Se avete apprezzato la lezione sulle tecniche per evitare il Monkey Work potreste essere felici di sapere che esistono altri aspetti ed estensioni che possono aiutarvi nel vostro flusso di lavoro giornaliero.
Markdown
Un linguaggio utilizzato moltissimo, soprattutto nelle documentazioni e nei README dei progetti su GitHub. L'apprendimento di questo linguaggio è molto semplice e può essere utile a creare note, documentazioni e molto altro. Esistono molte estensioni e molti software che lo supportano, tra cui Visual Studio Code, vediamo come.
All in one Markdown
L'estensione "All in one Markdown" offre una serie di funzioni che aiutano a scrivere, visualizzare, condividere e formattare il codice Markdown in automatico.
L'id estensione è yzhang.markdown-all-in-one.

Dopo averla installata potrete accedere alle sue funzioni.
Anteprima documento
Seppur Markdown è un linguaggio WYSIWYM (What You See Is What You Mean, ovvero il risultato è dato da come scrivi il contenuto del documento), è sempre utile poter vedere in tempo reale un eventuale risultato dell'elaborazione del documento, un po' come accade per i WYSIWYG (What You See Is What You Get, ovvero quegli editor il cui risultato dipende dalle impostazioni del programma).
Per accedere a questa funzione si può utilizzare la command palette (CTRL+Shift+P) e digitare "Open Preview" e scorrere tra i risultati

La differenza tra le voci:
- "Open preview"
- "Open Locked Preview to the Side"
risiede nel fatto che nel secondo caso l'anteprima viene aperta a metà schermo con il file corrente, scorrendo con la rotella del mouse il file di testo, il documento aperto lateralmente scorrerà di conseguenza.

Scorciatoie di MAIO
Sicuramente uno dei vantaggi dell'estensione è quello di accedere alle scorciatoie che permettono di trasformare rapidamente parti di codice:
- per il grassetto premere CTRL+B;
- per il corsivo premere CTRL+i;
- per sbarrare il testo premere ALT+s;
- per creare un blocco matematico premere CTRL+m.
Altre scorciatoie permettono invece di accedere a determinate funzioni:
- per aprire un'anteprima premere CTRL+Shift+v;
- per aprire un'anteprima bloccata lateralmente premere CTRL+K v.
Inoltre son disponibili delle shortcut che cambiano in base ad alcune condizioni:
- se nella clipboard si ha un link e selezionando una porzione di testo, premendo CTRL+V, il testo viene associato al link;
- se si è su una lista TODO, per fare il check premere ALT+c.
Stampare un documento in HTML
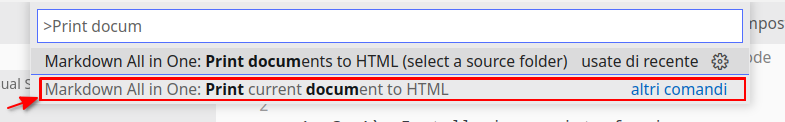
Si può stampare un documento in HTML tramite la scorciatoia CTRL+Shift+P (Command Panel) cercando poi la parola "print".

Nella cartella comparirà un file HTML di cui si potrà personalizzare lo stile in modo da poterlo poi stampare in PDF attraverso il proprio browser.
Auto generazione dell'indice
L'auto generazione dell'indice dei contenuti è una feature davvero interessante ed utile. Consente infatti di posizionare e tenere costantemente aggiornato l'indice dei contenuti che viene visualizzato sotto forma di lista puntata.
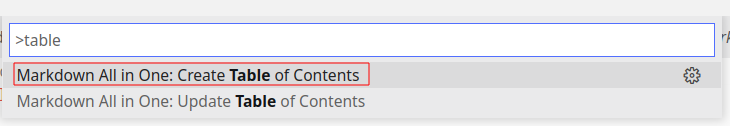
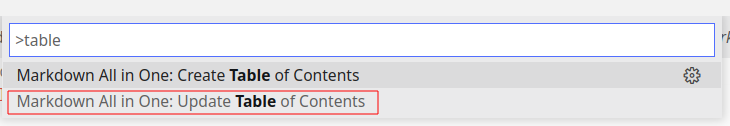
Per creare la tabella dei contenuti, posizionarsi con il cursore nel punto in cui si vuole creare la tabella, utilizzare il control panel (CTRL+shift+p) quindi scrivere "Table of Content" e premere sulla voce "Create table of content".

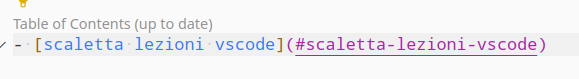
A questo punto verranno visualizzati l'indice e un'etichetta che tiene conto se esso è aggiornato o meno.

Se dovesse risultare non aggiornato (cosa che invece dovrebbe avvenire in automatico) è possibile ripetere la procedura di cui sopra ma selezionando "Update Table of Contents"

Strumenti di coding e quality check
Il lavoro manuale è soggetto, per forza di cose, ad errori e dimenticanze. Esistono per questa motivazione molti strumenti come i language server che servono a segnalare errori, dimenticanze e warning. Ma scrivere un codice "corretto" non è automaticamente sinonimo di scrivere un codice di qualità.
Ecco quindi che ci viene in aiuto il il quality check, ovvero quello strumento che automaticamente verifica, per ogni modifica effettuata su un file, se vengono inseriti dei blocchi di codice o delle istruzioni non considerate sicure, non convenzionali o non facilmente leggibili.
Sonarlint
Sonarlint è lo strumento più completo di quality check, copre una vasta selezione tra linguaggi e strumenti di configurazione, ha tutte le regole di Sonarsource preimpostate e per ogni correzione rimanda ad un link informativo della regola infranta.

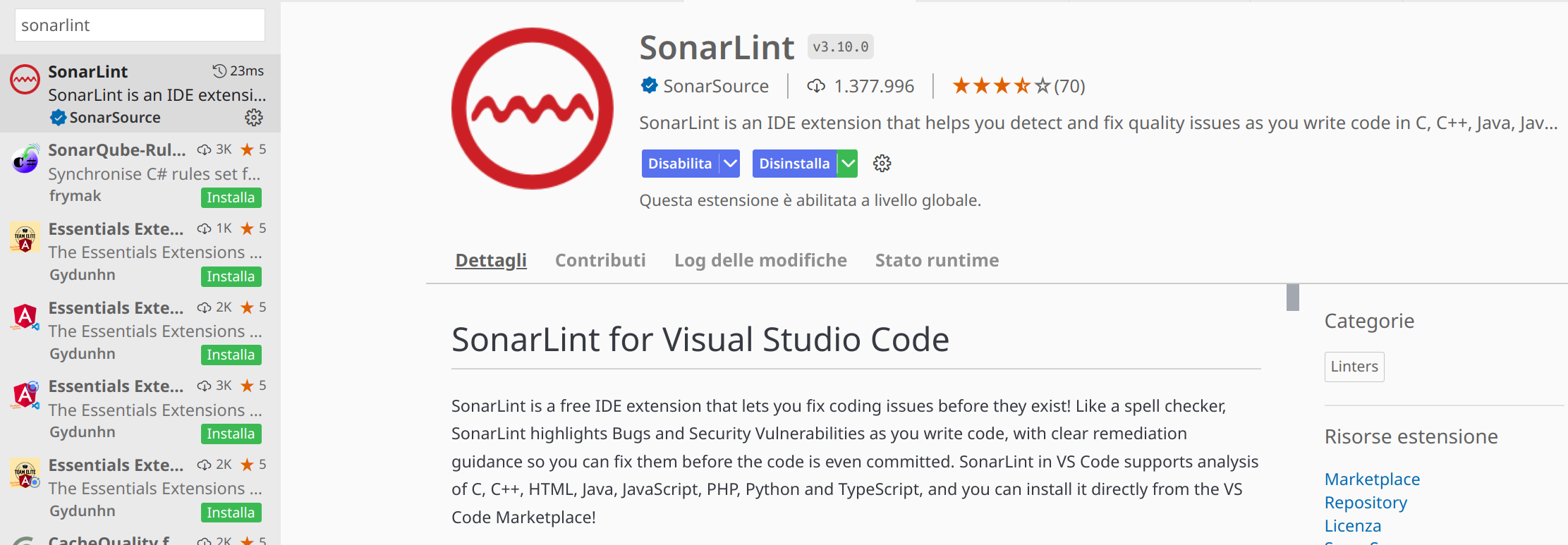
Sonarlint è un estensione e come tale si può installare cercandola nel relativo pannello. L'id dell'estensione è SonarSource.sonarlint-vscode.

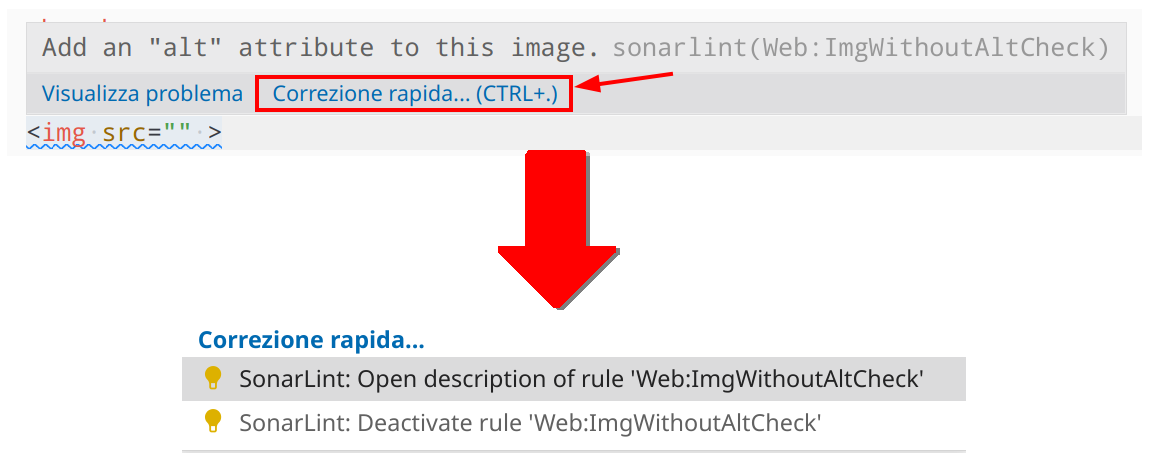
Fatto questo essa è automaticamente attiva, verrà eseguita in background e sottolineerà il codice li dove noterà dei problemi.
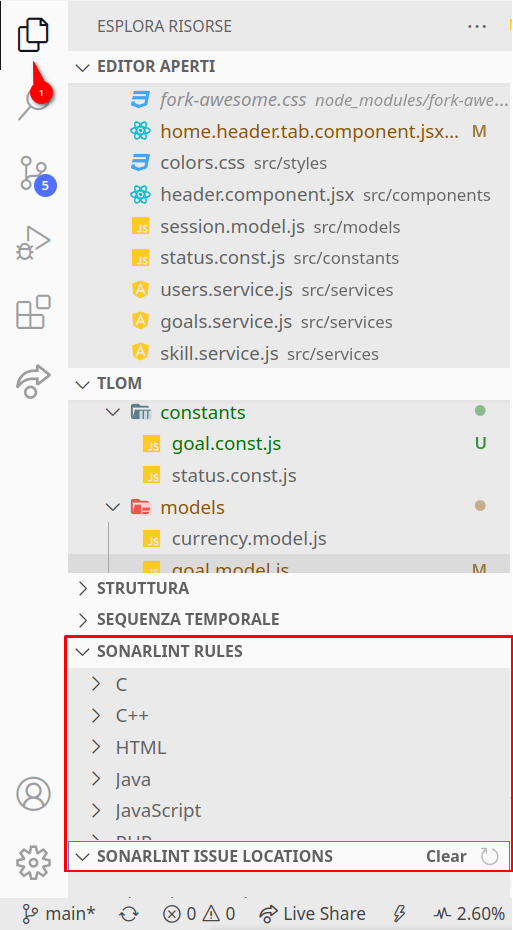
È possibile controllare le regole attive, disattivarle o vedere i problemi correnti nel progetto dal pannello di esplorazione, dove dovrebbero apparire in basso le due tab corrispondenti a Sonarlint.

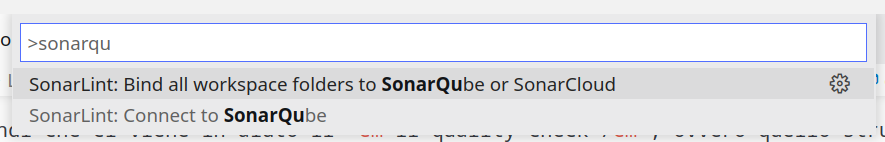
È inoltre possibile connettere l'istanza locale di Sonarlint con un SonarQube specifico, al fine di utilizzare delle regole comuni per un team.

Shellcheck
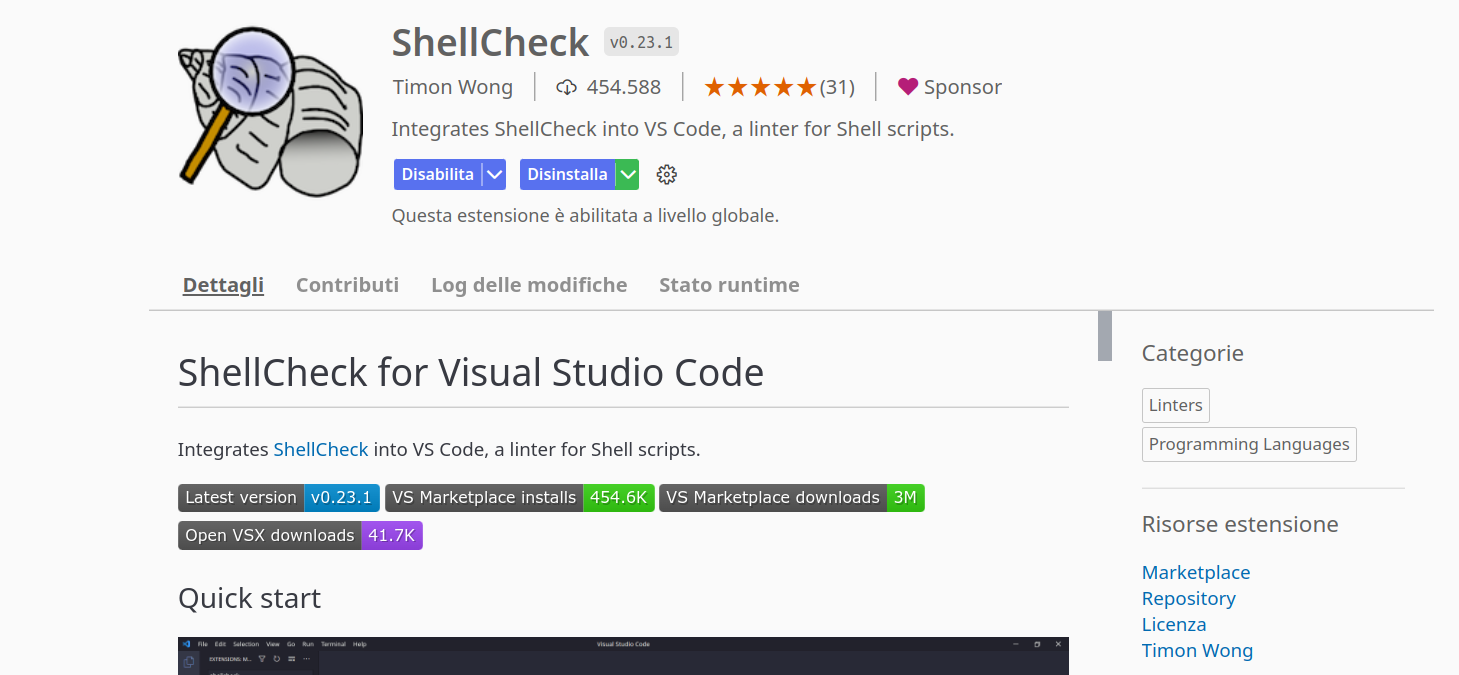
Shellcheck è un' ottimo strumento per la programmazione bash (si, anche con bash si può programmare).
Tramite shellcheck si avranno in tempo reale correzioni, best practices e note sulla POSIX compliant negli script bash. Il codice estensione di Shellcheck è timonwong.shellcheck.

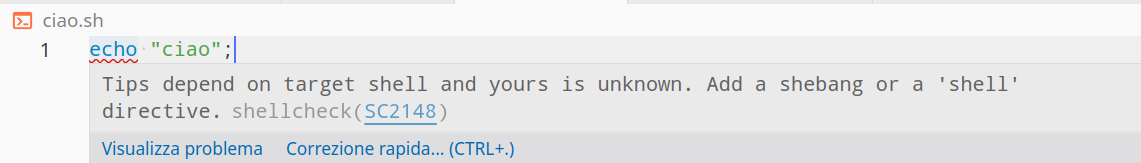
Una volta installato si abilita automaticamente. Se ad esempio non viene scritto lo shebang, il linter restituisce subito un messaggio di warning e si può passare al di sopra di esso con il mouse per vedere quale:

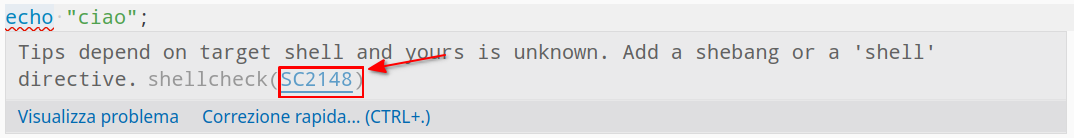
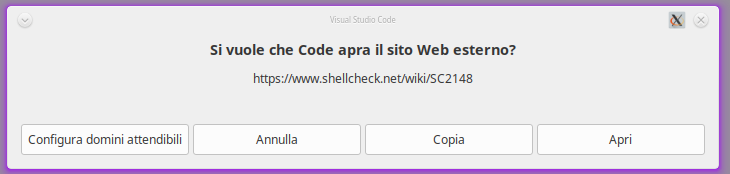
Essendo Shellcheck originariamente un tool utilizzabile online e da linea di comando, tutti i vari errori son documentati e reperibili sulla wiki online. Se sul pop-up di shellcheck si clicca sul codice errore si può accedere in automatico alla pagina che descrive l'errore.

Si aprirà in seguito una seconda finestra che ha il compito di assicurarsi se siate consapevoli che state visitanto un sito esterno:

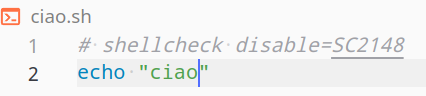
Per disabilitare una regola di Shellcheck è necessario scrivere subito sopra il codice un commento come il seguente:
# shellcheck disable=code
È anche possibile disabilitare più codici contemporaneamente, ponendo la virgola tra ogni codice:
# shellcheck disable=codice1,codice2Markdown di qualità con Markdown Linting
Markdown All In One si occupa già di moltissimi aspetti riguardanti lo stile di un file Markdown, ma non copre comunque la sintassi. Qui entra in gioco l'estensione Markdownlint, con codice DavidAnson.vscode-markdownlint che illustra le best practice del linguaggio man mano che si scrive un file.

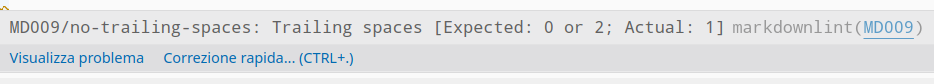
I possibili errori coperti da questo tool sono svariati, segnala ad esempio i caratteri a capo non riportati adeguatamente (per andare realmente a capo su Markdown son necessari due spazi finali o due caratteri di fine linea), salti di titolo (ad esempio da titolo 1 a titolo 3) e molto altro.

Tutte le casistiche son elencate nel seguente repository di GitHub.
Web Dev
Visual Studio Code è particolarmente conosciuto come strumento per lo sviluppo front-end. Vediamo di capire quali sono gli strumenti che offre e le estensioni che possono ulteriormente semplificare il raggiungimento dei nostri obiettivi.
Live Server
Live server consente di creare al volo un server per visualizzare su browser (normalmente all'indirizzo localhost:5500) le modifiche in tempo reale di una pagina HTML. Ottimo per testare al volo modifiche semplici e piccole da apportare poi a progetti più grossi.
Ho personalmente scritto tutti gli articoli di HTML.it di Visual Studio Code usando quest'estensione.
L'id estensione è ritwickdey.LiveServer.

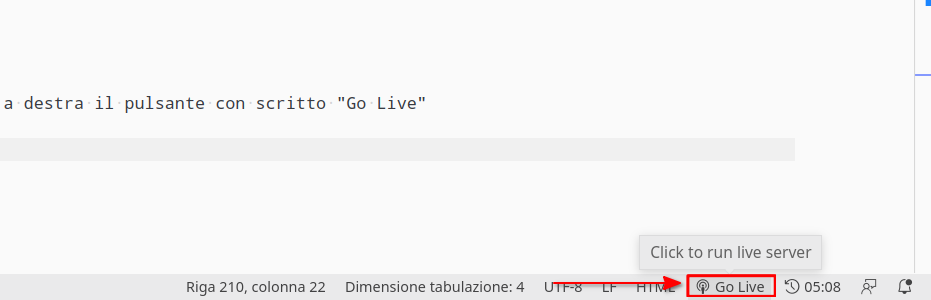
Aprire quindi un file HTML e cliccare nella status bar in basso a destra il pulsante con scritto "Go Live".

Auto renaming tag
Quest'utilissima estensione consente di riscrivere facilmente i tag HTML senza doversi preoccupare di cambiare tag di apertura e tag di chiusura, l'estensione replicherà le modifiche automaticamente.
L'id estensione è formulahendry.auto-rename-tag.

La cosa più interessante è probabilmente che quest'estensione funziona anche con codici JSX di ReactJS.
Se vuoi aggiornamenti su Visual Studio Code e tool per la quality code inserisci la tua email nel box qui sotto: