React JS è un framework frontend per JavaScript realizzato per gli sviluppatori che desiderano creare Web application single page dinamiche. Lo scopo di questa lezione è quello di descrivere come si possa impostare un progetto React JS su Visual Studio Code.
Prerequisiti
Per poter comprendere tutti i contenuti di quest'articolo è consigliata una conoscenza base di:
- Visual Studio Code
- HTML
- CSS
- JavaScript
- ReactJS
È inoltre assunto che si abbiano installati sul proprio dispositivo:
- Visual Studio Code
- NodeJS
Estensioni fondamentali
Vediamo quali estensioni possono facilitare la creazione ed il lavoro su un progetto React. Il supporto a React di Visual Studio Code è già molto fornito, abbiamo gli statement di import automatico ad esempio e la sintassi JSX inclusa.
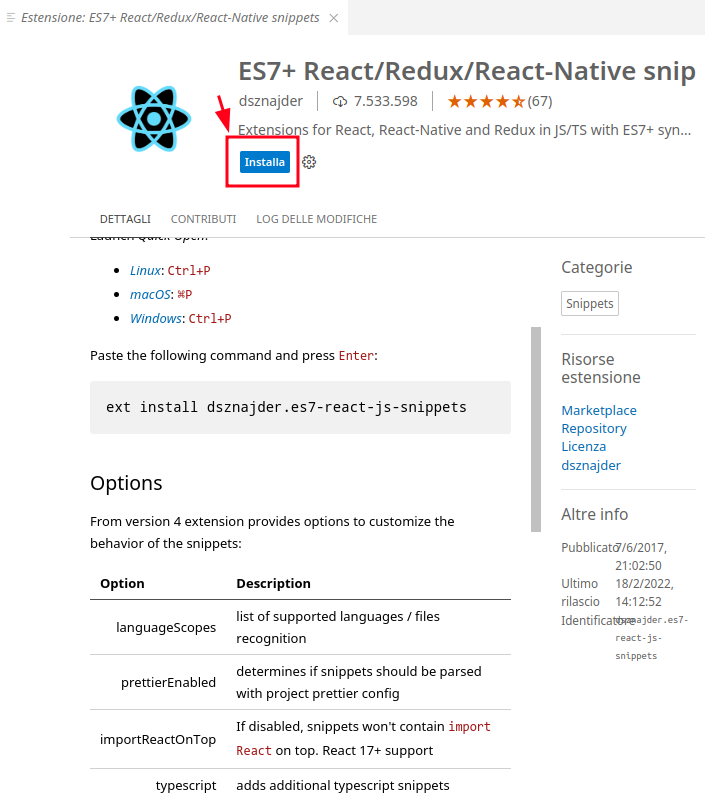
ES7+ React/Redux/React-Native snip
Quest'estensione fornisce degli snippet richiamabili nel codice per ReactJS, React.ts, React Native e Redux. Molto utile per evitare lavoro manuale. Il suo id è dsznajder.es7-react-js-snippets.

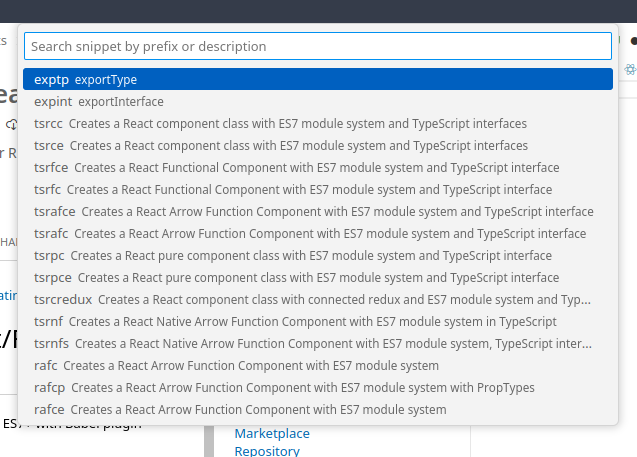
Per utilizzarlo bisogna digitare la scorciatoia CTRL+ALT+R (da Linux e Windows, altrimenti CMD+Shift+P da Mac), apparirà un pop-up dove si potrà decidere cosa creare:

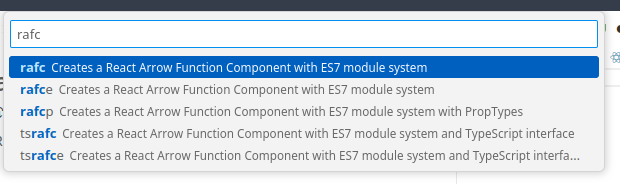
Ad esempio per creare un componente funzionale in React basta cercare "rafc" (React Arrow Functional Component).

L'estensione genererà il seguente codice:
import React from 'react'
export const componente1 = () => {
return (
<div>componente1</div>
)
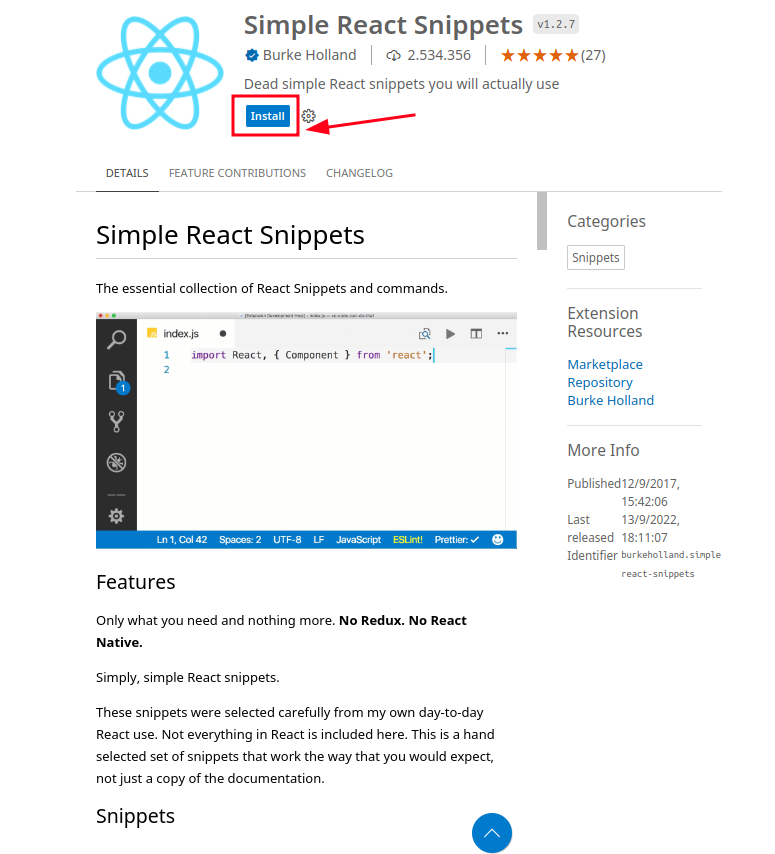
}Simple React Snippet
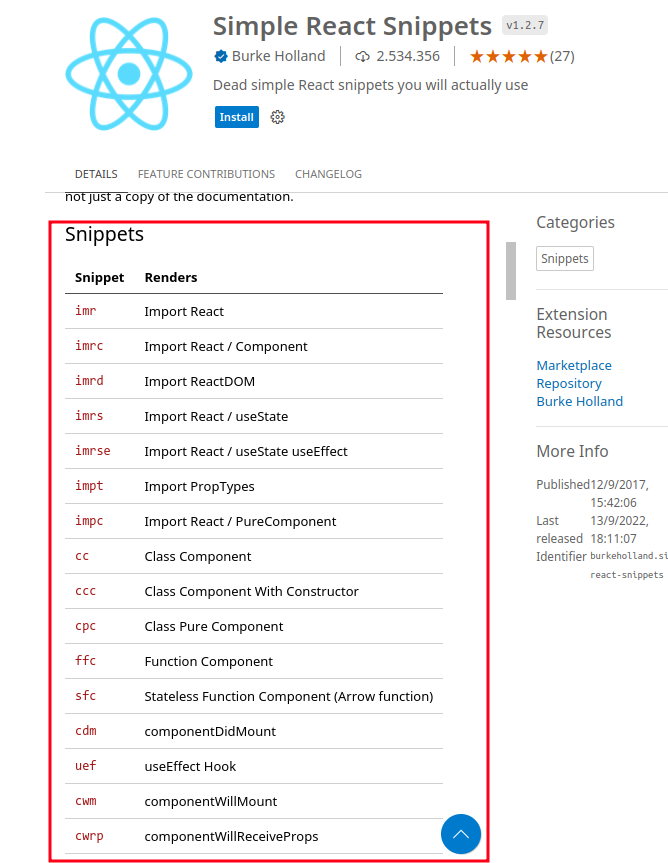
Un'altra estensione per snippet, contiene una lista di "parole chiave" utilizzabili per innescare dei template. Installiamola con id burkeholland.simple-react-snippets.

Nella sua pagina si può anche trovare la lista di parole chiavi:

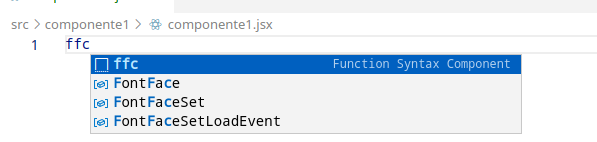
Inserendole in un file React appariranno i suggerimenti (riattivabili con CTRL+Spazio, nel caso non li vedeste).

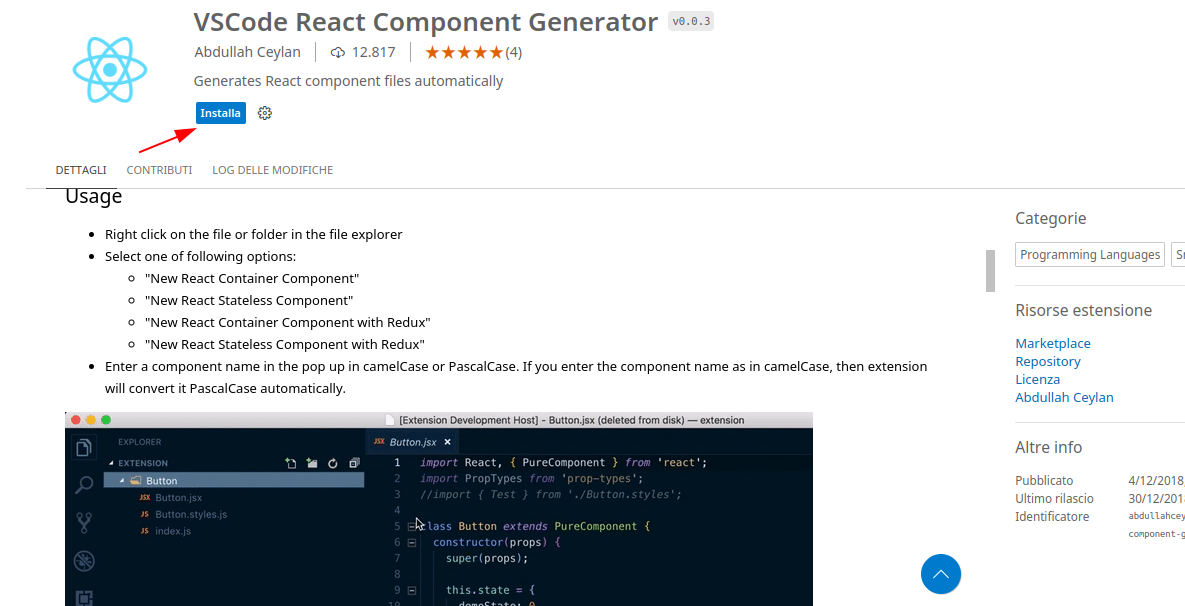
React Component Generator
Quest'estensione aiuta a creare i componenti React senza generare manualmente i file. L'estensione ha id abdullahceylan.vscode-react-component-generator.

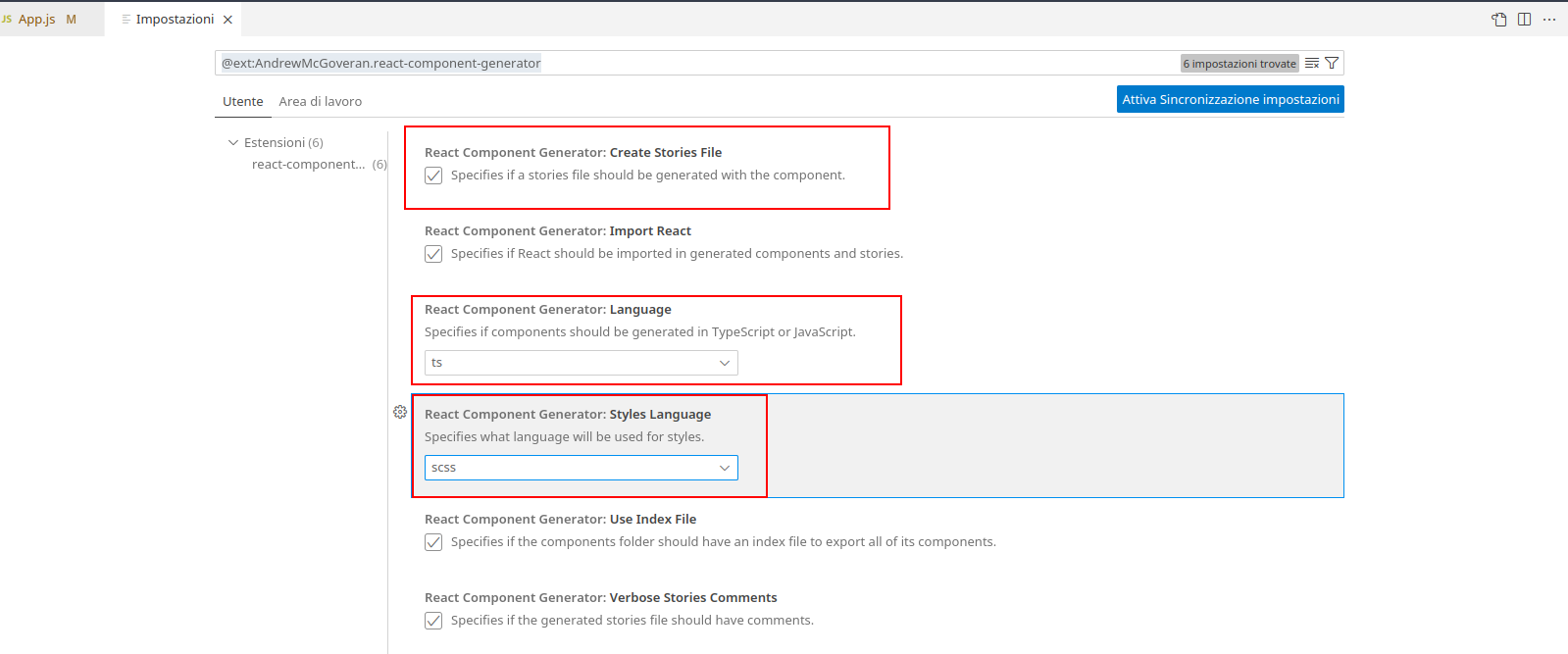
Consiglio vivamente di vederne subito le impostazioni, settare l'estensione dei file che vengono creati, eliminare l'index e lo stile se non servono.

Creare un progetto React
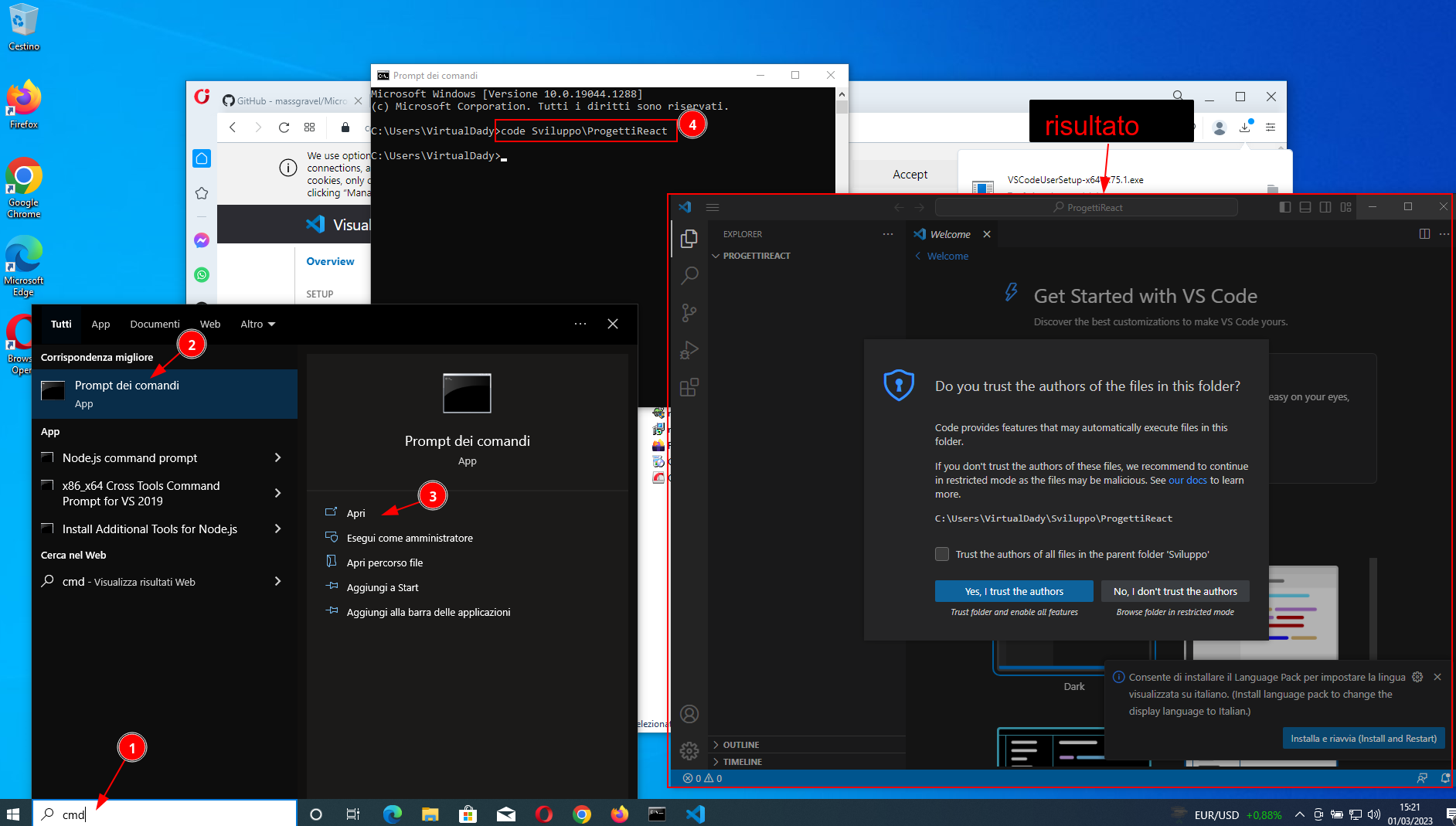
Non esiste una funzione specifica per creare un componente React da Visual Studio Code, dovremmo quindi utilizzare il terminale, eventualmente anche quello integrato. Apriamo la cartella all'interno del quale vogliamo creare il progetto. Facciamolo tramite console:
code percorso/cartellaRicordo che, se siete su Windows, il percorso della cartella deve essere indicato separando le varie cartelle con \ e non con /.
code percorso\cartella
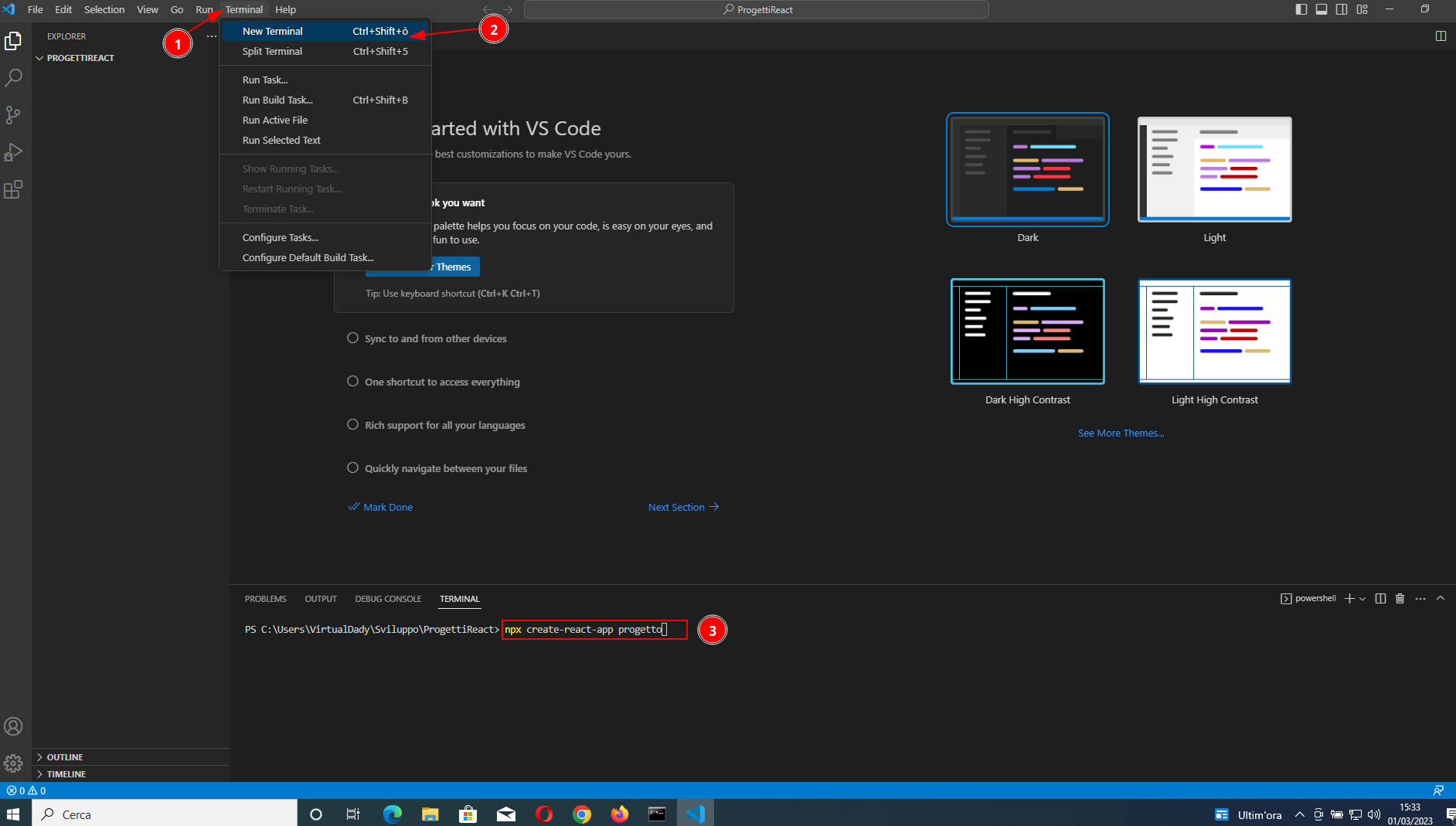
Una volta aperto il nostro IDE possiamo accedere al terminale integrato e creare il progetto React con il comando:
npx create-react-app nomeprogetto
Dopo aver risposto a tutte le varie domande verrà creata la cartella e si potrà visualizzare nel workspace.
Avvio del server
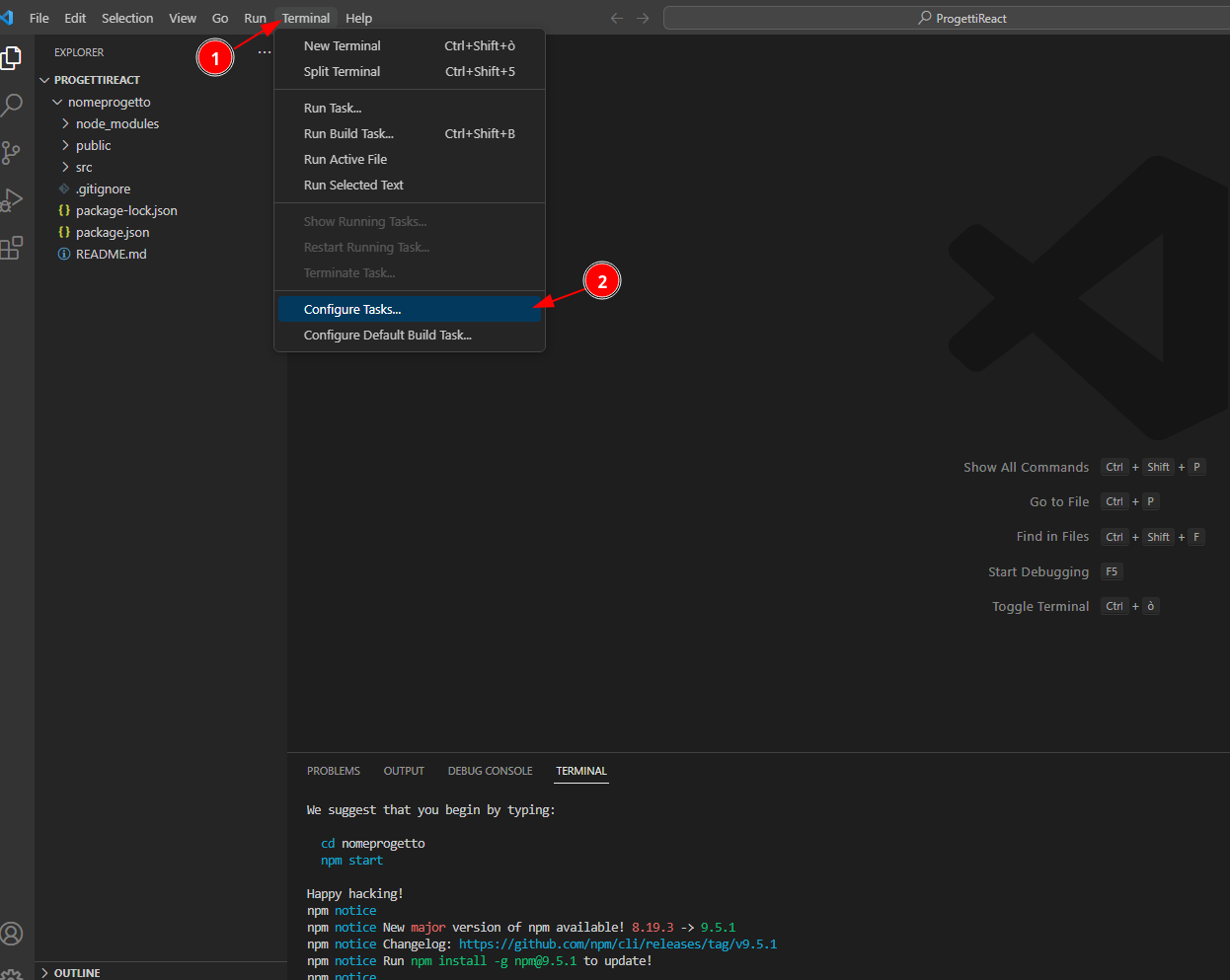
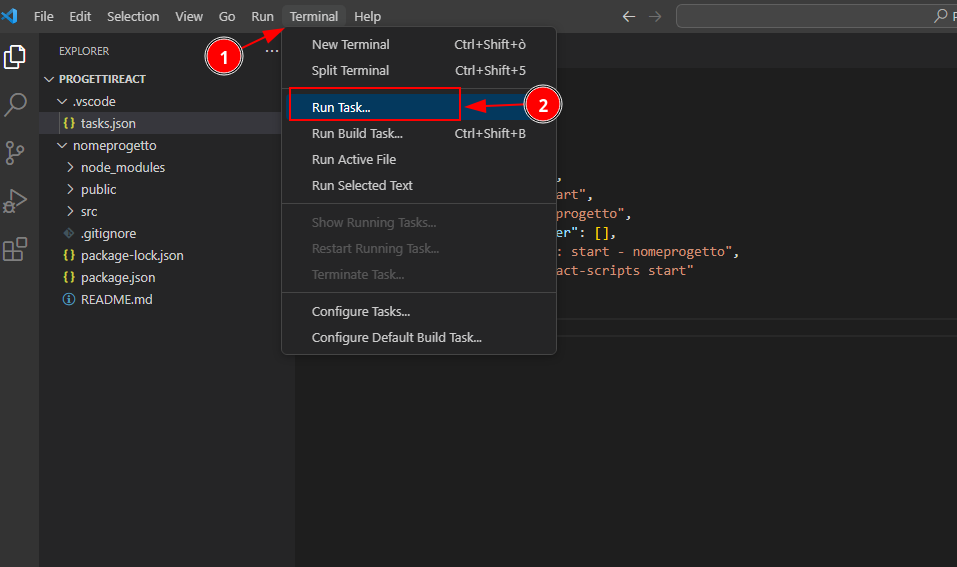
Si può avviare automaticamente il server tramite i task di Visual Studio Code. Per abilitare il task di avvio Configuriamo un nuovo task dal menu a tendina "Terminale">"Configura Task"

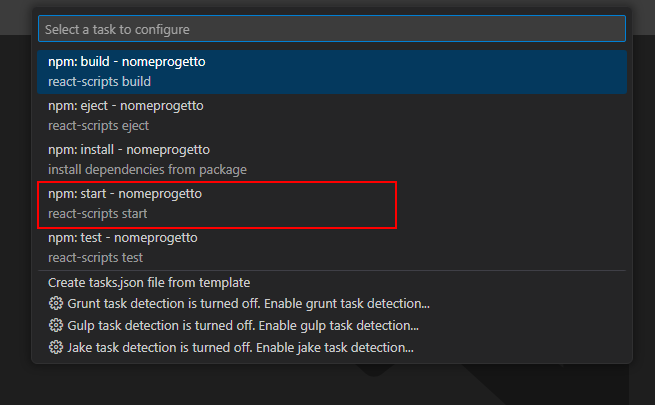
Nel pop-up seguente dobbiamo selezionare "Start" :

È possibile configurare altri task come la build, come sottotitolo di ogni task è possibile leggere la sua descrizione o il comando che esegue. Per avviare il task è poi sufficiente andare sul pannello superiore e cliccare il Menu "Terminale" quindi "Run Task".

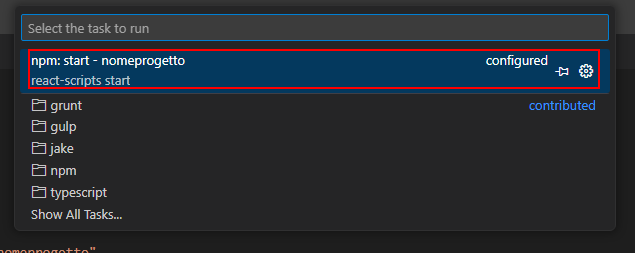
Selezionare poi il nome del task.

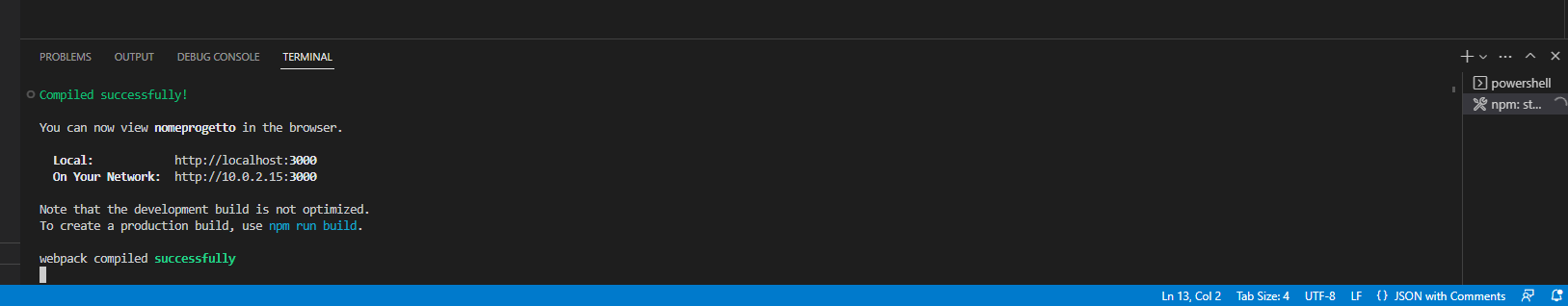
Sarà possibile visualizzare il risultato in basso sul terminale, avviando un server con hot-reload conviene tenere la schermata in vista per conoscere gli errori in tempo reale ogni volta che si modifica il codice.

Per fermare il server basta, dopo aver cliccato sul terminale, premere CTRL+C (come d'altronde si fa normalmente).
Più progetti ReactJS
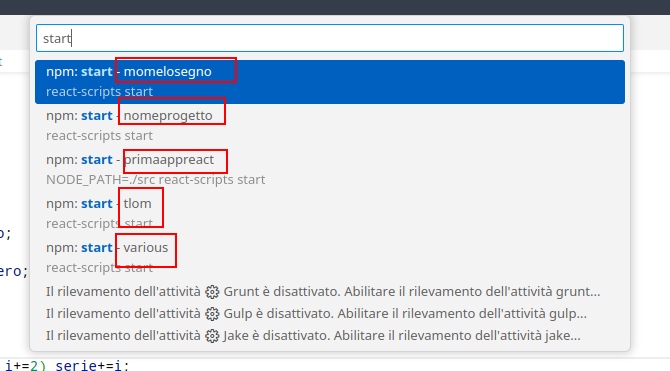
Se si apre un workspace con più progetti React è possibile creare più task, uno per ogni progetto che si vuole avviare. Dopo aver premuto dalla barra dei menu "Terminale">"Configura Task" apparirà un menu molto ampio dove, ogni task, porterà il nome del progetto. Per aiutarci a visualizzarlo meglio filtriamo solo per "Start" scrivendolo nella barra di ricerca:

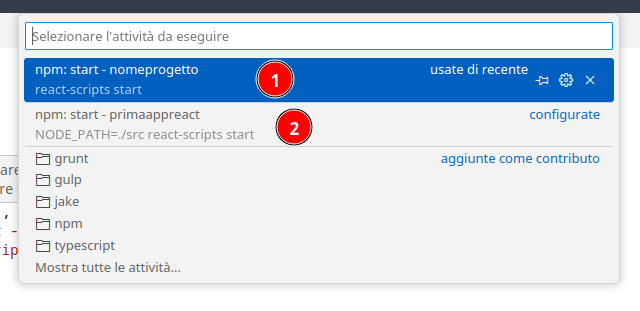
Va selezionato il progetto che ci interessa, e ripetuta la procedura per ogni progetto che si intende avviare. Una volta finito, nel menu di avvio (barra dei menu voce "Terminale">"Esegui Attività") si troveranno tutte le varie voci:

Debug
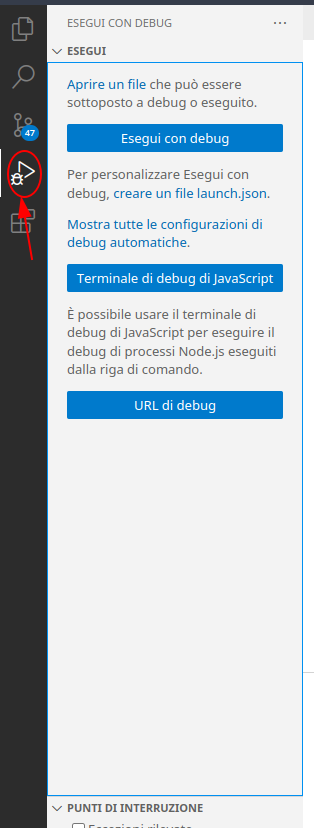
È possibile fare un debug di ReactJS tramite Visual Studio Code utilizzando Chrome e le impostazioni di debug. Per farlo bisogna innanzitutto avviare il server, con i task (come visto sopra) o senza non fa alcuna differenza. Quindi apriamo il pannello di debug dell'editor sulla sinistra (icona della coccinella) dopo aver aperto un file JavaScript del progetto.

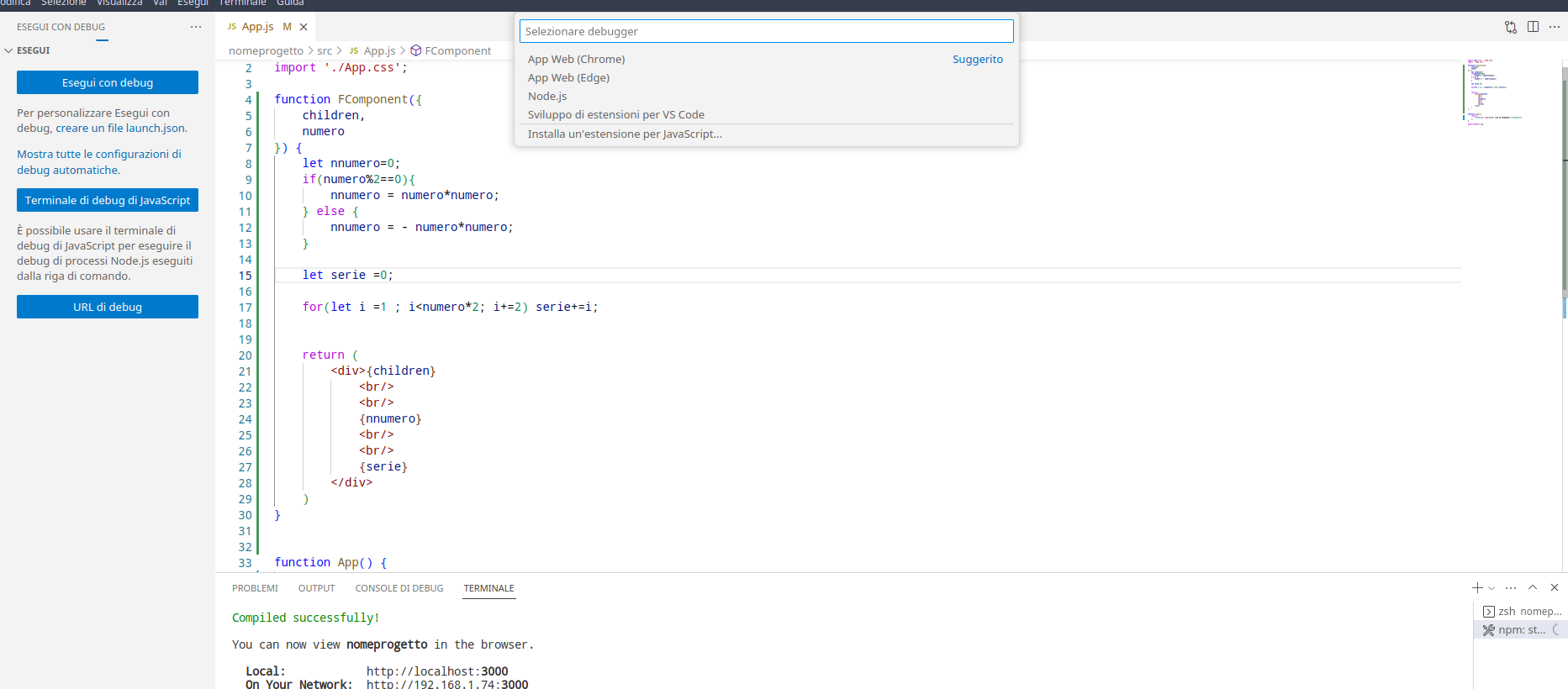
Clicchiamo il pulsante "Esegui con Debug" e selezioniamo nel pop-up superiore la voce "App Web (Chrome)".

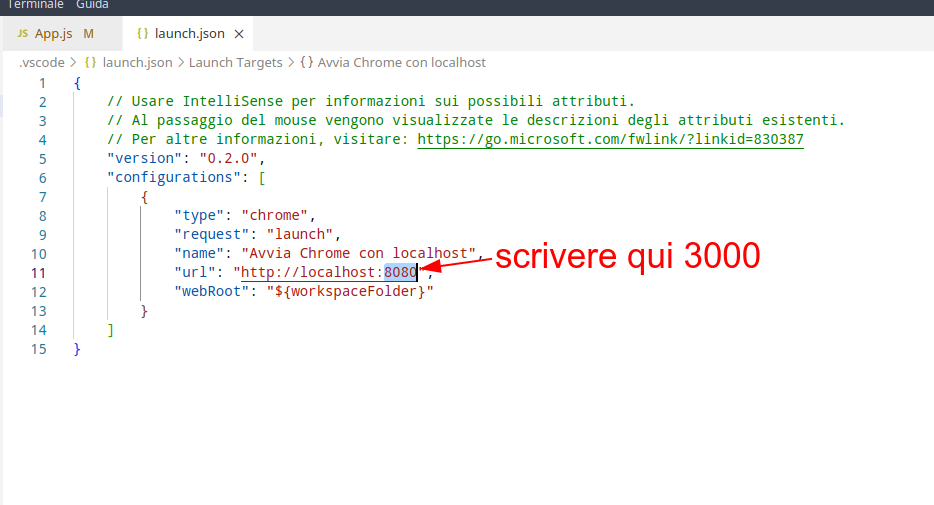
Viene automaticamente creato il file di configurazione ed aperto in scrittura, modifichiamo il numero di porta con "3000".

O con il numero di porta con cui normalmente si avvia il server di ReactJS della propria applicazione. È possibile ora chiudere il file di configurazione.
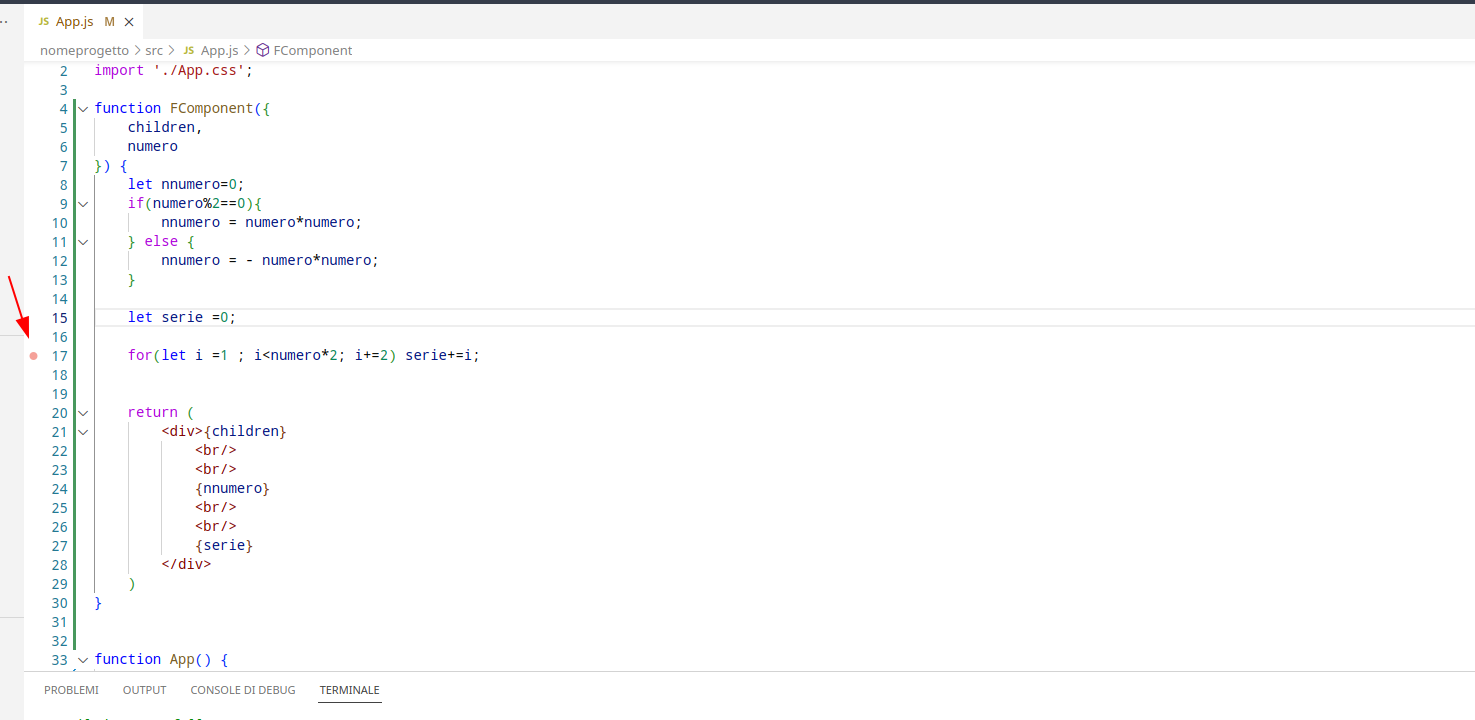
Si proceda a mettere i punti di debug nelle linee di cui si vuole avere informazioni di debug, cliccando alla sinistra nel numero di riga.

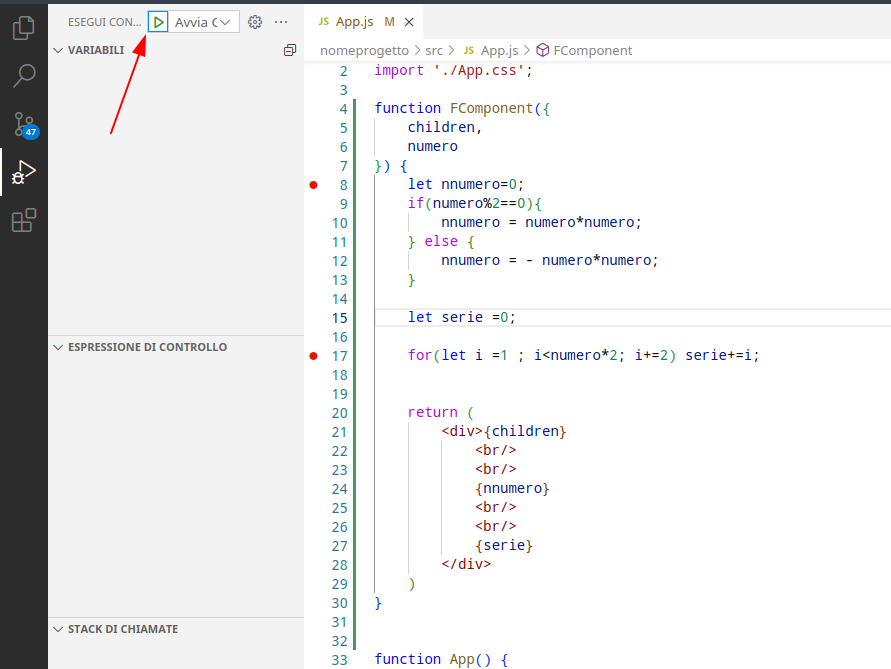
Una volta che son posizionati è possibile avviare il server e testare l'applicazione. Nel pannello debug cliccare il pulsante Play vicino al nome della configurazione scelta:

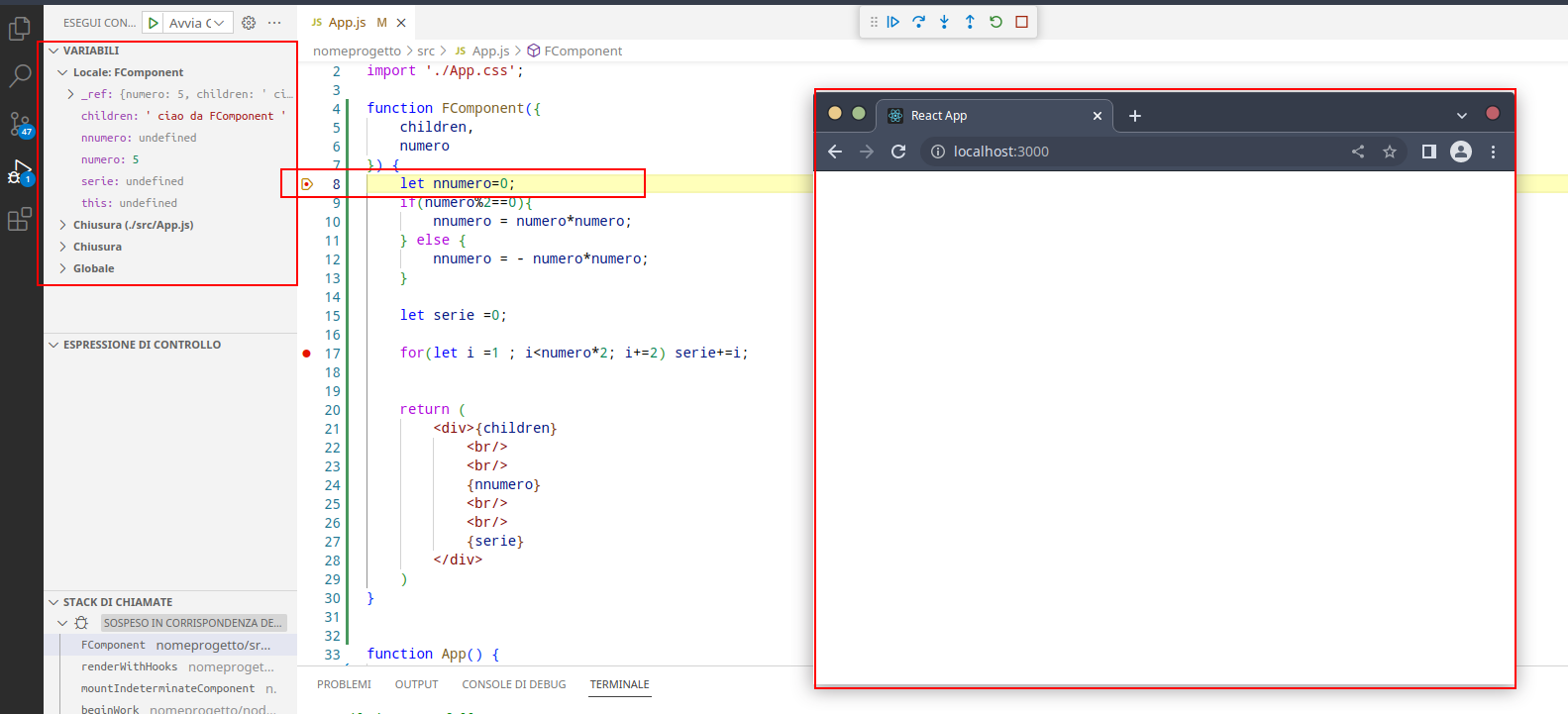
Si aprirà automaticamente una finestra di Chrome collegata con l'istanza di Visual Studio Code aperta.

Creare un componente
Per creare un componente con le estensioni installate ci sono fondamentalmente due metodi:
- creando i file manualmente ed utilizzando uno snippet per facilitare la creazione;
- utilizzando React Component Generator.
Creazione manuale
Creiamo manualmente un file (.jsx se si sta utilizzando ReactJS) dall'Explorer:

Quindi utilizziamo la shortcut per avviare una delle estensioni di snippet scaricate in precedenza. Ad esempio per avviare ES7+ React/Redux/React-Native snippet digitiamo CTRL+ALT+R e quindi selezioniamo "rafc" per avere un componente funzionale.
Creazione con il Generator
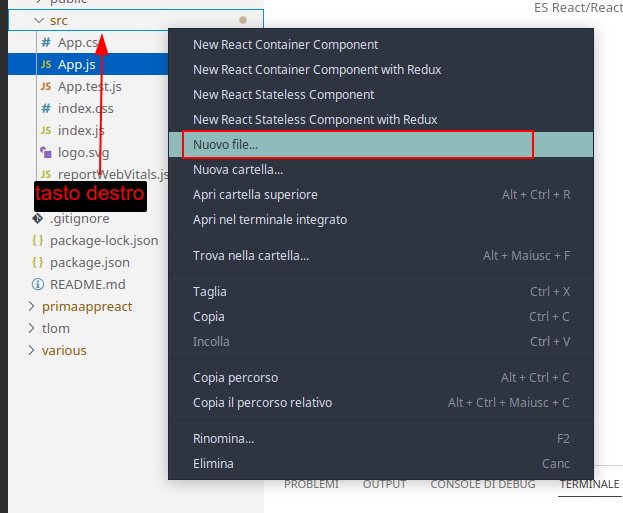
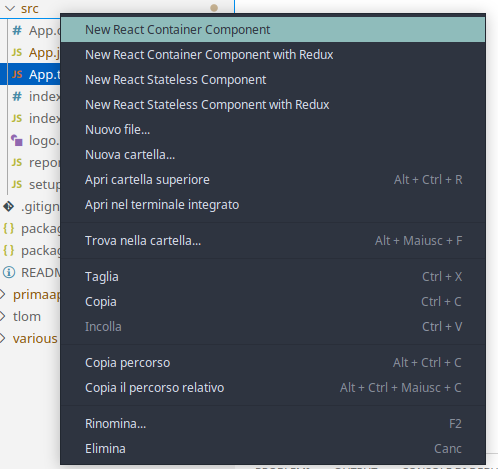
Potrebbe essere più interessante sapere come generare automaticamente tutti i file. Se si ha installata l'estensione React Component Generator, cliccando con il tasto destro sull'Explorer è possibile vedere da menù le nuove voci di creazione dei componenti. Cliccare sul componente Stateless per avere la versione funzionale (altrimenti la prima per avere quella con classe):

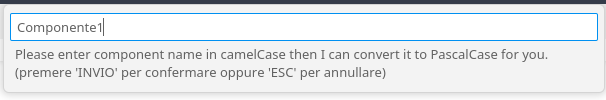
Apparirà il pop-up dove sarà possibile inserire il nome. Se è un componente funzionale ricorderà anche di inserire il primo carattere in maiuscolo.

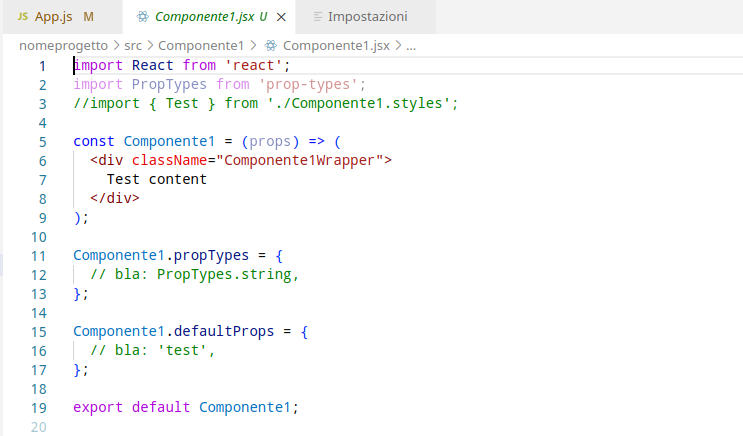
In seguito verranno creati i file e la struttura del componente da poter ritoccare a proprio piacimento.

È possibile personalizzare la struttura così come l'estensione dalle impostazioni.
Call hierarchy e go to reference
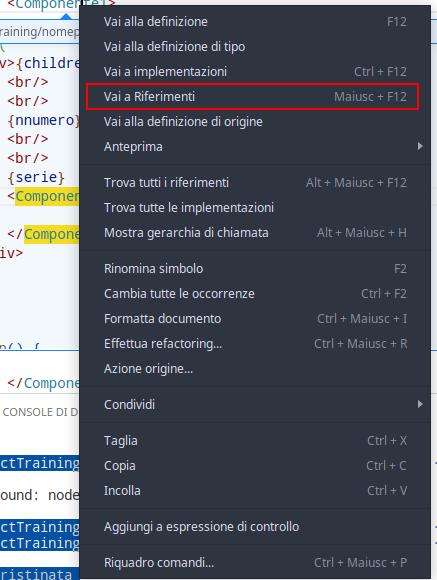
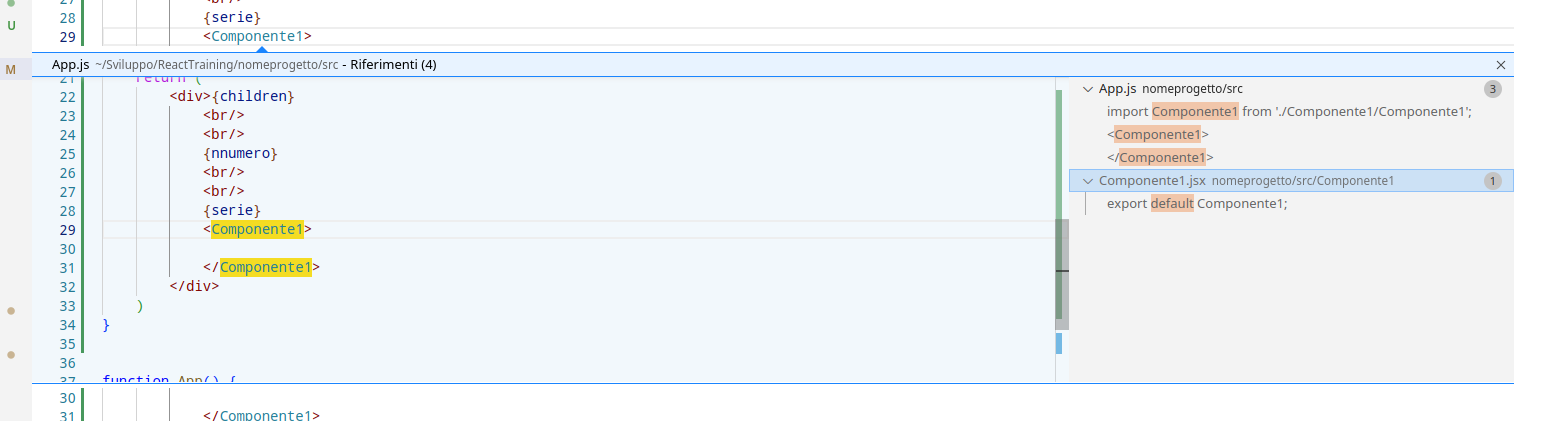
Sono supportate nativamente la gerarchia delle chiamate così come i riferimenti. Nel secondo caso basta cliccare sul nome del componente con il tasto destro e quindi andare a "Vai a riferimenti".

Si potrà avere un'anteprima con i luoghi in cui è stato chiamato e definito quel componente.

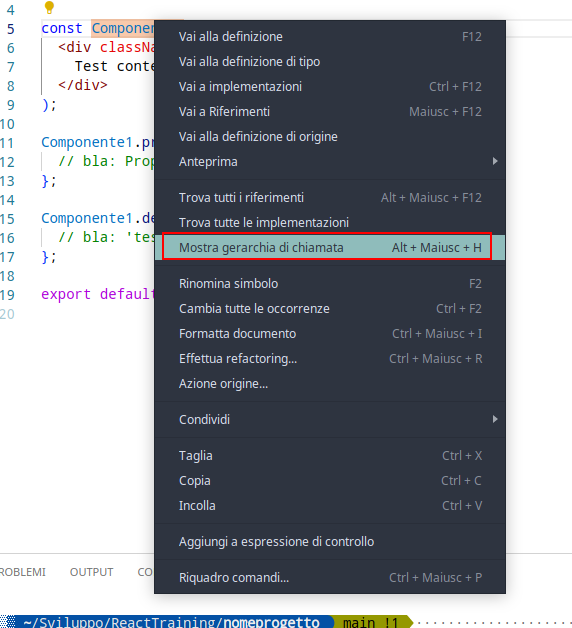
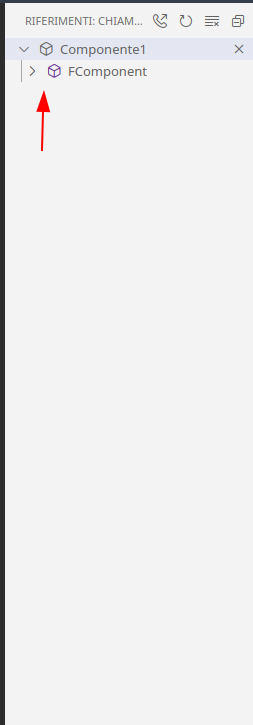
A destra i file, a sinistra il contenuto. Similmente per la gerarchia basta cliccare su "Mostra gerarchia di chiamata" che mostra appunto dove viene richiamato un componente ed a cascata tutti i componenti che richiamano il componente chiamante.

Sulla sinistra, nel pannello, apparirà una nuova sezione con il risultato:

Se vuoi aggiornamenti su Visual Studio Code: sviluppare un progetto con React JS inserisci la tua email nel box qui sotto: