"></a>
In automatico abbiamo inserito l'elemento immagine del logo all'interno del tag <a> navbar-brand di Bootstrap, ottenendo il risultato desiderato.
Il footer
Costruiamo infine il footer ovvero il piè di pagina del nostro sito Web inserendo all'interno del tag <footer></footer> nuovi elementi a completamento della nostra pagina. Digitiamo le seguenti scorciatoie bootstrap che creeranno la struttura di tutti gli elementi necessari: b4-grid-container, b4-grid-row e b4-grid-col.
<div class="b4-grid-container">
<div class="row">
<div class="col-xs-12 col-sm-4">
<p>Colonna 1</p>
</div>
<div class="col-xs-12 col-sm-4">
<p>Colonna 2</p>
</div>
<div class="col-xs-12 col-sm-4">
<p>Colonna 3</p>
</div>
</div>
</div>Inseriamo infine gli elementi che vogliamo rientrino all'interno di questo contenitore modellando e definendo i dettagli estetici con HTML e CSS.
Se vuoi aggiornamenti su Menu di navigazione, logo e footer inserisci la tua email nel box qui sotto: