Ottimizzare il back-end di WooCommerce vuol dire ottenere una serie di vantaggi da azioni che possono fare la differenza. Nella maggior parte dei casi il lavoro viene svolto da strumenti e plugin che, spesso, riuniscono in un unico tool una serie di funzioni.
Basta scaricare queste estensioni e lasciarle lavorare? In parte è così ma bisogna sempre contestualizzare il lavoro intorno alle esigenze di un e-commerce. Inoltre devi ragionare in termini di frugalità ed economicità: la prima regola è togliere, disattivare e fare a meno di tutto ciò che non serve. L'essenzialità è alla base di un e-commerce veloce.
Basta guardare le pagine Web di Amazon per capirlo. Ecco, quindi, come ottimizzare il back-end di WooCommerce e ridurre al minimo i tempi di caricamento delle pagine Web.
Togli tutto quello che non serve al sito Web
Lo standard da seguire è quello che ti suggerisce di rimuovere widget superflui, slideshow, tassonomie, tag cloud e tutto ciò che aumenta le richieste HTTP su una pagina Web.
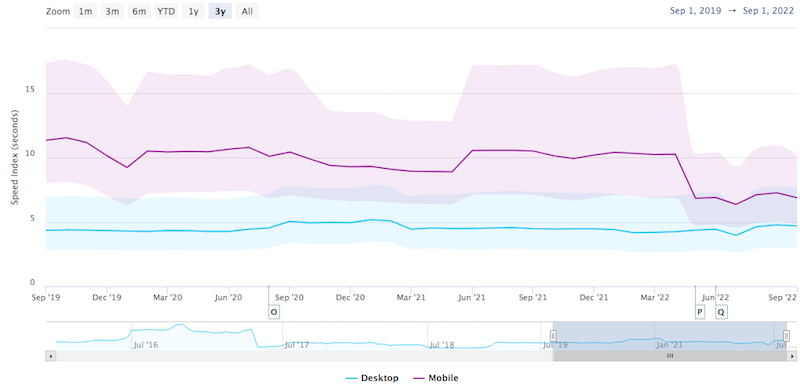
La velocità con cui i contenuti di una pagina vengono visualizzati secondo HTTP Archive.

Inoltre devi ridurre i plugin inutili e cercare alternative meno onerose per il caricamento della pagina Web. Un esempio concreto? Contact Form 7 carica su ogni pagina JavaScript e stylesheet, anche quelli senza il box dei contatti. Tanti plugin lavorano in questo modo e in alcuni casi ci sono problemi relativi a WooCommerce. Per risolvere il problema disabilita:
- Plugin e funzioni dove non servono.
- Rich snippet sulle pagine che li usano.
- Script e stili WooCommerce dove non serve.
- Emoji, emoticons, pinback e trackback.
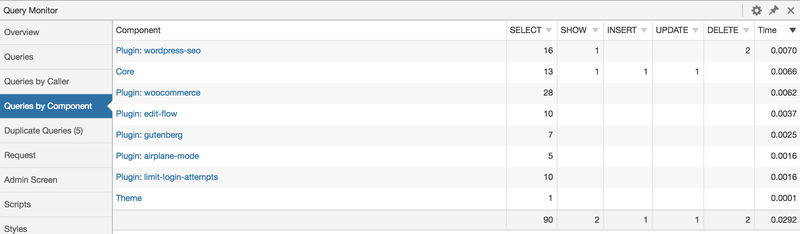
In sintesi, devi raggiungere l'essenziale. Questo risultato si ottiene in modi differenti. In primo luogo puoi semplicemente analizzare il sito Web e renderti conto di cosa serve e cosa no, togliendo inutili widget e gallerie immagini. Utilizzare un plugin come Query Monitor che con la funzione Queries by components ti consente di scoprire cosa grava di più sul tuo sito Web.
Scopri i componenti del sito Web più impegnativi con Query Monitor.

Poi ci sono soluzioni come Download Asset CleanUp e Autoptimize che risolvono tutto individuando ed eliminando gli elementi inutili di un sito Internet. Scegli una delle due soluzioni e combina il plugin con un buon servizio di cache e minificazione del codice.
Elimina e comprimi HTML, CSS e JavaScript
La regola da rispettare per ottimizzare tutto ciò che si trova dietro le quinte della pagina Web: migliorare il codice HTML, i fogli di stile CSS e gli elementi JavaScript. Spesso tutto ciò, nei temi che non curano i dettagli e il caricamento veloce delle pagine Web, viene gestito in modo approssimativo. O comunque in modo da non migliorare il caricamento delle risorse.
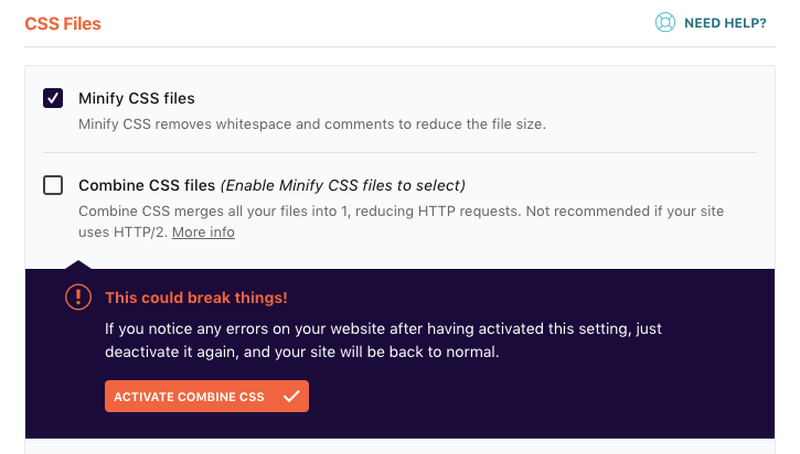
Come velocizzare WooCommerce riducendo il codice e i fogli di stile.

La soluzione: utilizzare un plugin che si occupi di questo e ti aiuti a ridurre le richieste HTTP. L'obiettivo è semplificare e razionalizzare il lavoro del browser evitando che carichi elementi inutili. Si devono combinare i fogli di stile ed eliminare gli script non necessari alla risorsa.
Cosa che avviene spesso su WooCommerce con, ad esempio, script relativi ai gateway di pagamento che non vengono caricati solo nel carrello ma su ogni pagina Web.
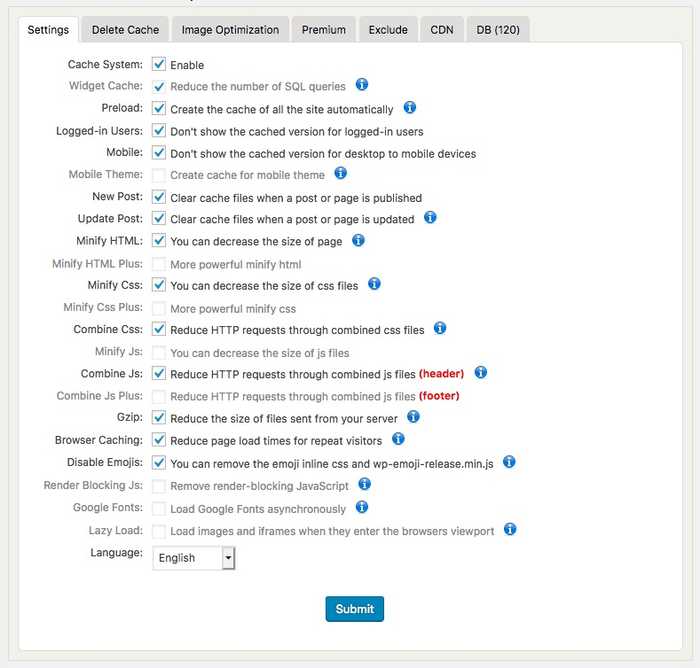
Il percorso migliore è quello di usare uno dei plugin come Wp Rocket, W3 Total Cache e WP Fastest Cache che, nella maggior parte dei casi, hanno anche tutto il necessario per il lavoro di compressione e organizzazione logica dei fogli di stile, del JavaScript e del codice HTML.
Tutte le opzioni di ottimizzazione su WP Fastest Cache.

Prima di avviare queste procedure esegui un backup perché alcune modifiche potrebbero danneggiare il sito Web. Nel migliore dei casi basta tornare indietro e annullare la modifica ma è meglio non rischiare. Inoltre la combinazione dei file CSS deve essere disabilitata se già si usa l'HTTP/2 che già lavora in questa direzione. In ogni caso dovresti testare il tempo di caricamento del tuo sito Web con e senza queste soluzioni poiché i risultati possono variare.
Pulire il database di WooCommerce
Altra operazione standard per ottimizzare il back-end di WooCommerce. In questo caso, con un sito Web di grandi dimensioni e che magari ha anche un blog con articoli e bozze, c'è il rischio di rallentare di molto il caricamento delle pagine Web ma le operazioni per pulire il database sono semplici e sicure. Anche perché le puoi gestire con tool specifici.
Pulire un database di WooCommerce vuol dire liberare le tabelle dai dati di transazione (quelli che gli utenti lasciano per gli acquisti) e i contenuti come le bozze, pagine prodotti e altro.
La pulizia dei vari plugin inutili ti aiuta su questo fronte ma per eliminare i dati inutili devi utilizzare add-on specifici come il già citato Wp Rocket che ha anche queste funzioni oppure puoi utilizzare funzioni specifiche come quelle di WP Sweep che ti consente di eliminare:
- Revisioni.
- Bozze automatiche
- Commenti inutili.
- Meta dati superflui.
- Dati transient.
Questo plugin ottimizza le tabelle del database in modo da consentirti di avere un sito Web sempre performante. In alternativa puoi utilizzare Advanced Database Cleaner che è una certezza quando devi ottimizzare questo aspetto di un sito Internet. Per mantenere pulito il database dalle revisioni conviene mantenere basso il numero. Lo puoi fare:
- Modificando il file
config.php. - Utilizzando un plugin Wp revisions control.
Nel primo caso devi entrare nel file config.php e aggiungere, prima di ABSPATH, la stringa che indica un parametro utile e che suggerisce la quantità di bozze da mantenere in memoria. Se al posto della cifra usi false disabiliti del tutto questa funzione. Ecco un esempio:
define('WP_POST_REVISIONS', 10);Con il plugin Wp revisions control, invece, basta andare nel pannello di controllo e indicare il numero che ritieni adeguato. Ovviamente se fai uso massiccio delle bozze per rivedere i tuoi contenuti conviene mantenere un numero comunque compreso tra 10 e 15 versioni.