Per migliorare le immagini online hai bisogno di una serie di passaggi in grado di ottenere maggiore velocità ma, al tempo stesso, ottimizzare l'esperienza utente della pagina Web.
Questo è possibile grazie a una serie di funzioni che devono essere attivate o settate sul proprio sito Web realizzato con WordPress. In modo da renderlo sempre più performante.
Per velocizzare un sito Web attraverso l'ottimizzazione delle foto non basta comprimere il contenuto e ridurre le dimensioni. Ci sono una serie di aspetti tecnici che devono essere risolti per fare in modo che le pagine Web si carichino nel minor tempo possibile.
Ma rispettino anche le regole dell'usabilità e dei Core Web Vitals espresse attraverso Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Attiva il Lazy Load sulle immagini
Uno dei parametri che devi rispettare: verifica di aver attivato il caricamento asincrono delle foto, vale a dire il lazy Load. Questa soluzione è importante perché attivi il contenuto visual solo quando serve. Il tempo di upload della pagina è ridotto perché non deve caricare contemporaneamente tutte le immagini ma solo quelle che servono in un determinato momento.
Fino a qualche tempo fa era necessario attivare un plugin per ottenere questo benefit, da WordPress 5.5 in poi non serve perché è uno standard del CMS. Quindi, se vuoi attivare il caricamento differito o ritardato basta aggiornare il content management system e ti renderai conto che nel tag img appaiono i tag loading="lazy" e decoding="async".
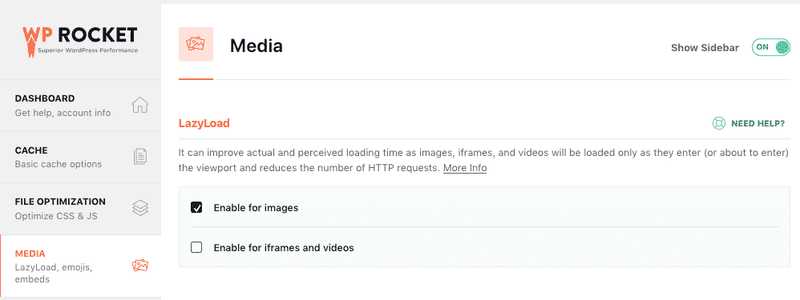
Come migliorare immagini online con il Lazy Load di Wp Rocket.

Molti plugin per ottimizzare la cache offrono un servizio avanzato di Lazy Load anche per i video, per evitare che si creino contrasti e malfunzionamenti devi prima disabilitare il caricamento lento nativo e avviare quello specifico di un servizio. Consiglio di utilizzare add-on che eliminano in automatico la funzione core di WordPress come fa Wp Rocket.
Che, tra i diversi vantaggi, consente di caricare in un secondo momento anche i video, permettendo di ottimizzare ancora di più le pagine Web che embeddano questi contenuti.
Usa un CDN per distribuire le foto
Per migliorare le immagini online può essere utile un content delivery network. Vale a dire un servizio di distribuzione di server sul territorio capace di migliorare i tempi di upload delle pagine Web con molti contenuti complessi come immagini e video. Questa soluzione è fondamentale se hai un e-commerce con tante foto nelle schede prodotto. E magari devi raggiungere paesi o continenti differenti rispetto a dove si trovano i server dell'hosting.
Alcuni servizi non hanno benefici dall'uso di un CDN: devi valutare caso per caso, ma prendendo in considerazione l'uso di queste strutture se si devono gestire tante immagini.
Evita inutili carichi per il browser
Un modo per migliorare le immagini online: non devi solo evitare di caricare visual superfluo in un articolo ma hai anche l'obbligo di bypassare qualsiasi impegno inutile al browser.
Questo è possibile riducendo il numero di immagini presenti sia nelle singole pagine Web - semplicemente evitando di aggiungere file inutili - ma anche diminuendo il numero di elementi nelle pagine archivio. Come nelle categorie prodotto e in altre pagine con liste di contenuti con immagini in evidenza o thumbnail. Basta settare un'impostazione in WordPress.
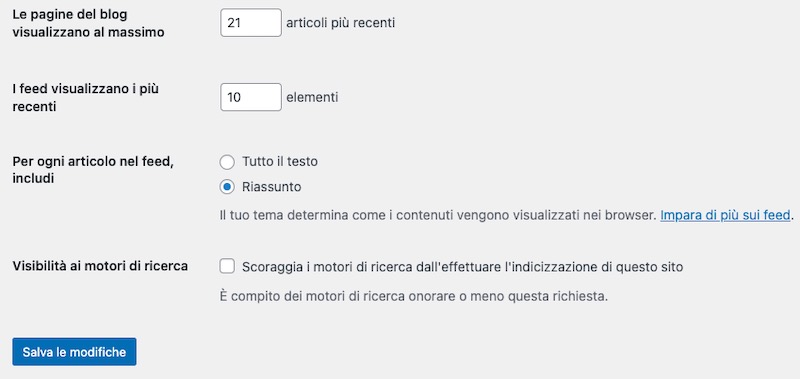
Evita grandi liste con immagini sul blog.

Vai nella dashboard, nelle impostazioni di lettura della sidebar a sinistra. Nella sezione dedicata al numero di elementi per pagina puoi gestire questo parametro. Inoltre, assicurati che non ci siano link che dalle immagini portino al file se non c'è una reale utilità.
Non creare media page per le foto
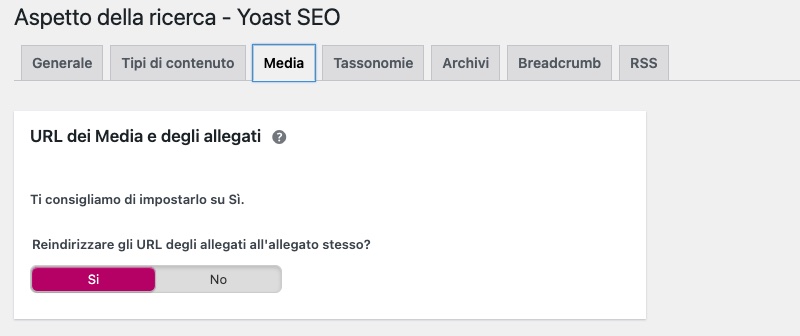
Una delle impostazioni standard che bisogna avviare immediatamente quando si inizia a usare WordPress? Devi fare in modo che il sito non crei le pagine media, le pubblicazioni relative alle foto o alle immagini che metti su un articolo. Queste risorse, infatti, saranno completamente inutili e prive di testo. Come evitare questo problema? Semplice, basta usare Yoast, il plugin SEO che nella sezione media permette di creare un redirect 301 verso il file.
Crea redirect verso file immagine.

Ovviamente ci sono altri plugin e strumenti per migliorare le immagini online su un sito Web realizzato con WordPress. Però questi punti verranno affrontati nella prossima lezione.