Ben ritrovati in questa quinta lezione dedicata alla transizione da Windows a Linux. Questo articolo sarà interamente dedicato alla realizzazione di un code environment completo, compresi tutti gli strumenti necessari per gestire un sistema di container Docker su cui eseguire immagini ed applicativi.
Per eseguire il test dei programmi in fase sviluppo i coder si affidano non di rado ad un container per testare il comportamento di un applicativo, o servizio, in un ambiente software particolare o con una determinata configurazione. In questo modo è più semplice far emergere bug e malfunzionamenti prima di avviare il processo di deploy in produzione.
Oggi per uno sviluppatore software risulta essenziale gestire container con diverse configurazioni e librerie in modo tale da avere una visione chiara di come si comporta il codice sviluppato. La containerizzazione viene inoltre impiegata anche dai sistemisti per eseguire servizi ed applicazioni in modo totalmente isolato dal sistema host.
Realizzare un code environment Python su Linux
Uno dei linguaggi di programmazione più diffusi è sicuramente Python. Viene infatti utilizzato in decine di settori e di recente la sua popolarità è esplosa. Anche in questo caso prenderemo come distribuzione di riferimento Linux Mint. Mentre come ambiente di sviluppo utilizzeremo Visual Studio Code.
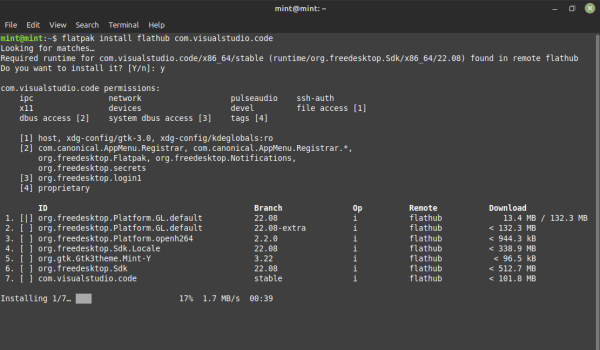
Partiamo dunque installando Visual Studio Code. Fortunatamente questo code editor open source è disponibile tramite un pacchetto precompilato Flatpak. Apriamo bash e digitiamo:
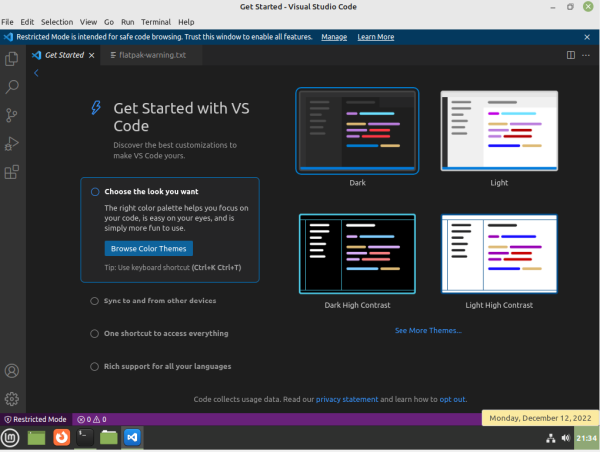
flatpak install flathub com.visualstudio.codeVisual Studio Code è altamente personalizzabile e le sue funzionalità posso essere estese grazie all'uso di pratici add-on.


P
Tramite tale add-on vengono automaticamente installati anche: Pylance, Jupyter, Intellisense e l'estensione isort.
Impostare un code enviroment Java su Linux
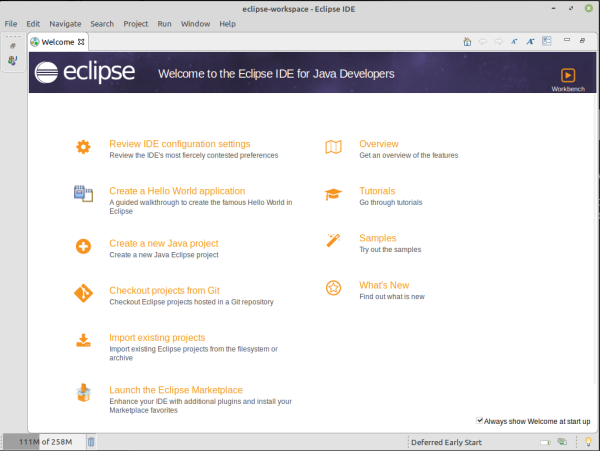
Per quanto riguarda il linguaggio di programmazione Java l'operazione è altrettanto semplice. In questo caso provvederemo ad installare il noto IDE Eclipse, molto popolare nella community di developer.

Dunque iniziamo installando OpenJDK:
sudo apt install -y default-jdkIn alternativa possiamo selezionare una versione specifica, ad esempio:
sudo apt install -y openjdk-8-jdkA questo punto procediamo all'installazione di Eclipse:
flatpak install flathub org.eclipse.JavaCostruire un code environment con NodeJS e React Native
Il setting di un ambiente dedicato allo sviluppo delle GUI per applicativi mobile con il web framework open source React ed il runtime system NodeJS è altrettanto semplice. Prima di tutto dobbiamo reperire alcuni pacchetti dai repository:
sudo apt install -y build-essential curl apt-transport-https ca-certificates software-properties-common aclocal automake default-jdkora invece installiamo Node Version Manager tramite il download manager curl:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.3/install.sh | bashed in fine installiamo Node e npm:
nvm install node
nvm install npmTramite nmv si può installare anche una specifica versione di Node. A questo punto tramite npm si possono reperire una serie di tool per eseguire il testing delle proprie applicazioni, come ad esempio expo, una piattaforma per lo sviluppo di applicativi Web oltre che per Android e iOS:
npm install expo-cliConfigurazione di Android Studio

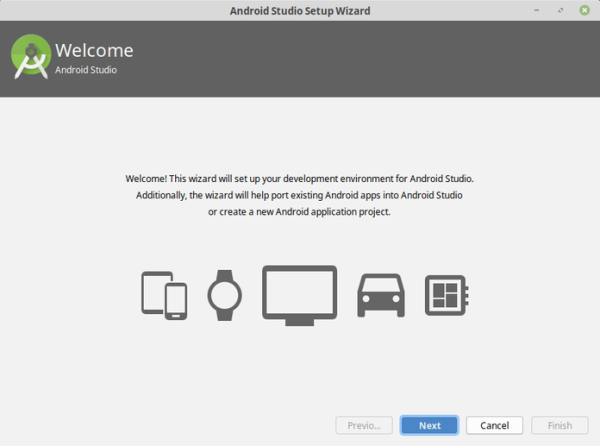
Ora possiamo passare alla configurazione del nostro IDE di riferimento per il code environemnt basato su React Native e NodeJS. In questo caso ci affideremo ad Android Studio:
flatpak install flathub com.google.AndroidStudioTerminata l'installazione di Android Studio lanciamo tale applicativo, rechiamoci all'interno dell'SDK Manager ed installiamo tutte le librerie che ci servono semplicemente spuntando l'apposita casella.
Per eseguire il build delle App con native code i React Native tool necessitano di alcune configurazioni particolari. Apriamo quindi la shell e modifichiamo alcuni parametri del terminale:
sudo nano $HOME/.bash_profileNel documento appena aperto incolliamo alla fine queste stringhe:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-toolsSalviamo ed usciamo dall'editor di testo nano con CTRL+O e CTRL+X. Ora siamo pronti per installare il file watching service Watchman e lo static type checker Flow:
git clone https://github.com/facebook/watchman.git
cd watchman
git checkout v4.9.0 # the latest stable release
./autogen.sh
./configure
make
sudo make install
wget https://github.com/facebook/flow/releases/download/v0.62.0/flow-linux64-v0.62.0.zip
unzip flow-linux64-v0.62.0.zip
cd flow
sudo mv flow /usr/local/bin/flowInfine procediamo alla configurazione di React Native:
sudo npm install -g react-native-cliConfigurazione di Docker
Iniziamo il setting di Docker scaricando la chiave GPG per il signing dei pacchetti:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpgOra aggiungiamo un PPA (Personal Package Archives) extra dal quale reperire una versione più aggiornata di Docker rispetto a quella presente nei repository di Linux Mint:
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu jammy stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/nullPoi avviamo l'installazione vera e propria:
sudo apt update && sudo install docker-ce docker-ce-cli containerd.io docker-compose-pluginProcediamo ora ad aggiungere il nostro utente all'usergroup di Docker:
sudo usermod -aG docker $USER
newgrp dockerA questo punto generiamo un'immagine Docker di test:
docker pull ubuntu
docker run --name nuovaimmaginedocker -it ubuntu:latest bashIn seguito a quest'ultimo comando dovremmo ritrovarci all'interno del nuovo container, proviamo ad esempio ad installare un pacchetto qualsiasi per testarne il corretto funzionamento:
sudo apt install wgetOra spostiamoci su un'altra tab del terminale e digitiamo tale comando per vedere tutti i container i esecuzione sul sistema:
docker ps -aCome output dovremmo appunto visualizzare il nome del nostro container ed il suo status.
Creare e gestire immagini Docker direttamente da Visual Studio Code
Per eseguire la creazione, la gestione ed il deploy delle applicazioni containerizzate direttamente dal code editor Visual Studio Code basta rivolgersi all'add-on Docker. Inoltre per editare i Docker file vi consigliamo di installare l'estensione IntelliSense.
Se vuoi aggiornamenti su Code environment e gestione dei container Docker inserisci la tua email nel box qui sotto: