La presentazione di un
, oltre che attraverso la proprietà display, la proprietà float e il posizionamento può essere definito con le tre proprietà oggetto di questa lezione. Iniziamo con visibility.
La proprietà visibility
Questa proprietà determina se un elemento debba essere visibile o nascosto. Si applica a tutti gli elementi e non è ereditata.
Una nota fondamentale riguarda la differenza tra l'uso di visiblity e della dichiarazione display: none per nascondere un elemento. Usando visibility, l'elemento non viene rimosso dal flusso del documento. Significa che, pur essendo invisibile, il box che genera occupa comunque lo spazio dettato dalle sue dimensioni. Potremmo dire, semplificando, c'è ma non si vede. Con display: none, invece, come abbiamo visto, l'elemento viene rimosso dal flusso del documento e non occupa alcuno spazio sulla pagina.
Sintassi ed esempi
selettore {visibility: valore}I valori possibili sono:
visible: valore iniziale e di default, l'elemento è visibile;hidden: l'elemento è nascosto, ma mantiene il suo posto nel layout dove apparirà come una zona vuota;collapse: usato solo per elementi di tabella (righe, colonne, celle).
div {visibility: visible;}
p {visibility: hidden;}
td {visibility: collapse;}.
La proprietà clip
Questa proprietà, il cui utilizzo è pressoché nullo, serve a impostare, attraverso delle coordinate, la zona visibile di un elemento. Si applica solo agli elementi che abbiano position: absolute o position: fixed.
Sintassi ed esempi
La sintassi di base per lo scenario d'uso più tipico è la seguente:
selettore {clip: rect(valore-top, valore-right, valore-bottom, valore-left)}La proprietà clip, come si può intuire, serve a ritagliare un rettangolo che delimita la parte visibile dell'elemento. La definizione del rettangolo avviene attraverso la funzione rect. I valori sono coordinate espresse con unità di misura (per lo più pixel) relative ai quattro lati di un box: top, right, bottom, left.
div {
position: absolute;
clip: rect(20px, 130px, 225px, 40px);
}.
La proprietà z-index
Delle tre proprietà analizzate in questa lezione è certamente quella più utile e usata. Con essa si imposta l'ordine di posizionamento dei vari elementi sulla base di una scala di livelli. È un meccanismo simile a quello dei livelli sovrapposti di Photoshop.
I posizionamenti (assoluti, relativi o fissi che siano) permettono di sistemare o traslare elementi lungo due dimensioni (verticale e orizzontale). C'è in realtà nei CSS una sorta di profondità, o terza dimensione: lo z-index, appunto. Stabilisce la disposizione degli elementi posizionati lungo l'asse perpendicolare allo schermo.
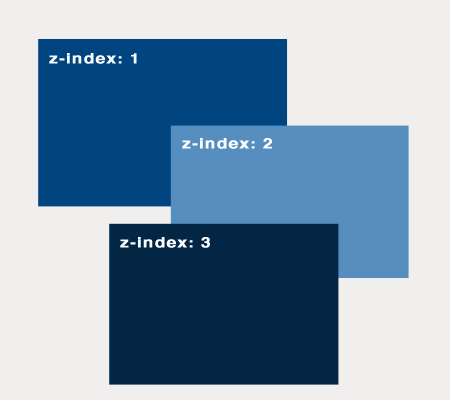
Un'immagine per chiarire meglio il concetto:

Sintassi ed esempi
selettore {z-index: valore;}Lo z-index assume valori interi senza unità di misura, che possono essere positivi o negativi. Elementi con z-index maggiore vengono disposti sopra (o ancor meglio, davanti) ad elementi con z-index minore.
.box-1 {z-index: 1;}
.box-2 {z-index: 2;}
.box-3 {z-index: 3;}.
Approfondimenti
-
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager