Per avere una panoramica delle attività necessarie a ridurre e ottimizzare le foto su una pagina Web dobbiamo elencare i tool per ottimizzare le immagini- Il punto: ci sono centinaia di strumenti per ritagliare, comprimere e migliorare il visual ma c'è bisogno di selezione.
In questo modo risparmi tempo e utilizzi solo ciò che serve per ridurre il peso di fotografie, file PNG e altri contenuti pesanti che pubblichi sulle pagine di un sito Web su WordPress.
Strumenti per comprimere e ritagliare
Di sicuro qui troviamo la maggior parte dei tool per ottimizzare immagini e foto da pubblicare online. Gli strumenti più interessanti che puoi sfruttare per ridurre il peso di file JPG e PNG sono questi, tutti gratuiti e facili da utilizzare sia da computer Desktop che da mobile:
- Optimizilla.
- Kraken.io.
- ILoveIMG.
- TinyPNG.
Quest'ultima soluzione è particolarmente interessante perché permette di comprimere anche i file WebP mentre Optimizilla si contraddistingue per il regolatore di compressione: in base alle esigenze puoi aumentare o diminuire la qualità e il peso del visual online.
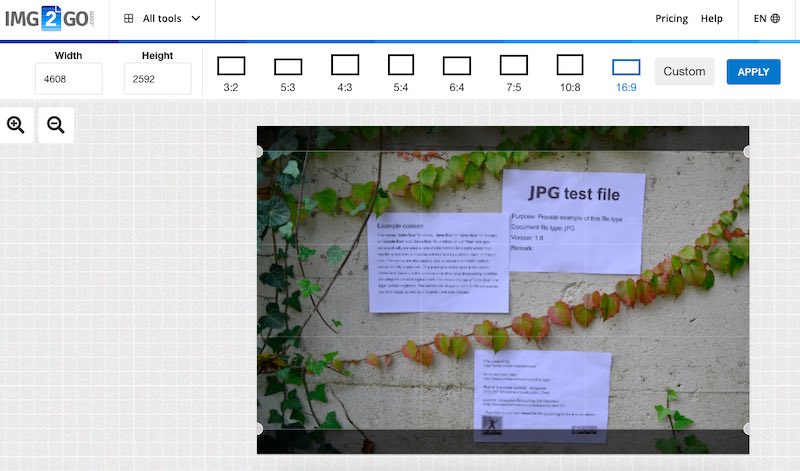
Come ritagliare le immagini online con IMG2GO.

La suite di tool per foto e grafiche ILoveIMG la ricordiamo per la moltitudine di funzioni che puoi applicare con un unico passaggio, dalla compressione alla conversione dei vari formati.
Per ritagliare le immagini online, invece, suggerisco www.img2go.com che permette di lavorare con grande precisione. Inoltre, cliccando sul link "All tools" nel menu di navigazione puoi raggiungere altri strumenti per modificare e ottimizzare le immagini online.
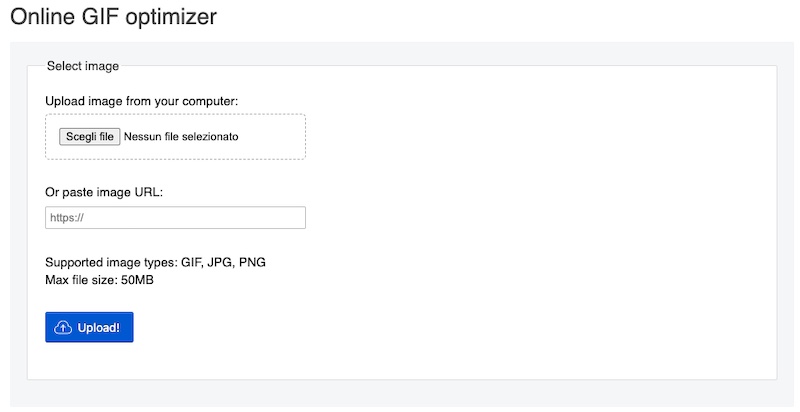
Come ottimizzare le GIF online.

Consiglio ezgif.com perché rappresenta un punto di riferimento per ottimizzare le GIF. Ovvero le immagini in movimento che possono essere utili per mostrare diverse fasi di un lavoro o di un'operazione. Con questo tool puoi sia comprimere che ridimensionare.
Come convertire immagini online
Uno dei pilastri della buona ottimizzazione delle foto sul Web è la conversione per ottenere peso adeguato grazie al formato giusto. Ad esempio, come convertire JPG in PNG? E come ottenere il formato WebP per ridurre in modo efficace il peso delle immagini?
CloudConvert è sicuramente la soluzione migliore perché permette di trasformare qualsiasi file nel formato che preferisci. Di sicuro ti può aiutare a trasformare il visual in poco tempo.
Chi lavora online può trovare vantaggiosa una risorsa come Resize App: scarichi l'add-on per Chrome, lo installi sul browser e converti le immagini passando da PNG, JPG e WebP come e quando vuoi. Basta un click per ridurre il peso delle immagini senza perdere la qualità.
Migliori plugin per ottimizzare le immagini
Nella selezione dei tool da utilizzare per ottimizzare foto e grafiche del sito Web su WordPress puoi usare anche diversi plugin che, in alcuni casi consentono di velocizzare profondamente il lavoro. Qualche esempio concreto? Cosa devi scegliere?
Smush e Imagify sono due plugin essenziali per applicare una serie di modifiche strutturali al visual di un sito Web WordPress, compresi gli e-commerce realizzati con WooCommerce.
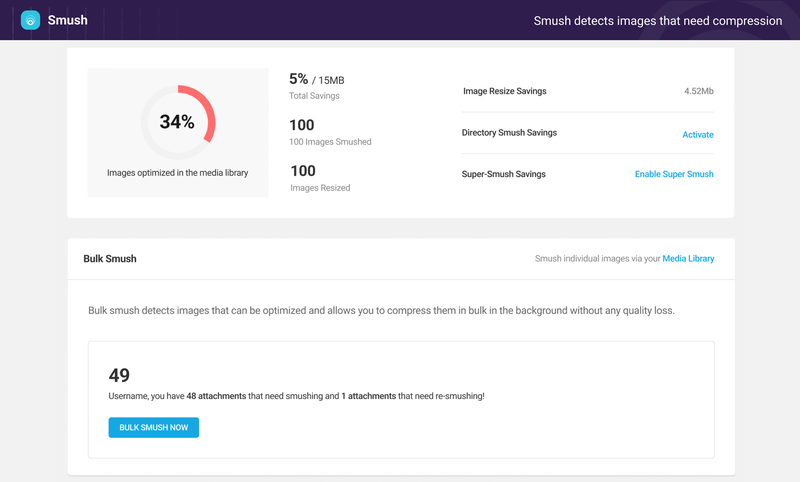
Una schermata di Smush su WordPress.

Entrambi consentono di lavorare su compressione, ridimensionamento, conversione in formati più leggeri e pulizia del database. Però esistono anche plugin che servono a svolgere azioni specifiche e che sono utili se non vuoi o non hai bisogno di strutture complesse.
- Optimole: riduce le dimensioni delle immagini in modo da servire solo i pixel che servono, eliminando peso inutile e migliorando i media nei vari punti del sito Web.
- Media Cleaner: il nome completo è Media Cleaner & Optimize Space. Cosa fa questo plugin per ottimizzare le immagini? Toglie tutti i file media presenti nel database che non vengono usati. Mi raccomando, sempre giusto fare il backup prima di iniziare.
- ShortPixel: abbiamo detto che il formato immagine WebP è uno dei più convenienti per ridurre il peso dei contenuti visual. Puoi utilizzare questo plugin se vuoi trasformare grandi librerie di file in modo automatico, senza complesse operazioni sui singoli file.
- Imsanity: per chi ha a cuore le dimensioni delle immagini e non può controllare tutto. Questo plugin, infatti, ti permette di dare un massimo di dimensioni alle immagini caricate scalando automaticamente tutto ciò che è più grande del previsto.
Molto interessante anche Perfect Images che ti permette di gestire le dimensioni delle immagini, sostituire quelle che devono essere cambiate e ti dà il controllo su quelle che sono le attività di ridimensionamento automatizzate di WordPress che non ti convincono al 100%.